背景(バックグラウンド)のイメージをモニター(ウインドウ)のサイズによって変える(レスポンシブルデザイン)Webサイトの作り方【CSS3コーディング】
2014/11/26
1年以上前の記事です。内容が古い可能性があります。
今、作っている某総合福祉センターのサイトはレスポンシブルデザインにしようと思っています。
ただのレスポンシブルデザインではなく、ウインドウサイズによってメインのイメージのサイズが変わるかたちに挑戦してみました。
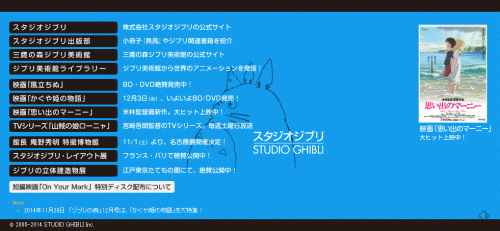
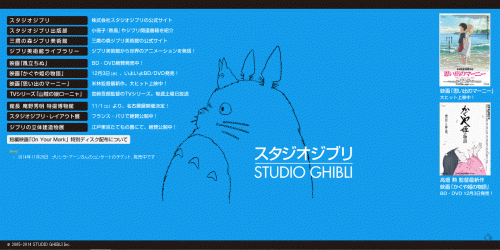
雰囲気としては以下のスタジオジブリのサイトと似た感じです。
メインのイラストであるトトロの大きさがウインドウサイズによって大きくなったり小さくなったりします。
ここで実際使っている方法かどうかはわかりませんが、なんとかうまくいったのでその方法をお伝えします。
これはCSS3のプロパティを使わないとできません。
具体的には「background-size」プロパティを使用します。
■値
auto:自動的に算出される(初期値)
contain:縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する
cover:縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する
長さ:背景画像の幅・高さを指定する
パーセンテージ:背景領域に対する背景画像の幅・高さのパーセンテージを指定する
今まで(HTML4及びCSS2)はバックグラウンドに敷く画像のサイズを変更することはできませんでした。
それが、CSS3で追加になった「background-size」で可能になったわけです。
いくつかプロパティ値が紹介されていますが、この中の何を使うかというと「contain」になります。
「background-size:conten」と書くことでその要素の高さ、及び幅に合わせてバックグラウンドイメージを表示してくれるようになります。
つまり、要素の高さ(height)と幅(width)を可変(例えばパーセンテージで指定してあげる)にしておけば、
それに合わせたバックグラウンドイメージを表示してくれるというわけです。
「div id=”wapper”」にバックグラウンドイメージを敷くことを前提として、具体的にはどのように書けばいいかというと、
#wrapper{
width:100%;
height:100%;
background-image: url(images/top.png);
background-size: contain;
background-repeat: no-repeat;
background-position:center center ;
}
といった感じ、
まず、width、heightはパーセント表示で書きます(ここでは100%)。
これで、画面サイズに合わせたブロックレベル要素が作られるわけです。
あとはバックグラウンドに敷くイメージの設定。
background-repeatは「no-repeat」(1回のみ、繰り返さない)にして
background-positionは上下ともに中央(center)にしています。
この辺りはデザインに合わせて調節してあげればいいと思います。
と、これだけ。
では実はうまく行きません。
#wapperにborderでも入れてあげて確認してみるとわかると思いますが高さが100%になってくれていないと思います。
実はこれ、親要素の影響を受けているからです。
「div id=”wapper”」の親要素はおそらく「body」(中にはさらに「div」で囲っている人もいるかもしれませんが)。
そして、さらに「body」の親要素は「html」。
その、それぞれにheight:100%を指定してあげないといけません。
参考) CSSでheight:100%を使う方法について。 | Ginpen.com
ということで、最終的にはこんな感じのCSSになってくると思います。
html {
height:100%;
}
body {
height:100%;
}
#wrapper{
width:100%;
height:100%;
background-image: url(images/top.png);
background-size: contain;
background-repeat: no-repeat;
background-position:center center ;
}これで無事、見本で見せたジブリのサイトのようになってくれると思います。
ちなみに「background-size」に対応しているブラウザは新し目のものに限られますので、
対応していない古めのブラウザでもちゃんと表示されるように確認しておきましょう。
で、できたものを紹介したいところですが残念ながら現在制作中のサイトでしてお見せするわけにはいきません。
正式にサイトがオープンしたらこちらにリンクを入れて紹介したいと思います。
アドセンス広告メイン
関連記事
-

-
「mixiボイス」と「twitter」は別物
1年以上前の記事です。内容が古い可能性があります。twitterのつぶやきをmi …
-

-
LINE(ライン)でブロックされているかどうか分かる確実な方法
1年以上前の記事です。内容が古い可能性があります。LINE(ライン)が凄い広がり …
-

-
Win版IEにおけるCSSのバグ
1年以上前の記事です。内容が古い可能性があります。最近では当たり前のように使われ …
-

-
WordPress3.4にアップデートしたらカスタムフィールドで入力した項目が表示されなくなった
1年以上前の記事です。内容が古い可能性があります。つい先日、WordPress( …
-

-
「position:absolute」を子要素に使いたいときは親要素に「position:relative」【CSS】
1年以上前の記事です。内容が古い可能性があります。CSSには「position( …
-

-
Adsense広告配信を完全に止められてしまいました。再申請は慎重に
1年以上前の記事です。内容が古い可能性があります。数週間前よりアボセンスを喰らっ …
-

-
削除しちゃっても大丈夫。iTunesで購入した曲はいつでもダウンロードできる
1年以上前の記事です。内容が古い可能性があります。以前、期間限定で無料でダウンロ …
-

-
iPhoneの連絡先をまとめて削除する方法
1年以上前の記事です。内容が古い可能性があります。とある理由でiPhoneの連絡 …
-

-
金持ちになる考え方をしても何もしなければ金持ちにはなれない
1年以上前の記事です。内容が古い可能性があります。「金持ちになる考え方、貧乏にな …
-

-
今、やっている仕事
1年以上前の記事です。内容が古い可能性があります。ばれたらやばいのであまり大きな …