ブログに「つぶくま」バナーを入れる方法(各ブログフリーエリアの編集方法)
1年以上前の記事です。内容が古い可能性があります。
ある方から、チラシだけじゃなくてバナーも入れたいといわれたので記事にしてみました。
チラシ同様、 ソースを埋め込めばOKなのですが、バナーなのでナビゲーション部分に埋め込んだほうが効果的です。
したがって、ナビゲーション部分に受けこむ方法を僕が今まで設置した経験のあるブログに関してのみ説明したいと思います。
□ Flickr(フリッカー)の画像リンク方法【つぶくまチラシをあなたのブログに】
さっそく埋め込むソースコードを紹介します。
こちらをコピー&ペーストしてブログのナビゲーション部分に貼り付けます。
以下、 各ブログでの貼り付け方。
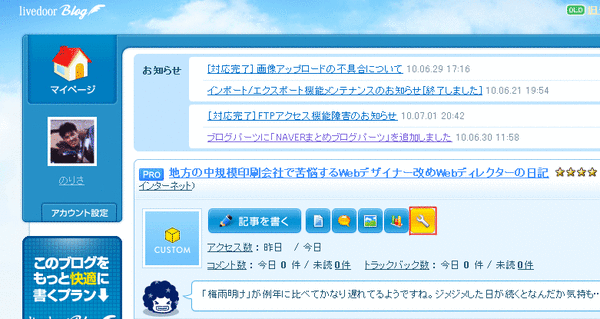
□ ライブドアブログ
- ライブドアブログのブログ編集画面でスパナアイコン(ブログ設定)をクリック

