DreamweaverとFC2ホームページで作るサイト定義(サイト公開編)
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
最後はホームページの公開手順。
サイト定義が済めば、Dreamweaverでサイト編集を済ませたら即時にアップロードできるようになります。
さらに、同期設定等を使えばより楽にサイトが管理できるのですが、ここでは最初の公開時にアップロードする方法のみとさせて頂きます。
後の機能に関しては以下の本でも買って勉強してみてください。
サイト定義が終わると右下ファイルウインドウに定義されたサイトが表示されるようになります。
こちらからHTMLファイルを開き、編集し、同期やアップロードすればほぼオンタイムでサイト更新ができるわけですね。
まあ、WordPressやMovableTypeのようなCMSにはかなわないでしょうけれど。
では手順です。
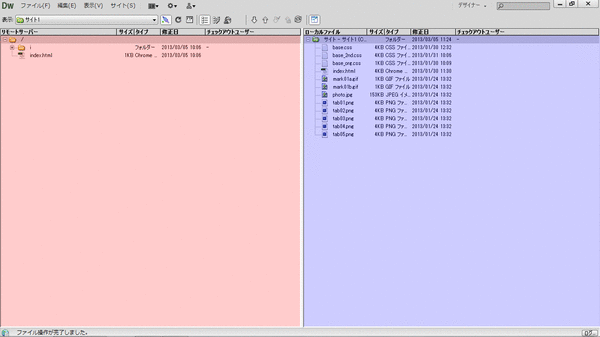
- Dreamweaverを起動、サイトを選んで右下「ファイル」ウインドウの右上「展開してローカルおよびリモートサイトを表示」アイコンをクリック。

- 「リモートサーバーに接続」アイコンをクリックしてFC2ホームページのレンタルサーバーにアクセスします。

- 左側(赤)がFC2ホームページのサーバー内のデータ。つまり公開されているWebサイトのデータ。
右側(青)が自分のパソコン内の完成したWebサイトのデータになります。
- 右側(青)の完成したWebサイトのデータを左側(赤)の公開されているWebサイトのデータと差し替えます。
右側にindex.htmlがない場合は予め左側のindex.htmlを削除しておくほうがいいです。
今回はまとめてアップするためにルートディレクトリ(一番上のフォルダ)を選択して「ファイルをリモートサーバーにPUTする」アイコンをクリックします。
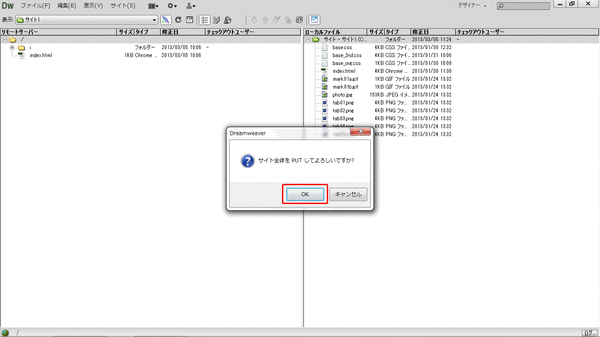
- 「サイト全体をPUTしてよろしいですか?」と出るので「OK」をクリック。

- アップロードが終わると右と左で同じファイル構成になります。
FC2の場合は左側の「i」フォルダが残ってますが。。
- 以上で終了です。
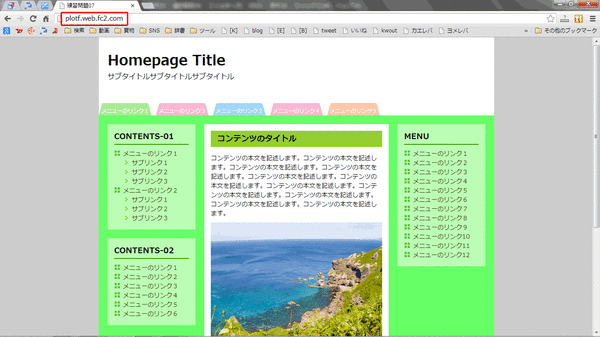
ブラウザを起動してURLを入力して確認してみてください。
見れましたか?
おめでとうございます!
アドセンス広告メイン
関連記事
-

-
Webデザイナーピンチ!!15分でサイトが作れる「みんなのビジネスオンライン」
1年以上前の記事です。内容が古い可能性があります。中小企業経営者にとっては朗報、 …
-

-
許可した覚えはないのに勝手にアップデート、「コンピュータの電源を切らないでください」と言われて小一時間【Windows10】
1年以上前の記事です。内容が古い可能性があります。小一時間というのはちょっと大げ …
-

-
ツイッター(twitter)とFacebook(フェイスブック)を連携させる方法
1年以上前の記事です。内容が古い可能性があります。以前、「twitter(ツイッ …
-

-
ATOK(エイトック)に変えてみた
1年以上前の記事です。内容が古い可能性があります。Windows標準の日本語入力 …
-

-
土用丑の日
1年以上前の記事です。内容が古い可能性があります。だそうで、鰻でも食べたいもんで …
-

-
Facebookの画像をiPhoneの連絡先に使う方法
1年以上前の記事です。内容が古い可能性があります。iPhoneの連絡先には画像( …
-

-
リンクファーム(検索ディレクトリ)の威力
1年以上前の記事です。内容が古い可能性があります。以前、ここでリンクファームらし …
-

-
Mac⇔Win間でOutlook Expressアドレスデータのやり取り
1年以上前の記事です。内容が古い可能性があります。とんでも現場からこんにちは。 …
-

-
Yahoo!ブログで表組みを書く方法 【wiki文法】
1年以上前の記事です。内容が古い可能性があります。生徒さんからの要望でYahoo …
-

-
検索ディレクトリとリンクファームの違い
1年以上前の記事です。内容が古い可能性があります。僕の基準では、