DreamweaverとFC2ホームページで作るサイト定義(サイト公開編)
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
最後はホームページの公開手順。
サイト定義が済めば、Dreamweaverでサイト編集を済ませたら即時にアップロードできるようになります。
さらに、同期設定等を使えばより楽にサイトが管理できるのですが、ここでは最初の公開時にアップロードする方法のみとさせて頂きます。
後の機能に関しては以下の本でも買って勉強してみてください。
サイト定義が終わると右下ファイルウインドウに定義されたサイトが表示されるようになります。
こちらからHTMLファイルを開き、編集し、同期やアップロードすればほぼオンタイムでサイト更新ができるわけですね。
まあ、WordPressやMovableTypeのようなCMSにはかなわないでしょうけれど。
では手順です。
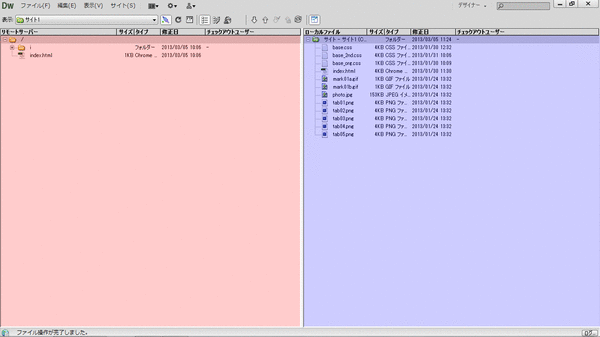
- Dreamweaverを起動、サイトを選んで右下「ファイル」ウインドウの右上「展開してローカルおよびリモートサイトを表示」アイコンをクリック。

- 「リモートサーバーに接続」アイコンをクリックしてFC2ホームページのレンタルサーバーにアクセスします。

- 左側(赤)がFC2ホームページのサーバー内のデータ。つまり公開されているWebサイトのデータ。
右側(青)が自分のパソコン内の完成したWebサイトのデータになります。
- 右側(青)の完成したWebサイトのデータを左側(赤)の公開されているWebサイトのデータと差し替えます。
右側にindex.htmlがない場合は予め左側のindex.htmlを削除しておくほうがいいです。
今回はまとめてアップするためにルートディレクトリ(一番上のフォルダ)を選択して「ファイルをリモートサーバーにPUTする」アイコンをクリックします。
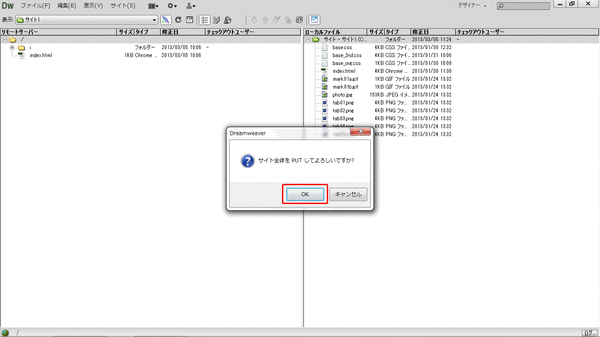
- 「サイト全体をPUTしてよろしいですか?」と出るので「OK」をクリック。

- アップロードが終わると右と左で同じファイル構成になります。
FC2の場合は左側の「i」フォルダが残ってますが。。
- 以上で終了です。
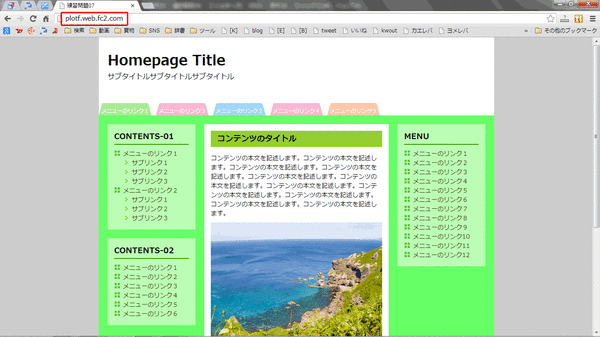
ブラウザを起動してURLを入力して確認してみてください。
見れましたか?
おめでとうございます!
アドセンス広告メイン
関連記事
-

-
mixiエコーが正式版「ボイス」となったので「Twitter2mixi」を導入してみた(9/28追記)
1年以上前の記事です。内容が古い可能性があります。「mixiエコー」が正式に「m …
-

-
今週の予定
1年以上前の記事です。内容が古い可能性があります。今週末までに某学校のホームペー …
-

-
半角カタカナって使っちゃダメなの?
1年以上前の記事です。内容が古い可能性があります。最近遅筆気味になってしまった。 …
-

-
無駄なプリンターを表示させない方法
1年以上前の記事です。内容が古い可能性があります。会社でパソコン(Windows …
-

-
Webデザイン時のHTML・CSSコーディングにおけるCSSセレクタの優先順位の出し方
1年以上前の記事です。内容が古い可能性があります。WebデザインにおいてHTML …
-

-
「Windows 10」はどれをとっても「Windows 7」、「Windows 8」以上、容量もメモリも少なくても動きます
1年以上前の記事です。内容が古い可能性があります。「Windows 10」へのア …
-

-
インターネットTV
1年以上前の記事です。内容が古い可能性があります。最近、GyaOとかYahoo動 …
-

-
オートコンプリート履歴(プラウザに記憶されたメールアドレス等)を削除する方法
1年以上前の記事です。内容が古い可能性があります。なんともこんな簡単なことだった …
-

-
ブラインドタッチを覚えるための10のポイント
1年以上前の記事です。内容が古い可能性があります。先日より、ブラインドタッチを覚 …
-

-
ライトボックス(Lightbox)のJavaScript読み込みはヘッダー<head>じゃなくてボディー<body>【Webデザイン】
1年以上前の記事です。内容が古い可能性があります。最近、LP(ランディングページ …