ブログに「つぶくま」バナーを入れる方法(各ブログフリーエリアの編集方法)
1年以上前の記事です。内容が古い可能性があります。
ある方から、チラシだけじゃなくてバナーも入れたいといわれたので記事にしてみました。
チラシ同様、 ソースを埋め込めばOKなのですが、バナーなのでナビゲーション部分に埋め込んだほうが効果的です。
したがって、ナビゲーション部分に受けこむ方法を僕が今まで設置した経験のあるブログに関してのみ説明したいと思います。
□ Flickr(フリッカー)の画像リンク方法【つぶくまチラシをあなたのブログに】
さっそく埋め込むソースコードを紹介します。
こちらをコピー&ペーストしてブログのナビゲーション部分に貼り付けます。
以下、 各ブログでの貼り付け方。
□ ライブドアブログ
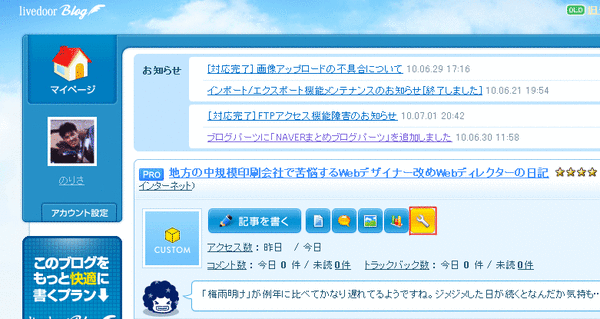
- ライブドアブログのブログ編集画面でスパナアイコン(ブログ設定)をクリック

