gifアニメを作るのは「Flash」?それとも「Photoshop」?
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
アニメーションというとFlashですがgifアニメに関してはPhotoshopのほうに軍配が上がります。
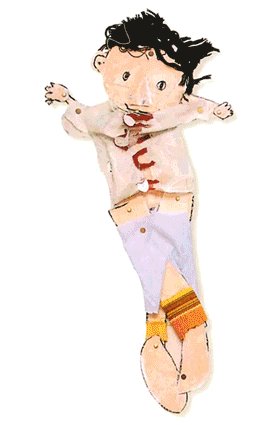
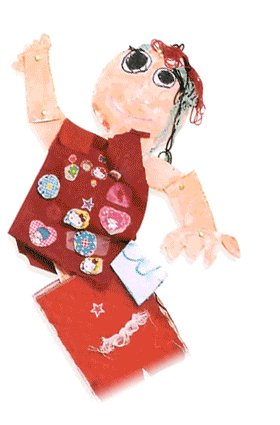
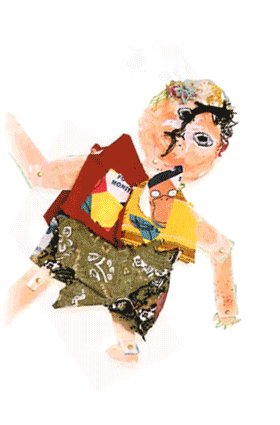
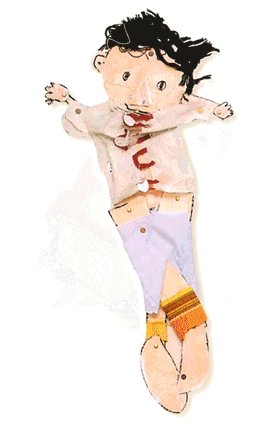
とりあえず、できたgifアニメを見れば一目瞭然です。


左)Photoshopで作ったgifアニメ/右)Flashで作ったgifアニメ
画像切り替えのタイミングが違っているので比較するのが難しいかもしれませんが、
画像切り替え時のクロスフェードの部分をみると一目瞭然です。
ただしこれはお互い初期設定で書き出した場合、
Flashでもしっかり設定をしてあげればもう少しましなgifアニメも作れます。
そもそもgifアニメにクオリティを求めるのもどうかと。
それぞれどうやってgifアニメを書き出すかですが、
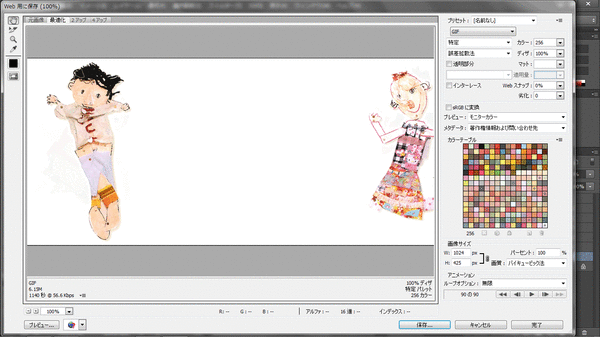
Photoshopであれば「ファイル」→「Web用に保存」(CS6の場合)となります。
一部アニメーションの設定(ループオプション等)をして「保存」。
Flashの場合は「ファイル」→「パブリッシュ設定」と行き、「Gifイメージ」にチェックを入れます。
で、「Gifイメージ」の細かい設定をして「パブリッシュ」をクリックです。
ここで、色数及びディザの設定をしっかりしておくともう少しクオリティの高いgifアニメも作れます。
なお、「Photoshopでどうやって動画を作るの?」という人もいるでしょうから、編集時の画面も載せておきます。
なんと、最近のPhotoshopではタイムラインでの動画編集も可能になってきています。
ただ、各レイヤーに対して変化が加えられるのは位置、不透明度、スタイルなど限られます。
動画編集に関しては当然ながらFlashのほうがずっと扱いやすいし色々なことができます。
Photoshopで作れるのは簡単なgifアニメのみ。
そこはしっかり抑えておきましょう。
アドセンス広告メイン
関連記事
-

-
マシンを変えたらFlashの画質が落ちたと言われたときにチェックすること
1年以上前の記事です。内容が古い可能性があります。あるお客さんからマシンを変えた …
-

-
自分のサイト表示がブラウザごとに確認(チェック)できるサイト「browserling」
1年以上前の記事です。内容が古い可能性があります。Web制作する際に困るのが表示 …
-

-
Flashの時間稼ぎスクリプト
1年以上前の記事です。内容が古い可能性があります。Flashを編集していて、この …
-

-
クリッピングマスクと調整レイヤーでレイヤー一つに対して適応される調整レイヤーを作る【Photoshop】
1年以上前の記事です。内容が古い可能性があります。「クリッピングマスク」も「調整 …
-

-
「Adobe Creative Cloud」に新プラン、「Photoshop CC」が月1000円
1年以上前の記事です。内容が古い可能性があります。ホームページ制作に使うツールと …
-

-
CSSだけで作る最も単純なプルダウンメニュー(ドロップダウンメニュー)【Webデザイン】
1年以上前の記事です。内容が古い可能性があります。今まではIE6の存在等もあって …
-

-
FLASHはSEOに対応するのか?
1年以上前の記事です。内容が古い可能性があります。FLASHといえば、Web上で …
-

-
livedoorブログで「Blackbird Pie」を使う方法
1年以上前の記事です。内容が古い可能性があります。まずは「Blackbird P …
-

-
モリサワのクラウドフォントサービス「TypeSquare」が始まっていた
1年以上前の記事です。内容が古い可能性があります。Webでモリサワフォントが使え …
-

-
カスタムフィールドとカスタム投稿で記事投稿フォームを使いやすく 2 – 「Custom Post Type UI」の巻 【ワードプレス】 #wp
1年以上前の記事です。内容が古い可能性があります。1. Custom Field …
















