WordPress(ワードプレス)で「text-indent:-9999」が効かない時の対処法 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
先日、久しぶりにWordPress(ワードプレス)のサイトを設置した際に起きた現象。
メニューなど、HTMLではテキストの部分を画像のボタンにする際、CSSを使ってbackground-imageでイメージを敷き、text-indentを使い「text-indent:-9999」なんて書いてテキストを飛ばすことがありますよね。
WordPressのテンプレートにする前、普通のHTMLではこれがしっかり効いていたのですが、WordPressのテンプレートにするとなぜか、効かなくなってしまうという現象が起きました。
できたHTMLやCSSを確認してみるもどうみても同じに感じられるのですがなにか違いがあったのかもしれません。
そこで、原因を調べようと検索すると「text-align:right」を親CSSや親要素に設定すると効かなくなる事があると書かれているブログを見つけました。
□ text-indentが効かない?! : ノウハウコラム : HTML/XHTML、CSSコーディング最安保障~クロノドライブ~
なるほど、ワードプレスの初期CSSにひょっとすると 「text-align:right」があるのかもしれません。
ということで、そこを探るのも一考だったのですがそもそもからして「text-indent:-9999」はスパムになってしまう可能性があるとの記事も見つけました。
□ 検索エンジンスパム・ガイドライン違反まとめ | SEO Imagination!ブログ
他にもフォントサイズを0で設置したり、text-indent -9999 ; の様な値を設置している場合は怪しいです。
だったら別の方法はないのかと調べてみると以下の様な表記でもテキストを隠す(飛ばす)ことができることを知りました。
□ text-indent:-9999pxでテキスト飛ばさなくてもテキスト非表示にして画像に置換できる方法 | delaymania
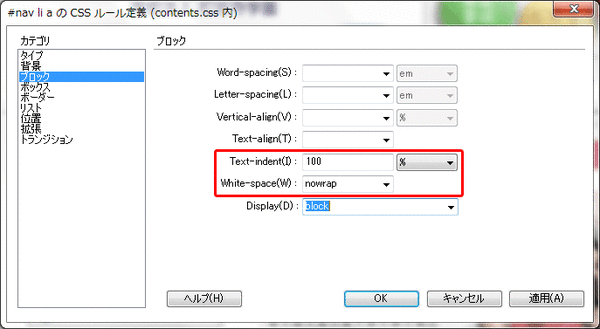
text-indent:100%;
white-space:nowrap;
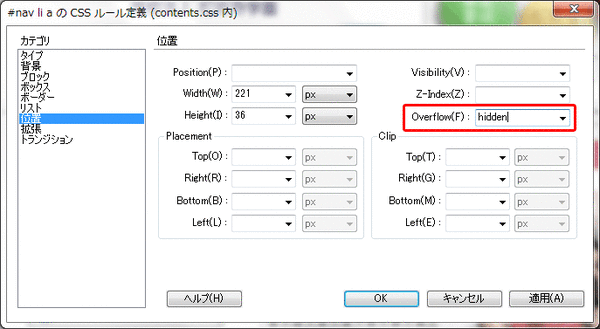
overflow:hidden;
で、さっそくやってみたらビンゴ!
しっかりと、WordPress上のテキストも消えてくれました。
本当にありがとう。
ちなみにこの表記に変えてからもう一ついいことがありました。
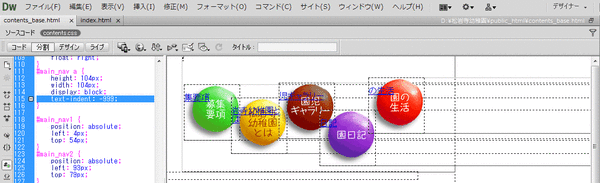
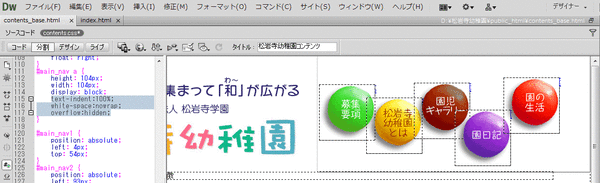
それはDreamweaverのプレビュー画面。
この表記にする前はなぜかレイアウトが崩れ、文字も表示されてしまっていたのですが、
上記の表記に変えたらそれも解決しました。
ということで、今後は、 「text-indent:-9999」ではなく、上記の表記を使おうかと思っています。
最後に上記の設定をDreamweaverでやるときの設定をお伝えして終わりにしたいと思います。
※まとめ
が効かない場合は
white-space:nowrap;
overflow:hidden;
で代用できる。
アドセンス広告メイン
関連記事
-

-
Googleページランク(PageRank)終了のお知らせ
1年以上前の記事です。内容が古い可能性があります。過去に何度もネタにしてきたペー …
-

-
Webデザインのテンプレートは60px×12カラムで横幅960px
1年以上前の記事です。内容が古い可能性があります。これはWebデザイナーの常識な …
-

-
Web制作・管理でよく使うツール
1年以上前の記事です。内容が古い可能性があります。以前、紹介すると言っていたWe …
-

-
FLASHで10pxアンチエイリアスなしのフォントを使う
1年以上前の記事です。内容が古い可能性があります。アンチエイリアスって便利だけど …
-

-
「tsudaる」って言葉知ってる?
1年以上前の記事です。内容が古い可能性があります。ツイッターをやっていると「ts …
-

-
gif(ジフ・ギフ)画像書き出しで使う「ディザ」とは何なのか
1年以上前の記事です。内容が古い可能性があります。Webデザインにおいてgif( …
-

-
Flash(フラッシュ)でGifアニメを作るときの注意点
1年以上前の記事です。内容が古い可能性があります。先日、とあるサイトでGifアニ …
-

-
続きはWebで。
1年以上前の記事です。内容が古い可能性があります。そろそろ「続きはWebで」につ …
-

-
不況の原因はインターネットに同意
1年以上前の記事です。内容が古い可能性があります。誰もが思いながらも口に出せない …
-

-
意外といいかもRSS
1年以上前の記事です。内容が古い可能性があります。今まで使ってる人を見たことがな …