Dreamweaver(ドリームウィーバー)で見かける緑の波線の正体とは?
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
「Dreamweaver」のソースビューにちょくちょく緑色の波線が表示されるのにお気づきでしたでしょうか?
実は、自分は全く気づいていませんでしたが、教室の生徒さんからちょっと聞かれたので気になったので調べてみました。
□ Dreamweaverで質問です。 コードビューで緑の波線がでてしまいます。マウスをのせるとエラーメッセージが表示されてしまうのですが。。。 – ホームページ制作Q&A – DESIGNMAP
Dreamweaverで「ブラウザの互換性」という機能があり、緑の波線はその機能による警告です。
「ブラウザの互換性」という機能による警告とのことですがつまり、互換性で問題のあるCSS表記をしたIDやclassをハイライト表示してくれる機能のようです。
これの対象がIE6などのとんでもブラウザにまで及んでしまうと結構頻繁に表示されてしまうようですね。
といったところで、シェアもほとんどなくなりつつあるIE6は設定から外してしまいましょう。
以下のように設定すればOKです。
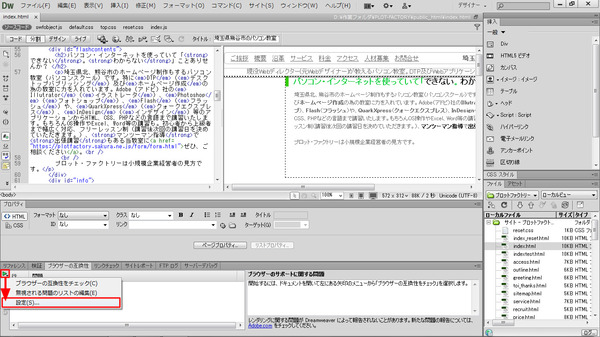
- Dreamweaverを起動し、「ウインドウ」→「結果」→「ブラウザの互換性」を選択。

- ブラウザーの互換性ウインドウが開くので、左上「▶」から「設定…」を選択。

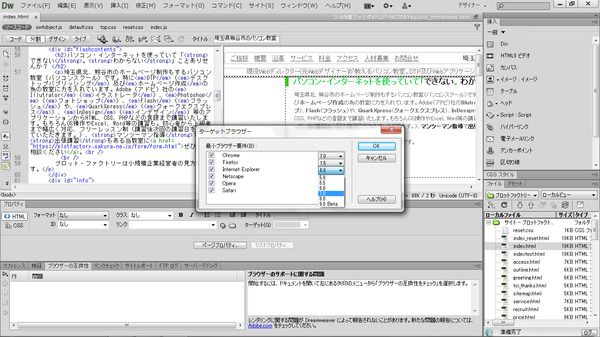
- ここで、ターゲットブラウザ(対象ブラウザ)のIE(Internet Explorer)の設定を7.0に設定しておけばOKです。
もっと上にしちゃってもいいかも。
最後に「OK」をクリックで設定終了です。
Dreamweaver自体、あまり信用していないところがあったりするのですが(特にデザインビュー)、意外と便利な機能もあるようです。
せっかく「Adobe Creative Cloud(CC)」契約しているので、Dreamweaverももっと使いこなしてやらないかんですね。
アドセンス広告メイン
関連記事
-

-
ビープ音を消す方法
1年以上前の記事です。内容が古い可能性があります。話、横道にそれます。
-

-
くの字型の鍵穴でギザギザのある鍵(ディスクシリンダー)が一番ピッキング被害に弱く、板状の金具に凹凸のある鍵(ティンプルシリンダー)が一番強い
1年以上前の記事です。内容が古い可能性があります。ピッキング被害に弱い鍵、強い鍵 …
-

-
Flashでプルダウン(さらにさらに)もう嫌!!
1年以上前の記事です。内容が古い可能性があります。もう、過去の記事を拾ってくる気 …
-

-
イメージ広告も表示させた方が広告収益が上がる-その2
1年以上前の記事です。内容が古い可能性があります。「Googleに勧められたので …
-

-
地図を大判で印刷したいらしい
1年以上前の記事です。内容が古い可能性があります。したいらしいシリーズがまた来ま …
-

-
PLOT-FACTORYオープン!?
1年以上前の記事です。内容が古い可能性があります。4月予定だった本家PLOT-F …
-

-
製作会社とのつきあい方
1年以上前の記事です。内容が古い可能性があります。最近は某社の校正にはまっていて …
-

-
こうなったら会社はヤバい。倒産した会社の特徴・前兆
1年以上前の記事です。内容が古い可能性があります。NECトーキンの動向も気になり …
-

-
固定電話を解約しました
1年以上前の記事です。内容が古い可能性があります。このたび、ついに固定電話を解約 …
-

-
Facebook(フェイスブック)とブログとの連携方法
1年以上前の記事です。内容が古い可能性があります。今まで、Facebook(フェ …















Comment
ありがとう!!
ありがとう!!@@