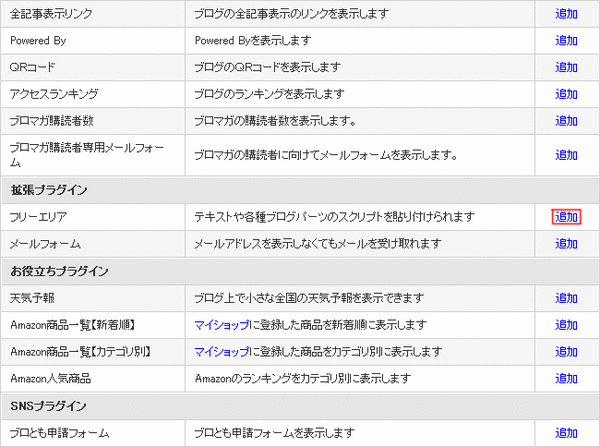
- 「ブログパーツ」の「新規追加」をクリック

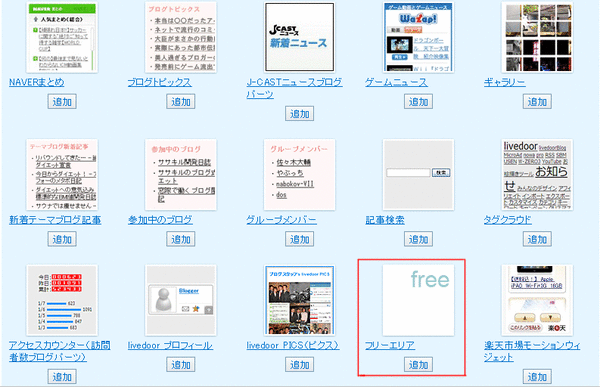
- 「フリーエリア」の「追加」をクリック。

- 追加するをクリック。この地点で内容のないブログパーツがナビゲーションに追加されます。

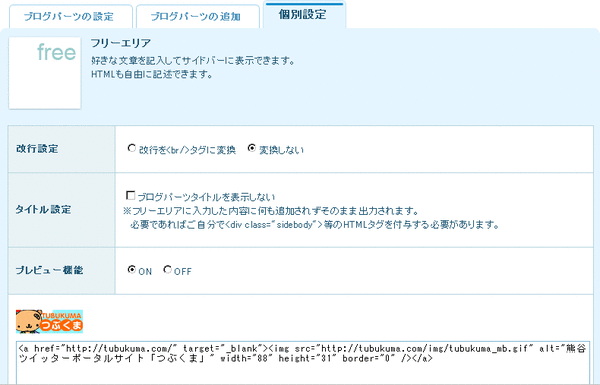
- 上記ソースコードをコピー&ペーストして「保存する」をクリック。

□ FC2ブログ
- ログオンした状態でトップページから「ブログ管理画面へ」をクリック。

- 左メニュー「プラグインの設定」をクリック。

- 「公式プラグインの追加」をクリック。

- 「フリーエリア」の「追加」をクリック。

- 上記ソースコードを「フリーエリア内容の変更」の部分にコピー&ペーストして「追加」をクリック。

□ アメブロ
- アメーバにログオンした状態で「ブログ」の「デザインの変更」をクリック。

- 「サイドバーの設定」をクリック。

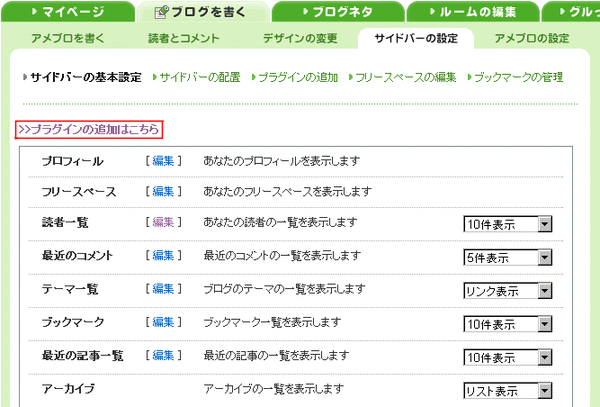
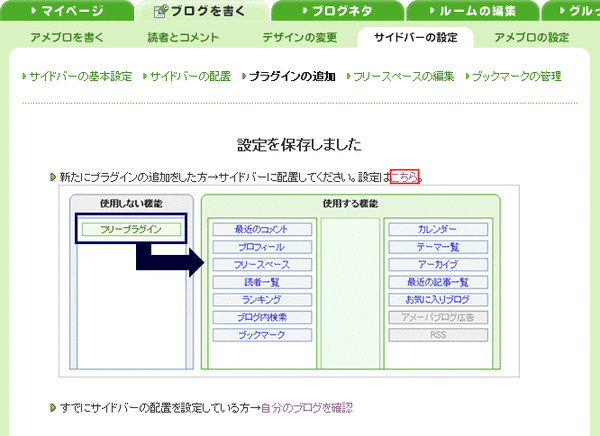
- 「プラグインの追加はこちら」をクリック。