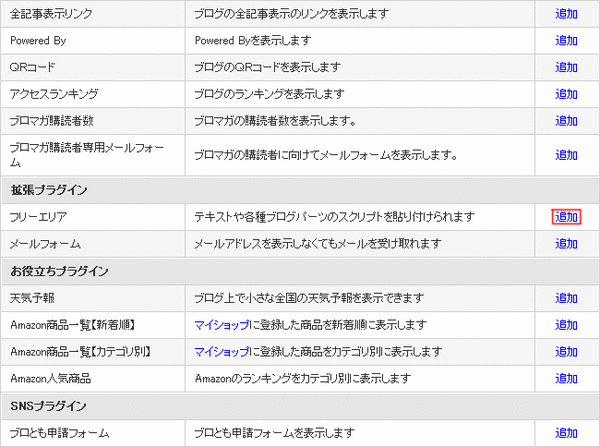
- 「ブログパーツ」の「新規追加」をクリック

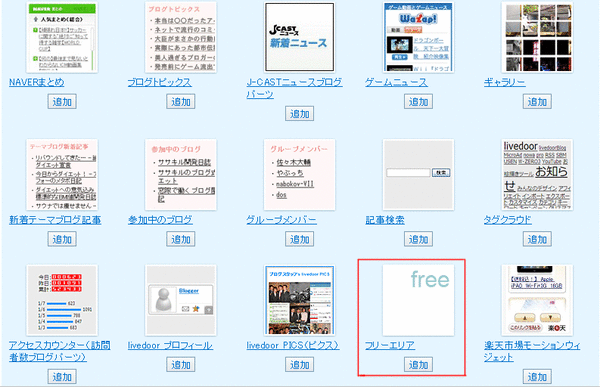
- 「フリーエリア」の「追加」をクリック。

- 追加するをクリック。この地点で内容のないブログパーツがナビゲーションに追加されます。

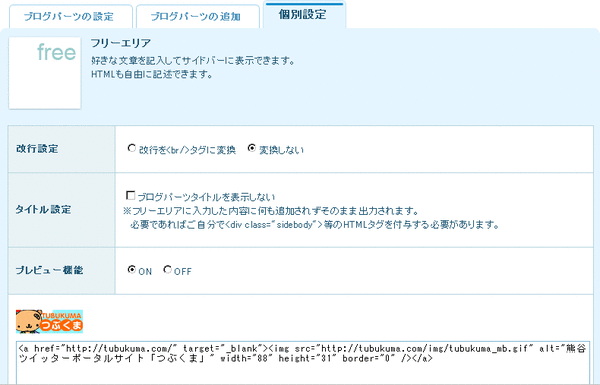
- 上記ソースコードをコピー&ペーストして「保存する」をクリック。

□ FC2ブログ
- ログオンした状態でトップページから「ブログ管理画面へ」をクリック。

- 左メニュー「プラグインの設定」をクリック。

- 「公式プラグインの追加」をクリック。

- 「フリーエリア」の「追加」をクリック。

- 上記ソースコードを「フリーエリア内容の変更」の部分にコピー&ペーストして「追加」をクリック。

□ アメブロ
- アメーバにログオンした状態で「ブログ」の「デザインの変更」をクリック。

- 「サイドバーの設定」をクリック。

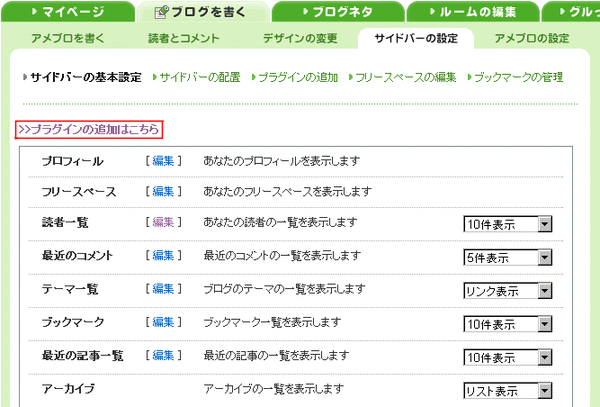
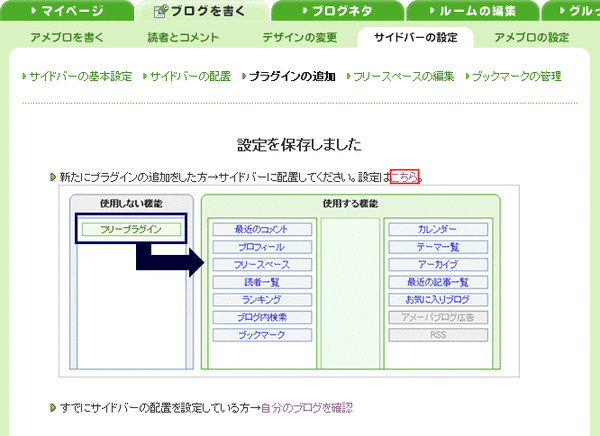
- 「プラグインの追加はこちら」をクリック。

