DreamweaverとFC2ホームページで作るサイト定義(後編)
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
さてさて、FC2ホームページでサーバーをレンタルしたら今度はDreamweaverの設定になります。
ここさえ終わらせれば、晴れてホームページ公開となるわけです。
ただし、FC2ホームページの無料版ですと、FC2へのリンクがフッター部分に必ずついて回るので、
もし、これが気になるようでしたら有料サービスも考えたほうがいいかもしれませんね。
うちにあるDreamweaverがCS6なのでそちらで解説。
最後に付記的にCS4での設定方法もお伝えしておきます。
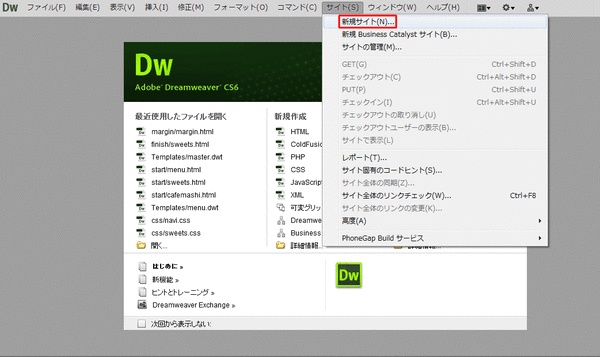
- まずは「サイト」→「新規サイト」を選択。

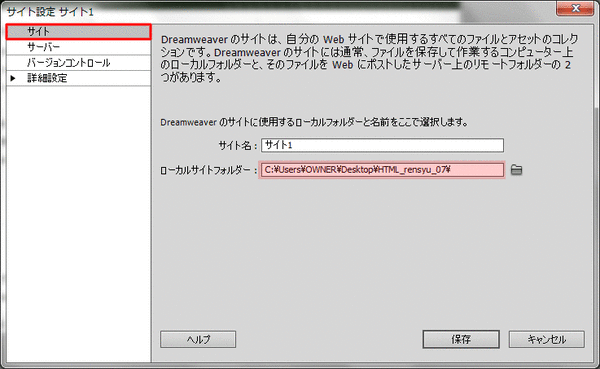
- 「サイト」の設定を行います。
「サイト名」に任意の名前、「ローカルサイトフォルダー」を自分のパソコンのWebデータの入っているフォルダに設定します。
右フォルダアイコンをクリックしてWebデータの入っているディレクトリの中に入り、「選択」をクリックします。
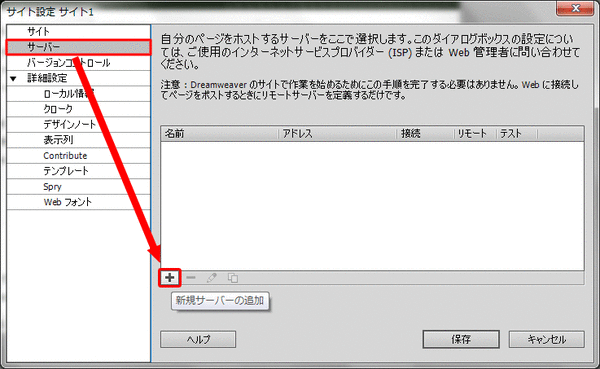
- 次に「サーバー」の設定をします。
左メニューから「サーバー」をクリックして、下の「+」をクリック。
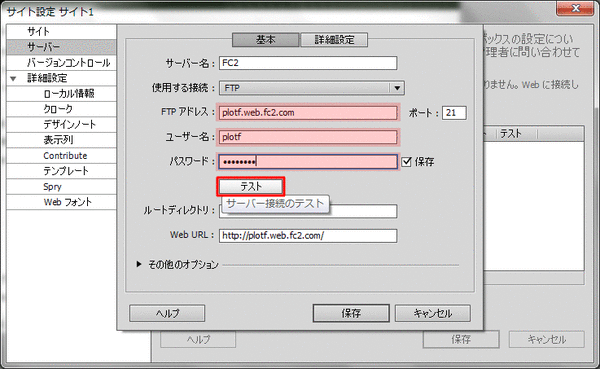
- ここで、FC2で設定したデータを記入します。
それぞれ、「FTPアドレス」がFC2で設定した「ホスト名(ホストアドレス)」、「ユーザー名」は「ユーザー名」、「パスワード」が「FTPパスワード」になります。
その他、「サーバー名」は任意、「使用する接続」はFTP、「ルートディレクトリ」はFC2の場合はブランクのまま、「Web URL」は自動で設定されます。
設定が終わったら「テスト」をクリックします。
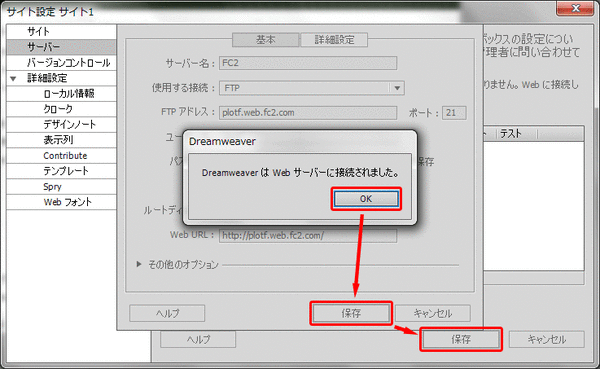
- 「DreamweaverはWebサーバーに接続されました。」と表示されればOK!
もし、接続に時間がかかるようでしたら「その他のオプション」を開き「FTPPassiveモードを使用」にチェックが入っているか確認してみてください。
「OK」→「保存」→「保存」で「サイト定義」の設定は終了。
なお、学校等、公共のパソコンで設定する場合はパスワードは保存させずにつど入力するようにしましょう。
これをCS4でやると以下のようになります。
CS4にはウィザードモードがありますのでこちらで解説。
- 上記「1.」までは一緒、まずは任意の「サイト名」をつけます。