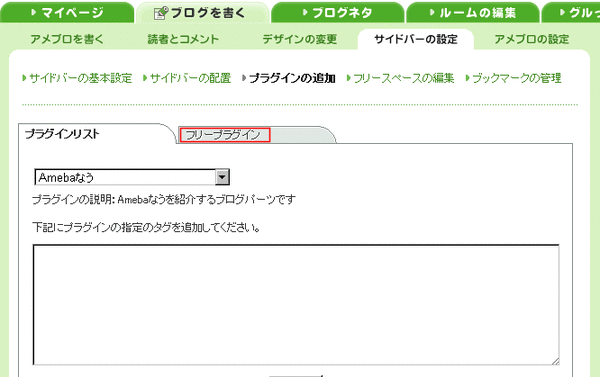
- 「フリープラグイン」をクリック。

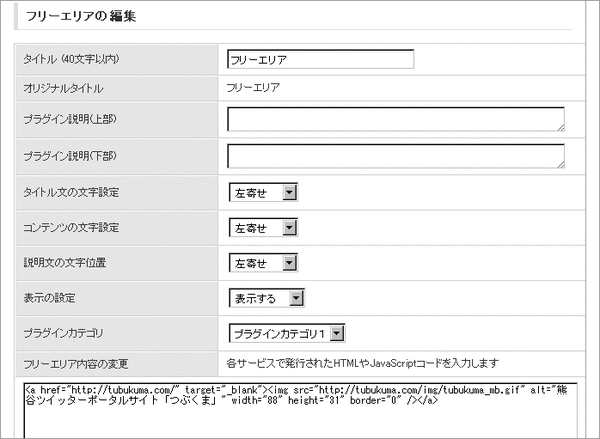
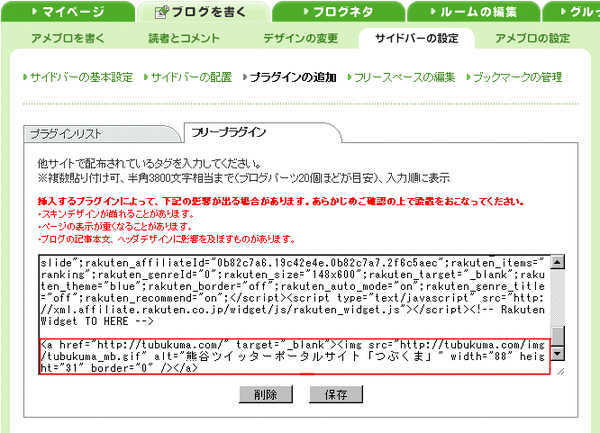
- 上記ソースコードをコピー&ペースト。
アメブロの場合フリープラグインはひとつしか設定できないようです。
既に設定している場合はそのソースを消さずに追加させるようにしましょう。
保存をクリック。
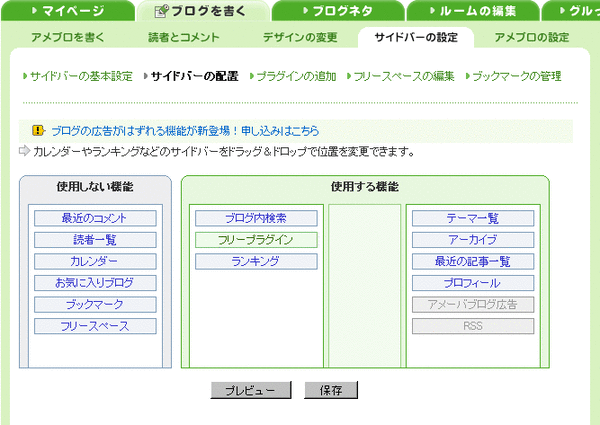
- 念のためプラグインをサイドバーに配置します。設定は「こちら」。の「こちら」をクリック。

- 「6」の画像のようにドラッグ&ドロップでサイドバーの位置を設定して「保存」をクリック。

□ Gooブログ
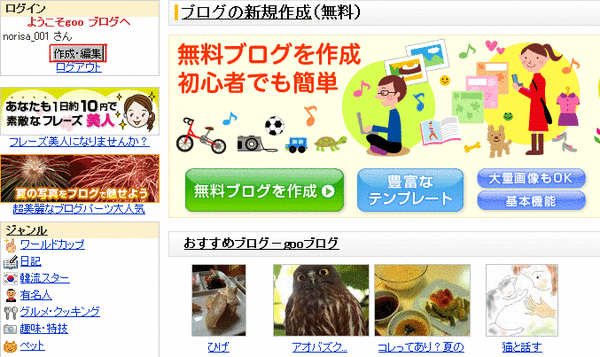
- Gooブログへログオンした状態でアクセス。「作成・編集」をクリック。

