背景(バックグラウンド)のイメージをモニター(ウインドウ)のサイズによって変える(レスポンシブルデザイン)Webサイトの作り方【CSS3コーディング】
2014/11/26
1年以上前の記事です。内容が古い可能性があります。
今、作っている某総合福祉センターのサイトはレスポンシブルデザインにしようと思っています。
ただのレスポンシブルデザインではなく、ウインドウサイズによってメインのイメージのサイズが変わるかたちに挑戦してみました。
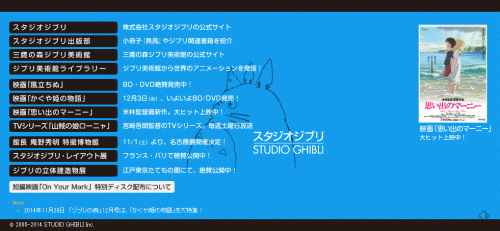
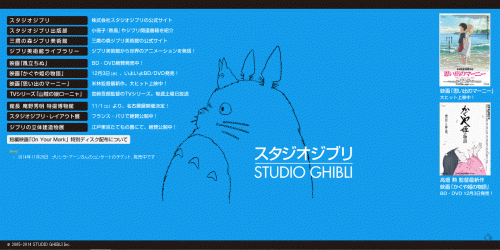
雰囲気としては以下のスタジオジブリのサイトと似た感じです。
メインのイラストであるトトロの大きさがウインドウサイズによって大きくなったり小さくなったりします。
ここで実際使っている方法かどうかはわかりませんが、なんとかうまくいったのでその方法をお伝えします。
これはCSS3のプロパティを使わないとできません。
具体的には「background-size」プロパティを使用します。
■値
auto:自動的に算出される(初期値)
contain:縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する
cover:縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する
長さ:背景画像の幅・高さを指定する
パーセンテージ:背景領域に対する背景画像の幅・高さのパーセンテージを指定する
今まで(HTML4及びCSS2)はバックグラウンドに敷く画像のサイズを変更することはできませんでした。
それが、CSS3で追加になった「background-size」で可能になったわけです。
いくつかプロパティ値が紹介されていますが、この中の何を使うかというと「contain」になります。
「background-size:conten」と書くことでその要素の高さ、及び幅に合わせてバックグラウンドイメージを表示してくれるようになります。
つまり、要素の高さ(height)と幅(width)を可変(例えばパーセンテージで指定してあげる)にしておけば、
それに合わせたバックグラウンドイメージを表示してくれるというわけです。
「div id=”wapper”」にバックグラウンドイメージを敷くことを前提として、具体的にはどのように書けばいいかというと、
#wrapper{
width:100%;
height:100%;
background-image: url(images/top.png);
background-size: contain;
background-repeat: no-repeat;
background-position:center center ;
}
といった感じ、
まず、width、heightはパーセント表示で書きます(ここでは100%)。
これで、画面サイズに合わせたブロックレベル要素が作られるわけです。
あとはバックグラウンドに敷くイメージの設定。
background-repeatは「no-repeat」(1回のみ、繰り返さない)にして
background-positionは上下ともに中央(center)にしています。
この辺りはデザインに合わせて調節してあげればいいと思います。
と、これだけ。
では実はうまく行きません。
#wapperにborderでも入れてあげて確認してみるとわかると思いますが高さが100%になってくれていないと思います。
実はこれ、親要素の影響を受けているからです。
「div id=”wapper”」の親要素はおそらく「body」(中にはさらに「div」で囲っている人もいるかもしれませんが)。
そして、さらに「body」の親要素は「html」。
その、それぞれにheight:100%を指定してあげないといけません。
参考) CSSでheight:100%を使う方法について。 | Ginpen.com
ということで、最終的にはこんな感じのCSSになってくると思います。
html {
height:100%;
}
body {
height:100%;
}
#wrapper{
width:100%;
height:100%;
background-image: url(images/top.png);
background-size: contain;
background-repeat: no-repeat;
background-position:center center ;
}これで無事、見本で見せたジブリのサイトのようになってくれると思います。
ちなみに「background-size」に対応しているブラウザは新し目のものに限られますので、
対応していない古めのブラウザでもちゃんと表示されるように確認しておきましょう。
で、できたものを紹介したいところですが残念ながら現在制作中のサイトでしてお見せするわけにはいきません。
正式にサイトがオープンしたらこちらにリンクを入れて紹介したいと思います。
アドセンス広告メイン
関連記事
-

-
湘南海岸で「カツオノエボシ(鰹の烏帽子)」が大量発生。触ると最悪死亡します
1年以上前の記事です。内容が古い可能性があります。ツイッターで「カツオノエボシ( …
-

-
LINE(ライン)で思いもよらない個人情報流出を防ぐためにチェックしておきたい5つの項目
1年以上前の記事です。内容が古い可能性があります。LINE(ライン)を安全に使お …
-

-
Flashな日々
1年以上前の記事です。内容が古い可能性があります。今日はFlash漬けです。 ア …
-

-
WordPressをhttps(SSL)化、さくらインターネットのレンタルサーバーでリダイレクトループさせない「.htaccess」の書き方【後編】
1年以上前の記事です。内容が古い可能性があります。以下の続きとなります。 Wor …
-

-
東京ディズニーリゾートチケットはネットで購入が楽でいい【ユーザー登録編】
1年以上前の記事です。内容が古い可能性があります。1. ユーザー登録編  …
-

-
「プログラムの追加と削除」に残ってしまったアプリを消す方法
1年以上前の記事です。内容が古い可能性があります。「コントロールパネル」にある「 …
-

-
iPhoneの連絡先をまとめて削除する方法
1年以上前の記事です。内容が古い可能性があります。とある理由でiPhoneの連絡 …
-

-
いろいろやってます。
1年以上前の記事です。内容が古い可能性があります。最近いろいろやってます。
-

-
GREE(グリー)のiPhoneアプリはログアウトできない?
1年以上前の記事です。内容が古い可能性があります。せっかくGREEのダミーアカウ …
-

-
学校(パソコン教室等)でFC2ホームページにアクセスできなくなった場合の対処法
1年以上前の記事です。内容が古い可能性があります。個人で行っているマンツーマンの …