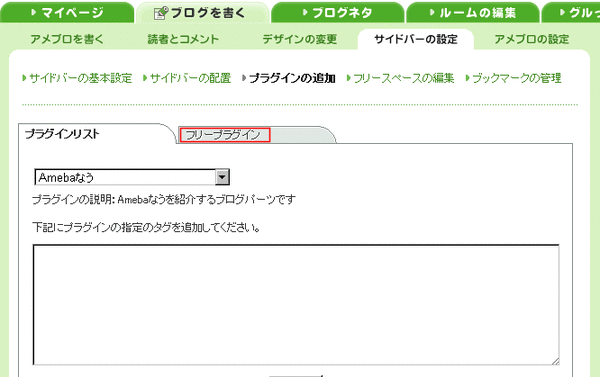
- 「フリープラグイン」をクリック。

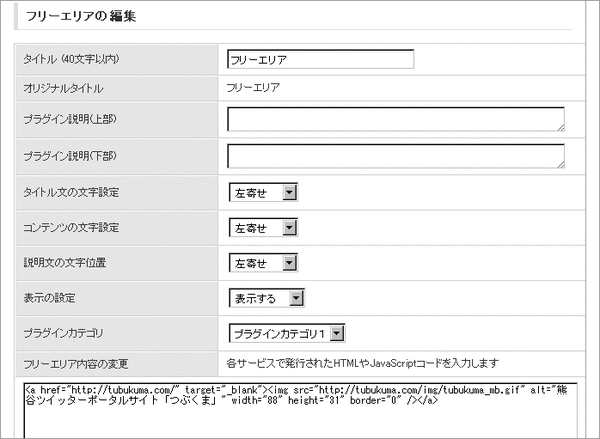
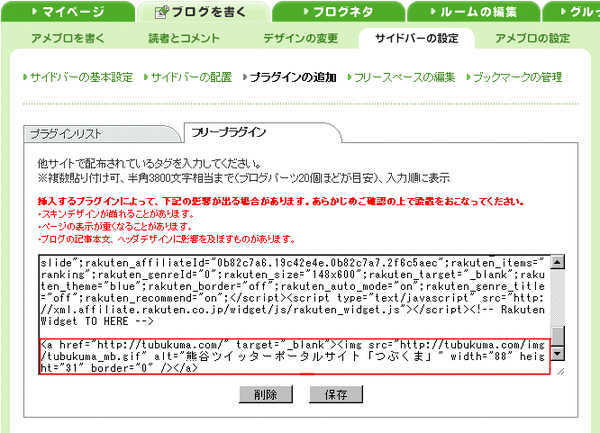
- 上記ソースコードをコピー&ペースト。
アメブロの場合フリープラグインはひとつしか設定できないようです。
既に設定している場合はそのソースを消さずに追加させるようにしましょう。
保存をクリック。
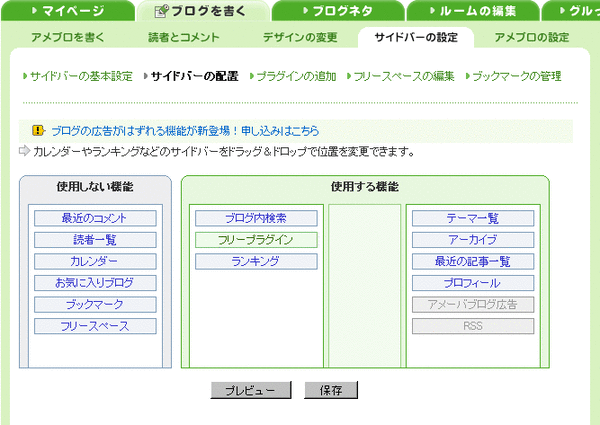
- 念のためプラグインをサイドバーに配置します。設定は「こちら」。の「こちら」をクリック。

- 「6」の画像のようにドラッグ&ドロップでサイドバーの位置を設定して「保存」をクリック。

□ Gooブログ
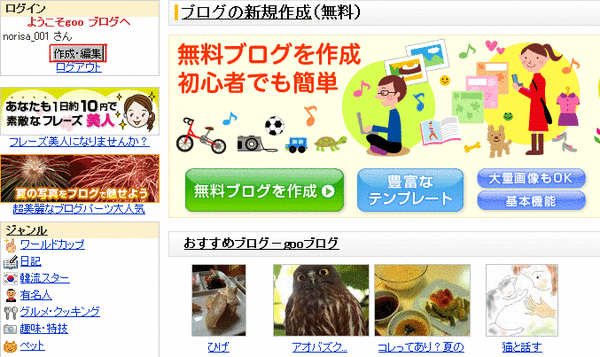
- Gooブログへログオンした状態でアクセス。「作成・編集」をクリック。