- 「テンプレート編集」をクリック。

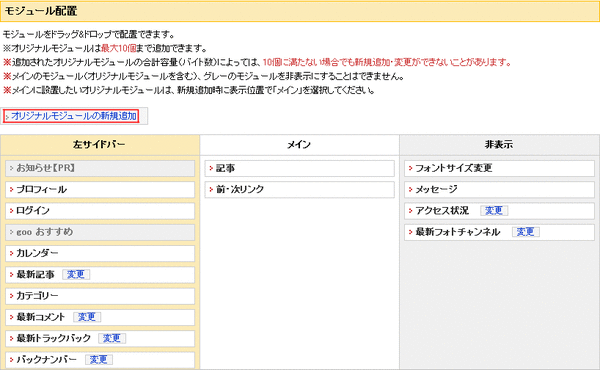
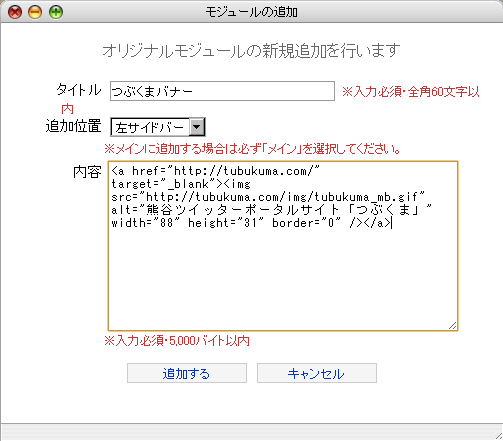
- 「モジュール配置」の「オリジナルモジュールの新規追加」をクリック。

