gifアニメを作るのは「Flash」?それとも「Photoshop」?
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
アニメーションというとFlashですがgifアニメに関してはPhotoshopのほうに軍配が上がります。
とりあえず、できたgifアニメを見れば一目瞭然です。


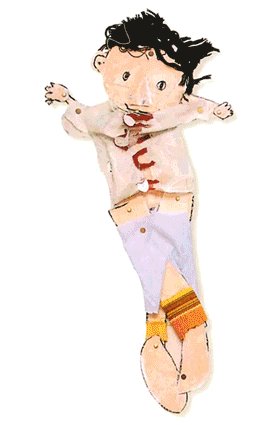
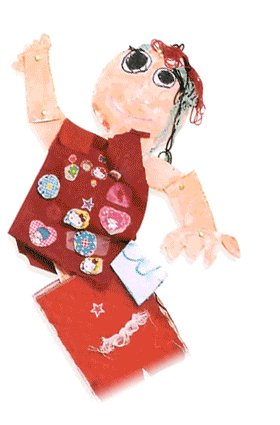
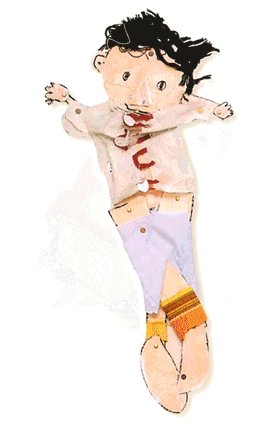
左)Photoshopで作ったgifアニメ/右)Flashで作ったgifアニメ
画像切り替えのタイミングが違っているので比較するのが難しいかもしれませんが、
画像切り替え時のクロスフェードの部分をみると一目瞭然です。
ただしこれはお互い初期設定で書き出した場合、
Flashでもしっかり設定をしてあげればもう少しましなgifアニメも作れます。
そもそもgifアニメにクオリティを求めるのもどうかと。
それぞれどうやってgifアニメを書き出すかですが、
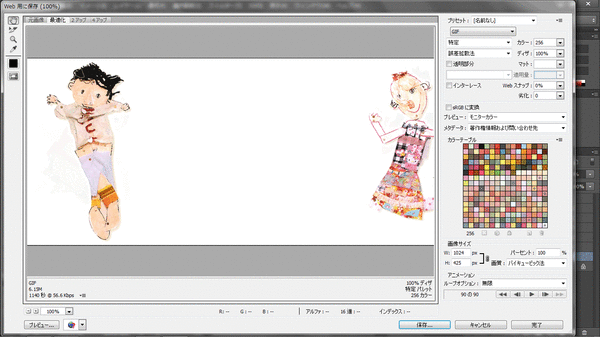
Photoshopであれば「ファイル」→「Web用に保存」(CS6の場合)となります。
一部アニメーションの設定(ループオプション等)をして「保存」。
Flashの場合は「ファイル」→「パブリッシュ設定」と行き、「Gifイメージ」にチェックを入れます。
で、「Gifイメージ」の細かい設定をして「パブリッシュ」をクリックです。
ここで、色数及びディザの設定をしっかりしておくともう少しクオリティの高いgifアニメも作れます。
なお、「Photoshopでどうやって動画を作るの?」という人もいるでしょうから、編集時の画面も載せておきます。
なんと、最近のPhotoshopではタイムラインでの動画編集も可能になってきています。
ただ、各レイヤーに対して変化が加えられるのは位置、不透明度、スタイルなど限られます。
動画編集に関しては当然ながらFlashのほうがずっと扱いやすいし色々なことができます。
Photoshopで作れるのは簡単なgifアニメのみ。
そこはしっかり抑えておきましょう。
アドセンス広告メイン
関連記事
-

-
Dream Weaver CS3はユニコードがお好き
1年以上前の記事です。内容が古い可能性があります。Dream Weaver(ドリ …
-

-
JPEG画像は新規保存するたびに劣化する(わけじゃない)
1年以上前の記事です。内容が古い可能性があります。JPEGってのはファイル形式で …
-

-
熊谷市のゆるキャラ「ニャオざね」の作者「ことな」さんの個展に行ってきた
1年以上前の記事です。内容が古い可能性があります。ツイッターで始めた「つぶくま」 …
-

-
カスタムフィールドとカスタム投稿で記事投稿フォームを使いやすく 2 – 「Custom Post Type UI」の巻 【ワードプレス】 #wp
1年以上前の記事です。内容が古い可能性があります。1. Custom Field …
-

-
Webデザインのテンプレートは60px×12カラムで横幅960px
1年以上前の記事です。内容が古い可能性があります。これはWebデザイナーの常識な …
-

-
最もシンプルなオリジナルのリセットCSSを考えてみた【Webデザイン】
1年以上前の記事です。内容が古い可能性があります。そろそろHTML5が正式に勧告 …
-

-
AS2.0以前との違い(ActionScript3.0勉強中! #1)
1年以上前の記事です。内容が古い可能性があります。Flash CS3以上で使うA …
-

-
Flickr(フリッカー)の中から自由に張り込める写真だけピックアップして検索できるサイト
1年以上前の記事です。内容が古い可能性があります。たまにFlickr(フリッカー …
-

-
「アメーバピグ」チャットで使えるコマンド一覧
1年以上前の記事です。内容が古い可能性があります。娘が始めた関係で付き合いでやる …
-

-
「zenback」のツイートボタンは @zenback へのメンションになる
1年以上前の記事です。内容が古い可能性があります。今度は「zenback」のちょ …


