- 「テンプレート編集」をクリック。

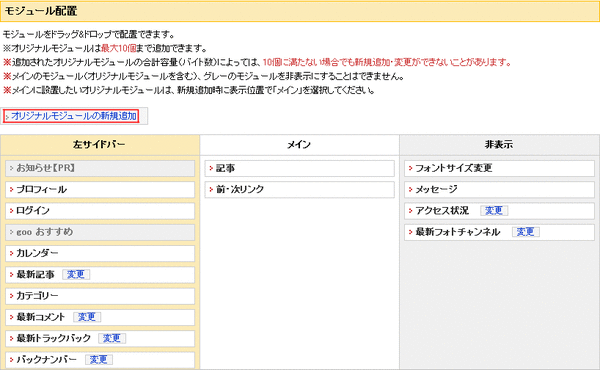
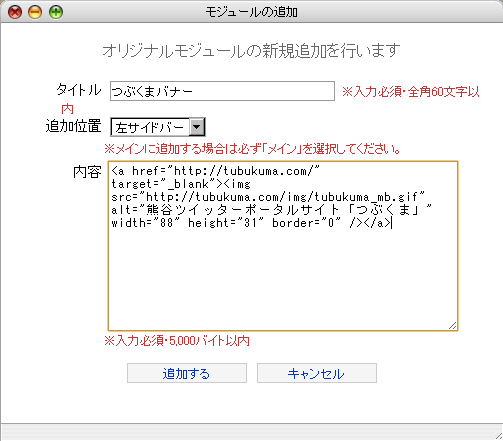
- 「モジュール配置」の「オリジナルモジュールの新規追加」をクリック。

