さくらのレンタルサーバー+ラピッドSSLを使ってWordPressをhttps化するときの注意点
2017/09/22
1年以上前の記事です。内容が古い可能性があります。
さくらインターネットで非常に安くSSLが使えるのをご存知でしょうか?
なんと、1年1500円、3年ですとなんと3200円(それぞれ税別)、1年間約1000円でSSLが使えちゃうという価格。
もちろん、独自ドメインに対応していて、以前は独自ドメインでSSLを使うのにすくなくても年間数万は掛かっていたと思うのですがこれは破格です。

ただ、落とし穴もあったりします。
やはり、それなりに知識のある方でないとなかなか設定できない。
さらに、知識があってもちゃんと設定するのは結構大変というしろもの。
今回は、WordPressでSSLが使えないという状態に陥ってしまったので、その対処法を解説したいと思います。まずは具体的な症状をお伝えしましょう。
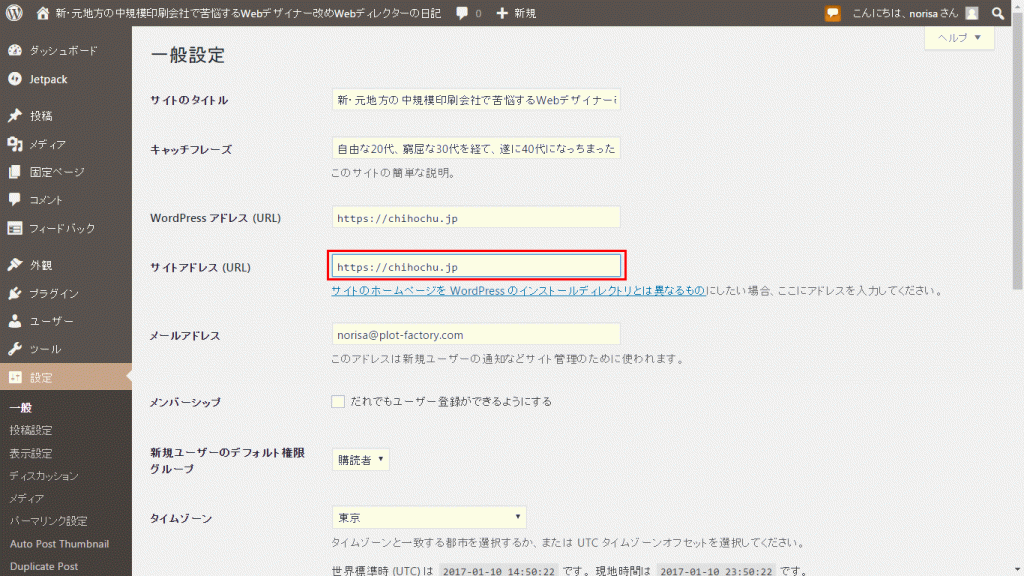
WordPressの場合、SSLの設定がしっかりできていれば以下の設定でサイトのURLをhttpsに修正すればOKなはず。
簡単です。

トップページはこれでいけました。
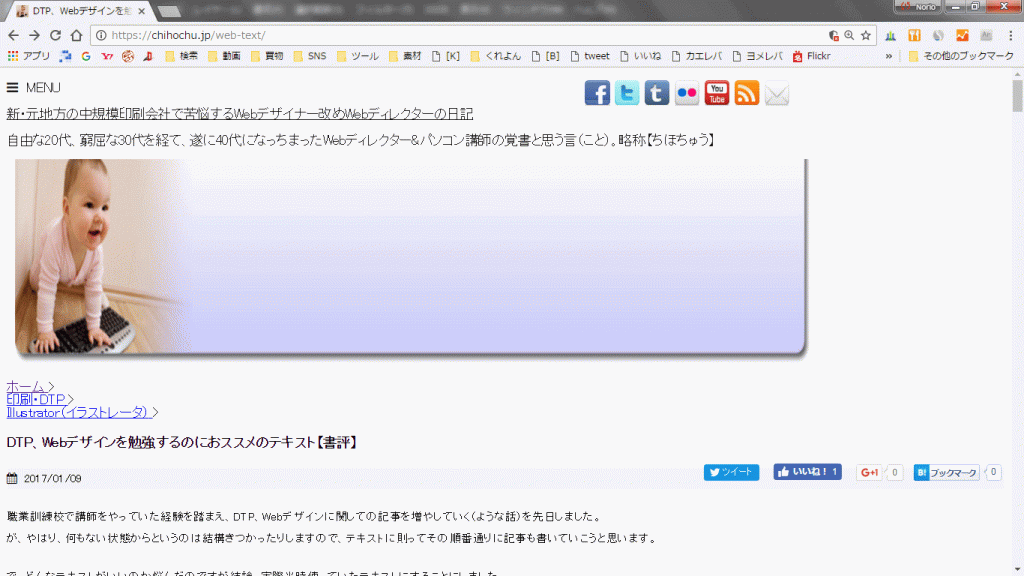
httpのときと変わらずしっかり表示されているのですが、各個別ページに入ると以下のように表示されてしまいます。

