Dreamweaver(ドリームウィーバー)で見かける緑の波線の正体とは?
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
「Dreamweaver」のソースビューにちょくちょく緑色の波線が表示されるのにお気づきでしたでしょうか?
実は、自分は全く気づいていませんでしたが、教室の生徒さんからちょっと聞かれたので気になったので調べてみました。
□ Dreamweaverで質問です。 コードビューで緑の波線がでてしまいます。マウスをのせるとエラーメッセージが表示されてしまうのですが。。。 – ホームページ制作Q&A – DESIGNMAP
Dreamweaverで「ブラウザの互換性」という機能があり、緑の波線はその機能による警告です。
「ブラウザの互換性」という機能による警告とのことですがつまり、互換性で問題のあるCSS表記をしたIDやclassをハイライト表示してくれる機能のようです。
これの対象がIE6などのとんでもブラウザにまで及んでしまうと結構頻繁に表示されてしまうようですね。
といったところで、シェアもほとんどなくなりつつあるIE6は設定から外してしまいましょう。
以下のように設定すればOKです。
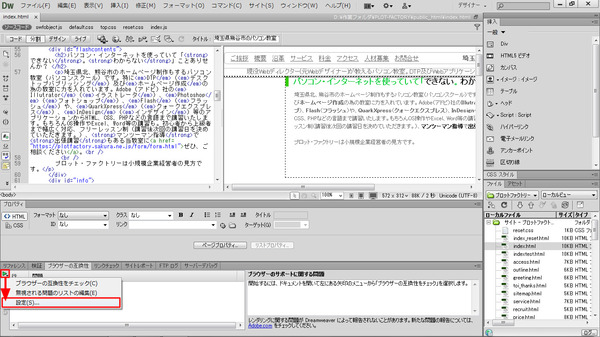
- Dreamweaverを起動し、「ウインドウ」→「結果」→「ブラウザの互換性」を選択。

- ブラウザーの互換性ウインドウが開くので、左上「▶」から「設定…」を選択。

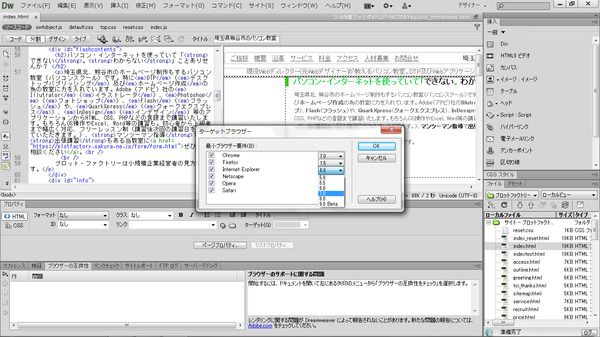
- ここで、ターゲットブラウザ(対象ブラウザ)のIE(Internet Explorer)の設定を7.0に設定しておけばOKです。
もっと上にしちゃってもいいかも。
最後に「OK」をクリックで設定終了です。
Dreamweaver自体、あまり信用していないところがあったりするのですが(特にデザインビュー)、意外と便利な機能もあるようです。
せっかく「Adobe Creative Cloud(CC)」契約しているので、Dreamweaverももっと使いこなしてやらないかんですね。
アドセンス広告メイン
関連記事
-

-
著作権法が改正され私的利用でもコピーが違法になる
1年以上前の記事です。内容が古い可能性があります。著作権法が一部改正されるらしい …
-

-
もうひとつのプルダウンメニュー
1年以上前の記事です。内容が古い可能性があります。そもそも、なんでFLASHでプ …
-

-
最もシンプルなオリジナルのリセットCSSを考えてみた【Webデザイン】
1年以上前の記事です。内容が古い可能性があります。そろそろHTML5が正式に勧告 …
-

-
ブログに追記したときに食べログにもそれを反映させる方法
1年以上前の記事です。内容が古い可能性があります。自分のように、「食べログ」を「 …
-

-
iTunesで入手できないジャケ写を補填する方法【iPhone・iPod】
1年以上前の記事です。内容が古い可能性があります。iPhoneでiPod機能を使 …
-

-
「NISA(ニーサ)」とは「NEET(ニート)」とも「ニーソ」とも違う投資非課税制度だった
1年以上前の記事です。内容が古い可能性があります。新語・流行語大賞で初めて聞いた …
-

-
iPhoneでUSTREAM生中継をする際の注意点
1年以上前の記事です。内容が古い可能性があります。今回、うちわ祭USTをさせてい …
-

-
Web制作に役立つブログ
1年以上前の記事です。内容が古い可能性があります。Web制作に役立つブログを紹介 …
-

-
Google Chromeの場所が奥深すぎて分からない
1年以上前の記事です。内容が古い可能性があります。Dreamweaver(ドリー …
-

-
「iOS5」にしたらフリック入力で「ああ」が入力しやすくなった【iPhone】
1年以上前の記事です。内容が古い可能性があります。iPhone 3GSながらも思 …



















Comment
ありがとう!!
ありがとう!!@@