「livedoor Blog(ライブドアブログ)」で「Twitter Cards」対応がめちゃくちゃ簡単になっていた
1年以上前の記事です。内容が古い可能性があります。
先日、「Twitter Cards」に自ら中途半端に対応したばかりですが「livedoor Blog」さんがしっかりと対応してくれていました。
ということで、さっそくこちらのとおりにしっかりと対応させることにしました。
□ Twitter Cardsに対応しました|livedoor Blog 開発日誌
□ Facebook等で「いいね!」されたときや、Twitter Cardsへの表示内容を設定する(OGP対応) – livedoor ブログ ヘルプセンター
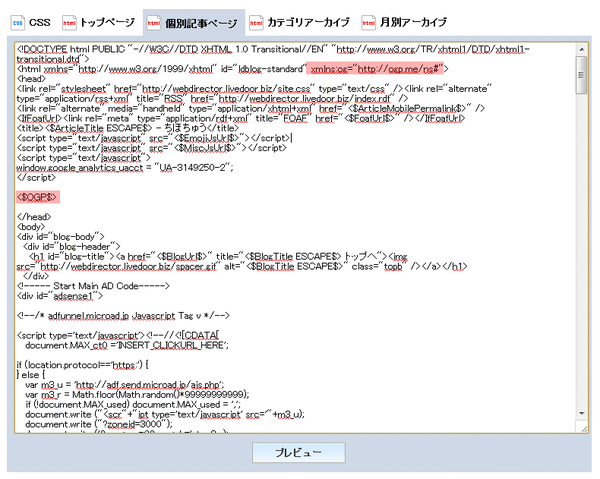
- <$OGP$>という独自タグを全てのデザインテンプレートの<head>から</head>の間に記述します。
- <html>タグ内にxmlns:og=”http://ogp.me/ns#”と記述します。
ということで2つの記述をテンプレートにしてあげればOKです。
- まず、
<$OGP$>
をヘッダー部(<head>と</head>の間)のどこでもいいので書き足します。
その際、以前書いた<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@Norisa”>
<meta name=”twitter:domain” content=”webdirector.livedoor.biz”>
<meta name=”twitter:creator” content=”@Norisa”>
<meta name=”twitter:title” content=”<$ArticleTitle ESCAPE$>”>
<meta name=”twitter:description” content=”<$BlogDescription$>”>
<meta name=”twitter:image” content=”http://webdirector.livedoor.biz/blog.jpg”>は削除しておきます。
- つぎに<html>の追加属性として半角スペースを開けて「xmlns:og=”http://ogp.me/ns#”」と記述します。

書き加えた部分を赤いマーカー付けました。
以上です。
ということで、今までとどう違うかはこの記事を更新してからのお楽しみ。
ちなみに今までのはこんな感じでした。
ブログ更新: Facebook(フェイスブック)でやると嫌われてしまうかもしれない行為 http://t.co/Dbh4m7qRYX #fb
— Norio Sugama – のりさ (@Norisa) June 19, 2013
【追記】本文と写真がきっちり記事特有のものになっています。こっちのほうがぜんぜんいいですねぇ。。
ブログ更新: 「livedoor Blog(ライブドアブログ)」で「Twitter Cards」対応がめちゃくちゃ簡単になっていた http://t.co/FabxALHQSb #fb
— Norio Sugama – のりさ (@Norisa) June 19, 2013
アドセンス広告メイン
関連記事
-

-
「Message bird(メッセージバード)」で機種変更をする方法
1年以上前の記事です。内容が古い可能性があります。以前、現代の瓶詰めの手紙として …
-

-
「iOS5」にしたら通知がうるさくなくなった【iPhone】
1年以上前の記事です。内容が古い可能性があります。iOS5にしたらシリーズ第3弾 …
-

-
液晶は白、CRTは黒がエコ
1年以上前の記事です。内容が古い可能性があります。モニターは何色が省エネかという …
-

-
mixiのチェックボタンをつけてみた【後編】
1年以上前の記事です。内容が古い可能性があります。さて、前回なんとか「mixiチ …
-

-
WordPressをhttps(SSL)化、さくらインターネットのレンタルサーバーでリダイレクトループさせない「.htaccess」の書き方【前編】
1年以上前の記事です。内容が古い可能性があります。WordPressのhttps …
-

-
ライトボックス(LIGHTBOX)最新版(v2.8.2)の設置方法
1年以上前の記事です。内容が古い可能性があります。先日、ライトボックス(Ligh …
-

-
最も短いブラウザ判別スクリプト【JavaScript】
1年以上前の記事です。内容が古い可能性があります。コリスさんに最も短い(と思われ …
-

-
Facebook(フェイスブック)とブログとの連携方法
1年以上前の記事です。内容が古い可能性があります。今まで、Facebook(フェ …
-

-
「Windows Media Player」で音楽CDをコピーする方法
1年以上前の記事です。内容が古い可能性があります。以前は、CDコピーツールを使わ …
-

-
ケータイに掛かってきた電話をiPhoneに転送するようにした
1年以上前の記事です。内容が古い可能性があります。iPhoneを買ってこのかた、 …
















Comment
ツイッターカードの設定について調べていたところたどり着きました。わかりやすい説明でブログを見ていて勉強になります。しかし私の知識不足でツイッターカードの設定がなかなかうまくいきません。質問させて下さい。
Summary with Large Imageの設定でブログで説明されているタグはいれました。ツイッターカードのSummary with Large Imageにあるサンプルコードをコピペして、わかる範囲でコードを書き換えて試して見ているのですが、エラー?が出てしまいます。
INFO: Page fetched successfully
INFO: 15 metatags were found
INFO: twitter:card = summary tag found
ERROR: Required meta tag missing (twitter:text:description)
WARN: Not whitelisted
改善する方法がわかりません。
お忙しいとは思いますがよろしくお願いします。