ブログの記事にブコメ一覧を表示させるようにした
1年以上前の記事です。内容が古い可能性があります。
ブコメってのはブックマークコメントの略で、はてなブックマークでブックマークをする際にメモ書き程度に残して置くことのできるコメントのこと。
本来のブログに対するコメントとはちょっと種類が違い、書き手に読ませるためのものではないので一覧表示の方法は知っていたのだが避けていた。
ところが、最近では色々なブログでブコメ一覧を表示させるようになってきているし、僕のブログもポツリポツリとブックマーク(及びブックマークコメント)をしてもらえるようになったのでそろそろ導入してみようかと思い立った。
たとえば、
□日本のネットが「残念」なのは、ハイブロウな人たちの頑張りが足りないからかも知れない(追記あり):小鳥ピヨピヨ
だったり、
□立ったまま尿を排泄可能にする「GO GIRL」が大ヒット! – ロケットニュース24(β)
だったりといった感じになる。
【PR】 ウェブ時代5つの定理 (文春文庫)
ウェブ時代5つの定理 (文春文庫)
著者:梅田 望夫
販売元:文藝春秋
発売日:2010-02-10
おすすめ度:![]()
レビューを見る
さっそく導入方法を解説。
□ブログにはてブのコメントを表示するhatana_bookmark_anywhere.js – @masuidrive blog
ほぼこちらのサイトの通りやればOKなのだが、一応、手順を説明しておく。
- まずは、核となるJavascriptのファイルをダウンロード。こちらから。
- 名前を「hatena-bookmark-anywhere.js(任意)」に変えてFTPでアップロード(livedoorblogの場合、Pro版以上でないとできません)
- HTML内に配置するスクリプトを用意する。赤文字部分は自分の環境にあわせて変更の上。
<!-- はてブコメント -->
<script type= "text/javascript">/*<![CDATA[*/
// var hatena_bookmark_anywhere_limit = 30; // 表示する件数
// var hatena_bookmark_anywhere_style = true;
// trueでデフォルトスタイル falseを設定するとCSSでスタイルの指定が可能
// var hatena_bookmark_anywhere_collapse; // trueにすると、(略)
// var hatena_bookmark_anywhere_url; // 表示するURL 未指定の場合、現在のページ
/*]]>*/</script>
<script src="http://webdirector.livedoor.biz/scripts/hatena-bookmark-anywhere.js" type="text/javascript" charset="utf-8"></script>
<div id="hatena_bookmark_anywhere"></div>
<!-- はてブコメントここまで --> - できたスクリプトを表示させたい部分に貼り込む。
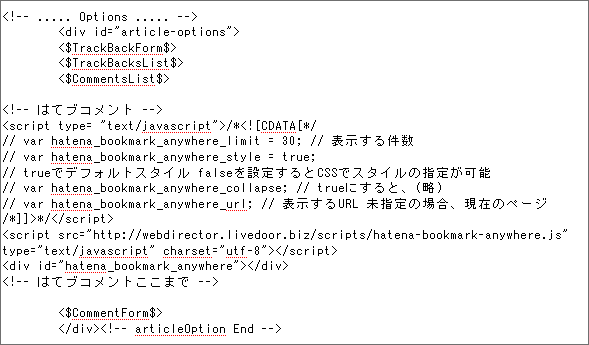
僕がベースにしたテンプレートはライブドアブログの「デフォルト2008(2カラム)」なので同じレイアウトを使っている人は以下の場所で大丈夫だと思います。
以上。
アドセンス広告メイン
関連記事
-

-
コンビニ印刷始まる。netprint(ネットプリント)が進化!
1年以上前の記事です。内容が古い可能性があります。遂に恐れていたことが起こってし …
-

-
Appleが開発しているGoogleマップに変わる新しい地図システムが凄い
1年以上前の記事です。内容が古い可能性があります。インターネットで地図というと「 …
-

-
地下鉄無料Wi-Fiの第一歩。「MANTA(マンタ)」は15分間×5回アクセス可能
1年以上前の記事です。内容が古い可能性があります。つい最近、全区間でケータイが使 …
-

-
ツイッター(Twitter)のUIがリニューアル。ハッシュタグが前面に?
1年以上前の記事です。内容が古い可能性があります。昨日よりツイッターがデザインリ …
-

-
ファンが25人を越えたのでFacebookページ「ちほちゅう」を独自アドレスに変えた
1年以上前の記事です。内容が古い可能性があります。ファンの皆さま、ありがとうござ …
-

-
アイフォーンのインターフェースのすばらしさ
1年以上前の記事です。内容が古い可能性があります。最近、普通に本になっている辞書 …
-

-
タスクマネージャーでプロセスを調べてみた(Acer編)
1年以上前の記事です。内容が古い可能性があります。いよいよ自分のAcerマシンが …
-

-
「iOS5」にしたらフリック入力で「ああ」が入力しやすくなった【iPhone】
1年以上前の記事です。内容が古い可能性があります。iPhone 3GSながらも思 …
-

-
ネットバンク(ネット銀行)はどこがいい?
1年以上前の記事です。内容が古い可能性があります。僕の場合、実はアフィリエイトや …
-

-
「iOS5」にしたら同期中でもiPhoneが使えるようになった【iPhone】
1年以上前の記事です。内容が古い可能性があります。さらにiOS5にしたらシリーズ …
- PREV
- 花粉症にはこれが効く!おすすめ食品を紹介
- NEXT
- 花粉症を悪化させるかもしれない食品