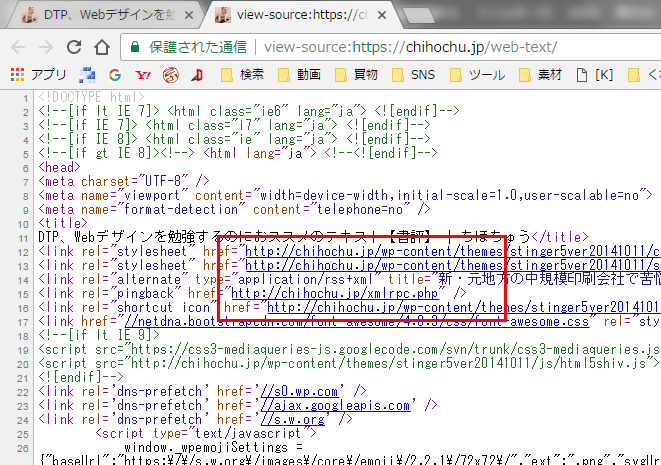
原因を調べるためにソースを見るとこういった状態。

つまり、CSSやjavaScript等のパスがhttpになってしまっていて弾かれてしまうんです。
セキュリティを無視すればちゃんと表示されますが、それもちょっと一手間かかるし、心もとないのでなんとかしたいところ。
そこで、2つの対策をご紹介いたします。
パスの指定が絶対パスになっているところを相対パスに変える
上写真の通り、CSSやjavaScriptを「http://」で始まる絶対パスにしているから弾かれるわけであって、これを相対パス表記に全て変えてあげれば良いわけです。
それに関しては以下の記事にある記述を利用させてもらいました。
class relative_URI {
public function __construct() {
add_action('get_header', array(&$this, 'get_header'), 1);
add_action('wp_footer', array(&$this, 'wp_footer'), 99999);
}
protected function replace_relative_URI($content) {
$home_url = trailingslashit(get_home_url('/'));
$top_url = preg_replace( '/^(https?:\/\/.+?)\/(.*)$/', '$1', $home_url );
return str_replace( $top_url, '', $content );
}
public function get_header(){
ob_start(array(&$this, 'replace_relative_URI'));
}
public function wp_footer(){
ob_end_flush();
}
}
$relative_URI = new relative_URI();
情報源: WordPressで自ドメインのURLを相対パスに変換する方法 – モンキーレンチ
これを「function.php」に追記してあげればOKです。
ただし、この方法ではサイトアドレスを「http://」記述にしてあげないと正常に動きませんでした。
設定が「http://」で「https://」でサイトを見るっていうのもちょっと気持ち悪いですよね。
そこでもう一つの方法、
WordPressに明示的に通信がSSLであることを伝える
なんでも、さくらのレンタルサーバでは、外部との通信はSSLで行われますが、内部でのやり取りは通常の通信でやり取りしているそうでして、実はそこがWordPressがSSL通信をしていないと判断してしまっている原因のようです。
さくらのレンタルサーバでは環境変数「HTTP_X_SAKURA_FORWARDED_FOR」を使ってSSL通信をしてるか否かを評価しているということですので、「HTTP_X_SAKURA_FORWARDED_FOR」を使い、WordPress側にSSLで通信していると思い込ませることで、ちゃんとパスを「https」で表記していくれるようなんです。
その手順が以下。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
情報源: さくらレンタルサーバーの共有SSLを使う
これを第一階層にある設定ファイル「wp-config.php」の、「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の前に記述すればOK。
現在はこちらで対応しております。
ということで、実はすでに一部SSL化をして様子見状態の当ブログ、
気になるPVや広告収入ですが、PVは微増、広告収入は微減といったところ。
まあ、もうちょっと様子見てみましょう。
(ってか、もう、後戻りできないよねぇ。。)
【追記】
上記設定を済ませた後にhttpからhttpsへの301リダイレクトの設定を忘れないようにしましょう。
WordPressをhttps(SSL)化、さくらインターネットのレンタルサーバーでリダイレクトループさせない「.htaccess」の書き方【前編】
アドセンス広告メイン
関連記事
-

-
cgi(perl)にhtmlを読み込ませる方法
1年以上前の記事です。内容が古い可能性があります。たとえば与えられた変数によって …
-

-
地震の予兆現象、光柱(発光現象)、彩雲(虹)、地震雲
1年以上前の記事です。内容が古い可能性があります。先日の北海道で震度5弱を記録し …
-

-
「Google+ページ」を削除する方法
1年以上前の記事です。内容が古い可能性があります。作る方法を伝えても削除する方法 …
-

-
Flashの上にHTMLオブジェクトを配置する方法
1年以上前の記事です。内容が古い可能性があります。デザイナーからちょっとした注文 …
-

-
電車遅延で復旧予定時刻が出ている時は無料の新幹線振替輸送はしない
1年以上前の記事です。内容が古い可能性があります。自分の住んでいる街、熊谷市は新 …
-

-
大地震で死なないために持っておきたい3つのアイテム
1年以上前の記事です。内容が古い可能性があります。画像転載系ブログ「あごひげ海賊 …
-

-
「Adobe Bridge」侮れじ、画像をまとめてPhotoshopのレイヤーにできる機能が便利
1年以上前の記事です。内容が古い可能性があります。以前使っていたマシン、及び以前 …
-

-
ビデオカメラのVRモードで撮影した動画「VROファイル」をパソコンで再生させる方法
1年以上前の記事です。内容が古い可能性があります。ある方から頂いたDVDがパソコ …
-

-
Window用FTPクライアントソフト「WinSCP」で「.htaccess」を表示させる方法
1年以上前の記事です。内容が古い可能性があります。FFFTPがガンブラーの標的に …
-

-
ほぼ同意!ブログのアクセス数を増やす4つ(+1)の方法
1年以上前の記事です。内容が古い可能性があります。ブログを書いていればやはりアク …
















