Dreamweaver(ドリームウィーバー)で見かける緑の波線の正体とは?
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
「Dreamweaver」のソースビューにちょくちょく緑色の波線が表示されるのにお気づきでしたでしょうか?
実は、自分は全く気づいていませんでしたが、教室の生徒さんからちょっと聞かれたので気になったので調べてみました。
□ Dreamweaverで質問です。 コードビューで緑の波線がでてしまいます。マウスをのせるとエラーメッセージが表示されてしまうのですが。。。 – ホームページ制作Q&A – DESIGNMAP
Dreamweaverで「ブラウザの互換性」という機能があり、緑の波線はその機能による警告です。
「ブラウザの互換性」という機能による警告とのことですがつまり、互換性で問題のあるCSS表記をしたIDやclassをハイライト表示してくれる機能のようです。
これの対象がIE6などのとんでもブラウザにまで及んでしまうと結構頻繁に表示されてしまうようですね。
といったところで、シェアもほとんどなくなりつつあるIE6は設定から外してしまいましょう。
以下のように設定すればOKです。
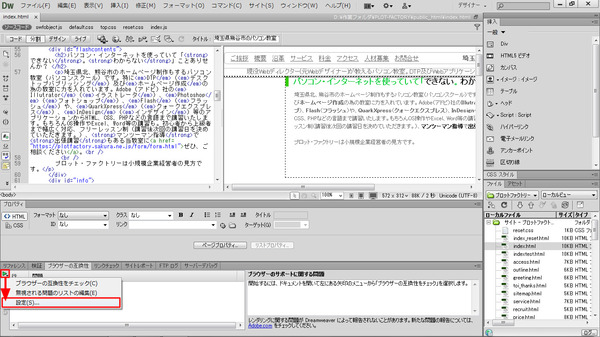
- Dreamweaverを起動し、「ウインドウ」→「結果」→「ブラウザの互換性」を選択。

- ブラウザーの互換性ウインドウが開くので、左上「▶」から「設定…」を選択。

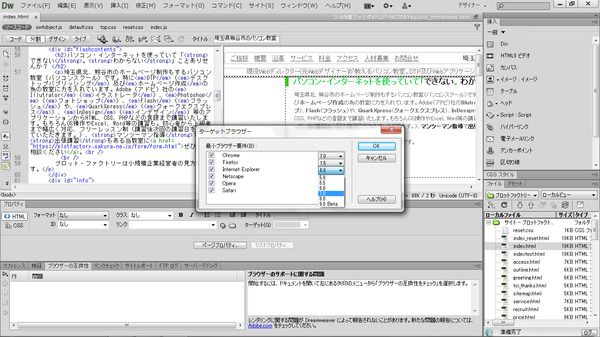
- ここで、ターゲットブラウザ(対象ブラウザ)のIE(Internet Explorer)の設定を7.0に設定しておけばOKです。
もっと上にしちゃってもいいかも。
最後に「OK」をクリックで設定終了です。
Dreamweaver自体、あまり信用していないところがあったりするのですが(特にデザインビュー)、意外と便利な機能もあるようです。
せっかく「Adobe Creative Cloud(CC)」契約しているので、Dreamweaverももっと使いこなしてやらないかんですね。
アドセンス広告メイン
関連記事
-

-
noscriptタグによるSEOスパム
1年以上前の記事です。内容が古い可能性があります。BMWがgoogleからインデ …
-

-
天気系ツイートは注意!あなたの自宅が特定される【ツイッター】
1年以上前の記事です。内容が古い可能性があります。まあ、そうなんだろうけどそこま …
-

-
各種SNSサービス連携まとめ
1年以上前の記事です。内容が古い可能性があります。色々と連携関連の記事を書いてき …
-

-
Googleイメージ検索で色が指定できる
1年以上前の記事です。内容が古い可能性があります。配色の話が出たところで、こちら …
-

-
Firefox3ブックマークを別のマシンに移行する方法
1年以上前の記事です。内容が古い可能性があります。今回、Firefox3からFi …
-

-
iPhoneの連絡先を「iCloud」と「Outlook Express」同時に同期させる方法
1年以上前の記事です。内容が古い可能性があります。iPhoneのOS(iOS)を …
-

-
最近の仕事
1年以上前の記事です。内容が古い可能性があります。最近殆ど、Web専門となってき …
-

-
何を売るかが問題
1年以上前の記事です。内容が古い可能性があります。いまどき、Webの知識だけでフ …
-

-
Flickrで「保険」と検索したらヤバい画像がたくさん出てきた
1年以上前の記事です。内容が古い可能性があります。この前の記事を書くに当たり、F …
-

-
気軽に「いいね!」すると個人情報が抜かれる罠【Facebook】
1年以上前の記事です。内容が古い可能性があります。Facebook(フェイスブッ …


















Comment
ありがとう!!
ありがとう!!@@