- 追加位置を「左サイドバー」等サイドバーにして内容に上記ソースコードをコピー&ペーストして「追加する」をクリック。

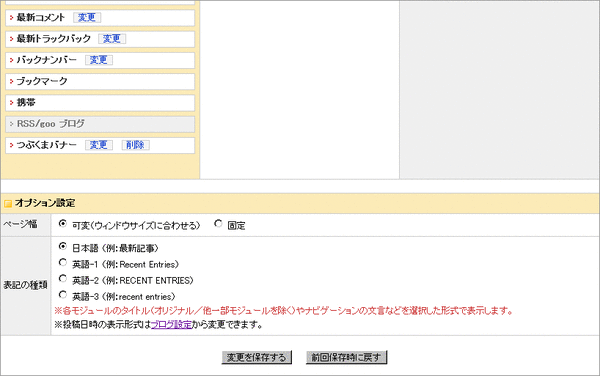
- 最後に「変更を保存する」をクリック。

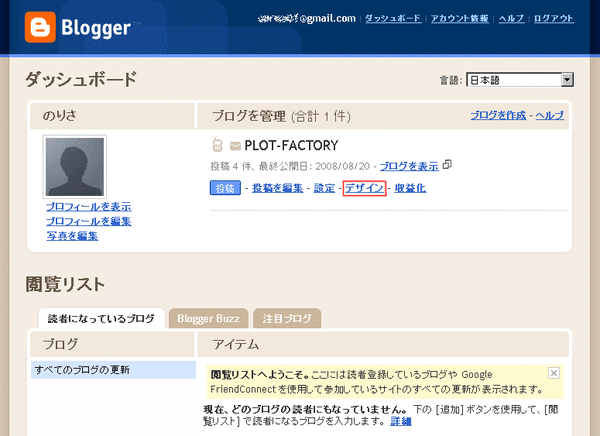
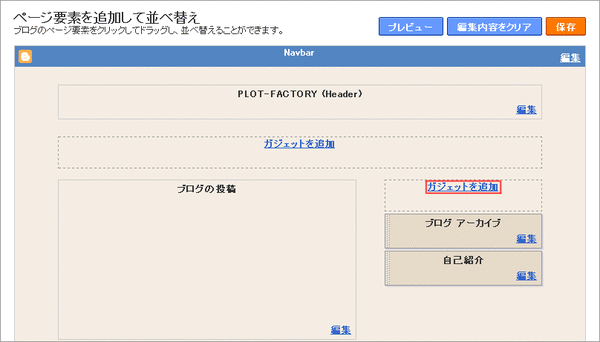
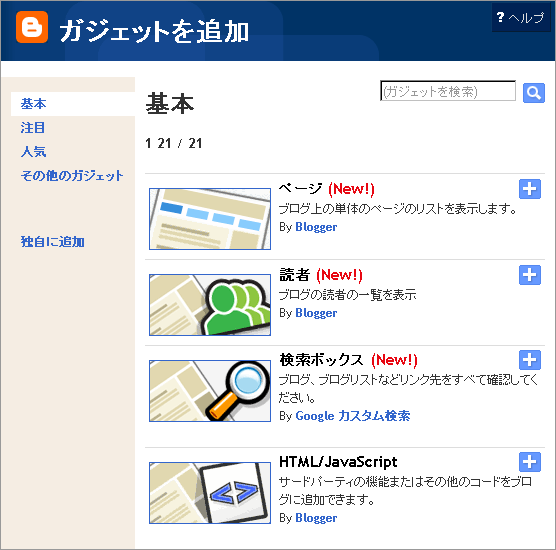
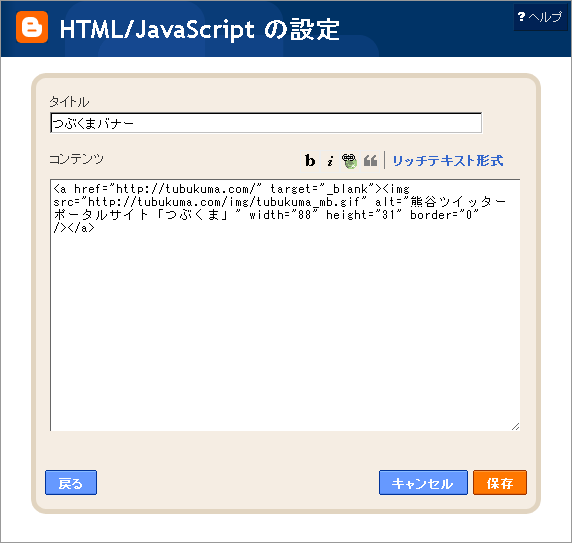
□ Blogger(Google)




□ Yahoo!ブログ
残念ながらできません。
アドセンス広告メイン
関連記事
-

-
長距離高速深夜バス(夜行バス)に電源が付いているかどうかは座席の列数で判断。3列は付いている可能性大
1年以上前の記事です。内容が古い可能性があります。京都に来ています。
-

-
「Outlook Express」受信したメールデータのお引越し
1年以上前の記事です。内容が古い可能性があります。「Outlook Expres …
-

-
Yahoo!ブログにYoutube動画を埋め込む方法【改訂版】
1年以上前の記事です。内容が古い可能性があります。YouTubeの埋め込みリンク …
-

-
iPhoneの連絡先をまとめて削除する方法
1年以上前の記事です。内容が古い可能性があります。とある理由でiPhoneの連絡 …
-

-
タスクマネージャーでプロセスを調べてみた(EeePC編)
1年以上前の記事です。内容が古い可能性があります。図に乗ってもう一つタスクマネー …
-

-
もうひとつのプルダウンメニュー
1年以上前の記事です。内容が古い可能性があります。そもそも、なんでFLASHでプ …
-

-
ブログで紹介された商品は売れる!いいものはどんどん紹介していこう
1年以上前の記事です。内容が古い可能性があります。完全な職業ブロガーというわけで …
-

-
livedoorブログで「Blackbird Pie」を使う方法
1年以上前の記事です。内容が古い可能性があります。まずは「Blackbird P …
-

-
Gポイント(G-Point)で本を買ってみた
1年以上前の記事です。内容が古い可能性があります。何度か過去のブログでも紹介して …
-

-
就活者は注意しよう。エントリーシート、職務経歴書等に書いてはいけないエピソード
1年以上前の記事です。内容が古い可能性があります。もう、この歳になったら就職活動 …