- 追加位置を「左サイドバー」等サイドバーにして内容に上記ソースコードをコピー&ペーストして「追加する」をクリック。

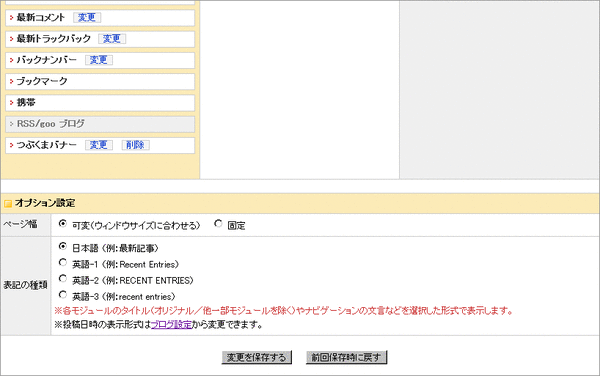
- 最後に「変更を保存する」をクリック。

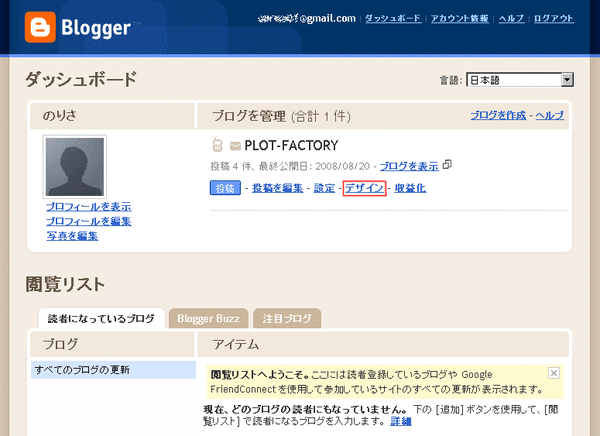
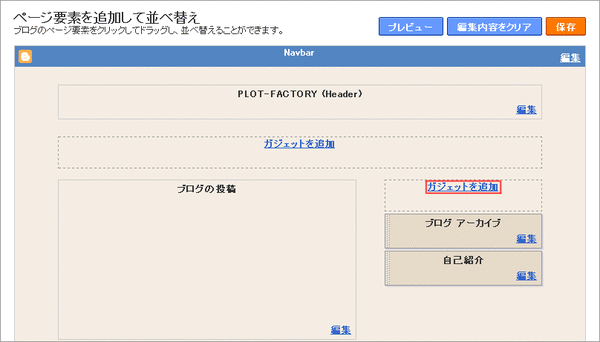
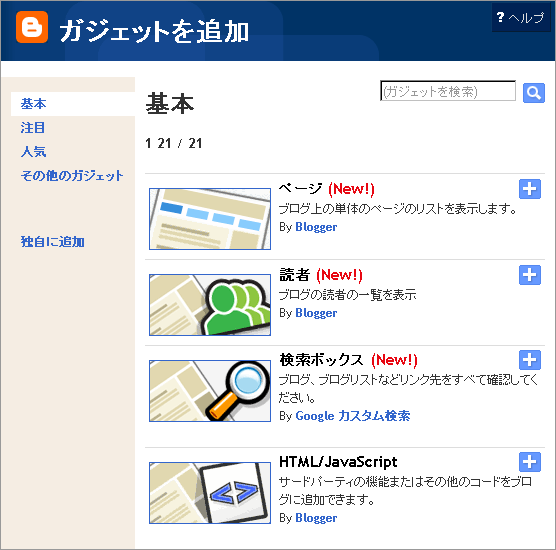
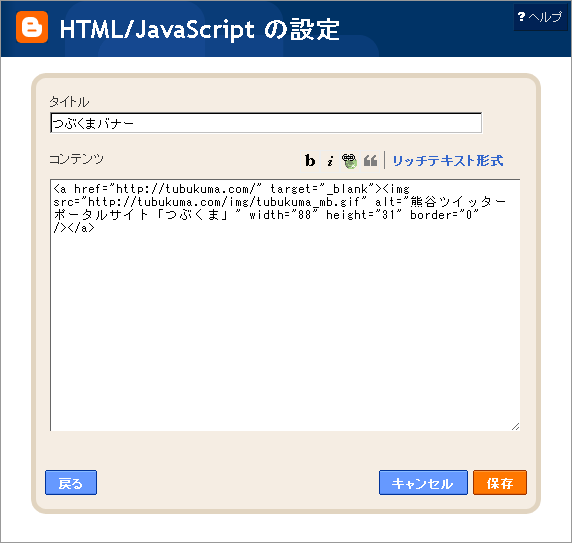
□ Blogger(Google)




□ Yahoo!ブログ
残念ながらできません。
アドセンス広告メイン
関連記事
-

-
角丸(かどまる)の大きさを簡単に調節できる技【Illustrator】
1年以上前の記事です。内容が古い可能性があります。久しぶりにイラストレーター(I …
-

-
日本では黄金比よりも白銀比。第2黄金比や青銅比なども
1年以上前の記事です。内容が古い可能性があります。黄金比っていう言葉はちょくちょ …
-

-
WordPress(ワードプレス)のヘッドライン表示は「query_posts」じゃなくて「get_posts」 #wp
1年以上前の記事です。内容が古い可能性があります。プログラムのプロではないのです …
-

-
同一テーマからのリンクがYahoo!で上位表示させるコツ
1年以上前の記事です。内容が古い可能性があります。いいニュースを見つけました。Y …
-

-
プラシーボ効果スゲぇ。噂の除菌カードを携帯し始めたらマスクが要らなくなった【花粉症対策】
1年以上前の記事です。内容が古い可能性があります。これはプラシーボ効果がすごいの …
-

-
Facebookページを完全に永遠に削除する方法
1年以上前の記事です。内容が古い可能性があります。念のため作っておいたFaceb …
-

-
なんとも酷いパソコンメンテナンス日記
1年以上前の記事です。内容が古い可能性があります。酷いなんて言ってますが半分くら …
-

-
CADデータの標準フォーマット
1年以上前の記事です。内容が古い可能性があります。印刷物関係でたまにわけのわから …
-

-
iPhoneの「Eメール(i)」をOutlook Expressで受信する方法
1年以上前の記事です。内容が古い可能性があります。以前書いたこちらの記事で触れた …
-

-
livedoor Readerで購読のRSSを「Byline」で読む方法
1年以上前の記事です。内容が古い可能性があります。ツイッターで以下のようにつぶや …