- 「次へ」を何度かクリックして「ファイルを格納する場所」を設定します。
CS6の「ローカルサイトフォルダー」と一緒です。
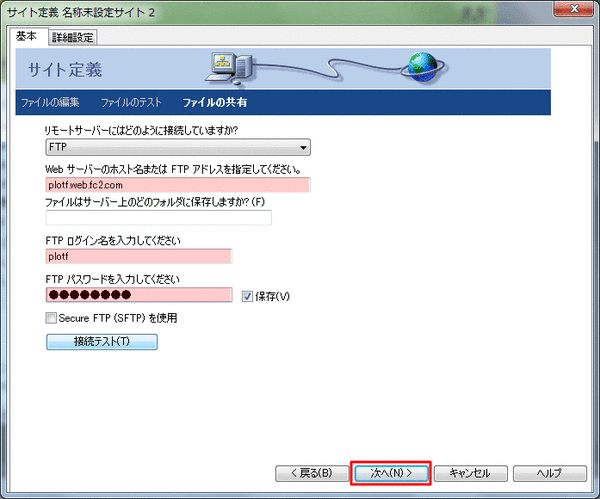
- 「次へ」で今度はFTPの設定まで行きます。
ここではCS6の「4.」とほぼ同じ設定をします。
ここでも接続に時間がかかるようでしたら後ほど「詳細設定」からPassiveモードの設定を確認してみてください。
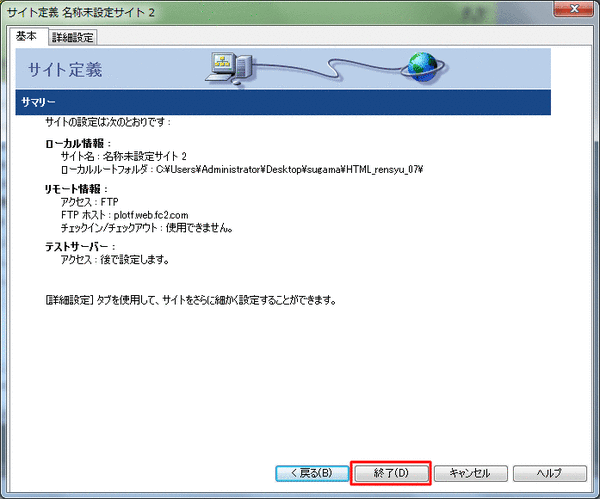
- 「次へ」で確認画面まで行ったら各設定を確認して「終了」です。

といったところでサイト定義は終了。
サイト定義が終わったら引き続き、Webサイトデータをアップロードしましょう。
ということで、もう一度だけ続きます。
アドセンス広告メイン
関連記事
-

-
来年までごきげんよう
1年以上前の記事です。内容が古い可能性があります。今年最後のブログになるのかな。 …
-

-
台風接近!!
1年以上前の記事です。内容が古い可能性があります。台風直撃の中、都内まで打ち合わ …
-

-
クリックジャッキングの仕組みと対策
1年以上前の記事です。内容が古い可能性があります。以前話題にしたクリックジャッキ …
-

-
プレゼン結果
1年以上前の記事です。内容が古い可能性があります。以前こちらで報告したプレゼンの …
-

-
検索ワード順位アゲアゲ大作戦 #3 リンクファーム検索大作戦
1年以上前の記事です。内容が古い可能性があります。夏休みに入りましたが引き続き頑 …
-

-
Google Maps API
1年以上前の記事です。内容が古い可能性があります。Google Maps API …
-

-
テンパリ気味
1年以上前の記事です。内容が古い可能性があります。モブログで少し気分を和らげたと …
-

-
iPhoneを買ったら最低限やっておきたいこと Part1 (12/28追記)
1年以上前の記事です。内容が古い可能性があります。3記事連続iPhone(アイフ …
-

-
デマを広める前に右クリックで「この画像を検索」。ツイッターでのリツイートは特に注意!
1年以上前の記事です。内容が古い可能性があります。先日、都内で凄い雹が降ったとツ …
-

-
ネットチラシ
1年以上前の記事です。内容が古い可能性があります。ネットチラシというのが旬らしい …