「livedoor Blog(ライブドアブログ)」で「Twitter Cards」対応がめちゃくちゃ簡単になっていた
1年以上前の記事です。内容が古い可能性があります。
先日、「Twitter Cards」に自ら中途半端に対応したばかりですが「livedoor Blog」さんがしっかりと対応してくれていました。
ということで、さっそくこちらのとおりにしっかりと対応させることにしました。
□ Twitter Cardsに対応しました|livedoor Blog 開発日誌
□ Facebook等で「いいね!」されたときや、Twitter Cardsへの表示内容を設定する(OGP対応) – livedoor ブログ ヘルプセンター
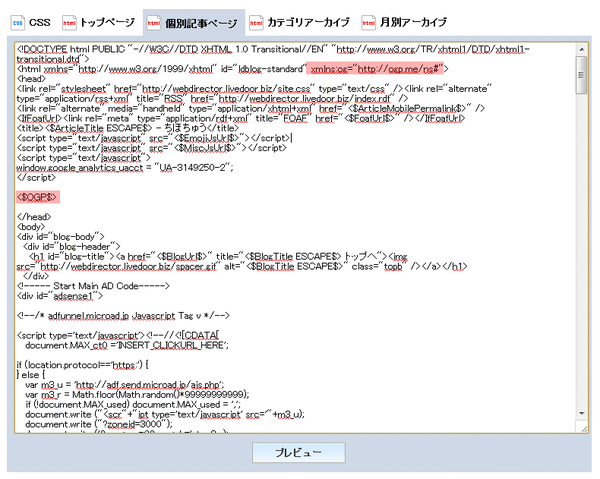
- <$OGP$>という独自タグを全てのデザインテンプレートの<head>から</head>の間に記述します。
- <html>タグ内にxmlns:og=”http://ogp.me/ns#”と記述します。
ということで2つの記述をテンプレートにしてあげればOKです。
- まず、
<$OGP$>
をヘッダー部(<head>と</head>の間)のどこでもいいので書き足します。
その際、以前書いた<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@Norisa”>
<meta name=”twitter:domain” content=”webdirector.livedoor.biz”>
<meta name=”twitter:creator” content=”@Norisa”>
<meta name=”twitter:title” content=”<$ArticleTitle ESCAPE$>”>
<meta name=”twitter:description” content=”<$BlogDescription$>”>
<meta name=”twitter:image” content=”http://webdirector.livedoor.biz/blog.jpg”>は削除しておきます。
- つぎに<html>の追加属性として半角スペースを開けて「xmlns:og=”http://ogp.me/ns#”」と記述します。

書き加えた部分を赤いマーカー付けました。
以上です。
ということで、今までとどう違うかはこの記事を更新してからのお楽しみ。
ちなみに今までのはこんな感じでした。
ブログ更新: Facebook(フェイスブック)でやると嫌われてしまうかもしれない行為 http://t.co/Dbh4m7qRYX #fb
— Norio Sugama – のりさ (@Norisa) June 19, 2013
【追記】本文と写真がきっちり記事特有のものになっています。こっちのほうがぜんぜんいいですねぇ。。
ブログ更新: 「livedoor Blog(ライブドアブログ)」で「Twitter Cards」対応がめちゃくちゃ簡単になっていた http://t.co/FabxALHQSb #fb
— Norio Sugama – のりさ (@Norisa) June 19, 2013
アドセンス広告メイン
関連記事
-

-
安いからという理由だけで買ったDVDドライブでCDを破壊
1年以上前の記事です。内容が古い可能性があります。ずいぶん前に起こった出来事をふ …
-

-
テキストが選択できないPDFファイルからテキストを抽出する方法
1年以上前の記事です。内容が古い可能性があります。時々、PDFファイルを渡されて …
-

-
「ダウンロード」とブログに書くのは危険
1年以上前の記事です。内容が古い可能性があります。ブログの記事に安易に「ダウンロ …
-

-
Suicaポイントは自動販売機でドリンク(飲料)を買って貯めよう
1年以上前の記事です。内容が古い可能性があります。少し前にSuicaポイントは2 …
-

-
Illustrator(イラストレータ)のピクセルにスナップ(ピクセルグリッドに整合)を解除する方法 【DTP】
1年以上前の記事です。内容が古い可能性があります。以前、Illustrator( …
-

-
カーナビの地図更新サービスの無料期間が終わりそうなので地図データをアップデートしてみた(ダウンロード編)
1年以上前の記事です。内容が古い可能性があります。1. ID取得編 | …
-

-
「食」の謎
1年以上前の記事です。内容が古い可能性があります。掲示板に関してお客様より苦情あ …
-

-
Facebook(フェイスブック)のアプリを削除する方法
1年以上前の記事です。内容が古い可能性があります。一部インターフェースが変わりま …
-

-
「イオン銀行」と「ゆうちょ銀行」、他行だったら「イオン銀行」の方がお得
1年以上前の記事です。内容が古い可能性があります。自分はメインの銀行口座が「住信 …
-

-
AS2.0以前との違い(ActionScript3.0勉強中! #1)
1年以上前の記事です。内容が古い可能性があります。Flash CS3以上で使うA …
















Comment
ツイッターカードの設定について調べていたところたどり着きました。わかりやすい説明でブログを見ていて勉強になります。しかし私の知識不足でツイッターカードの設定がなかなかうまくいきません。質問させて下さい。
Summary with Large Imageの設定でブログで説明されているタグはいれました。ツイッターカードのSummary with Large Imageにあるサンプルコードをコピペして、わかる範囲でコードを書き換えて試して見ているのですが、エラー?が出てしまいます。
INFO: Page fetched successfully
INFO: 15 metatags were found
INFO: twitter:card = summary tag found
ERROR: Required meta tag missing (twitter:text:description)
WARN: Not whitelisted
改善する方法がわかりません。
お忙しいとは思いますがよろしくお願いします。