WordPress(ワードプレス)に「パンくずリスト」を付けてみた #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
ここのところ立て続けにWordPress関連の記事が続いていますがご察しの通りWordPress(ワードプレス)のサイトを作っている最中なんですね。
完成したらいずれ、当ブログでも紹介したいと思います。
今回はWordPress(ワードプレス)にパンくずリストを設置する方法です。
まずは「パンくずリスト」って何?という人のために解説すると、今、どこにいるのかが一目でわかるリストのこと。
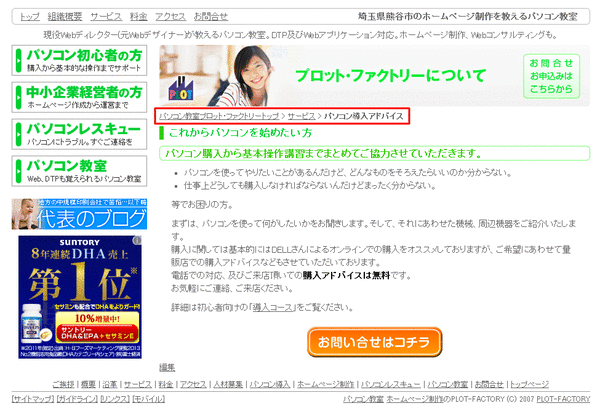
具体的には以下の赤で囲った部分になります。

via : パソコン購入アドバイスサービス | パソコンスクール(パソコン教室)のプロット・ファクトリー
つまり
といったヤツのこと。
「パンくずリスト」っていうのは今、サイト内のどの階層のどのコンテンツを見ているのかが一目でわかる賢いやつなんです。
でも、賢いが故に逆に厄介でもあったりします。
というのは、ページごとに変わってくるから。
WordPressにはテーマというのがありまして、それぞれテンプレートの集まりでできています。
テンプレートというのはページが変わっても変わらない部分をひとまとめにしたもの。
これを各ページが読み込まれるたびに流用して使うというやり方をとっています。
ところが、パンくずリストは全ページで変わってきてしまうので単純にテンプレート化することができないんです。
しっかりとしたプログラムを書いてあげないといけない。
が、そこはインターネット、既に出来のいいWordPress用のパンくずリストプログラムを探してみるとありました。
今回は全面的にそちらの協力を得てしまいましょう。
- まずは以下のコードを該当のテーマ内(今回は「Twenty Ten」を使っています)のfunction.php末尾に書きます。
□ パンくずリスト
function breadcrumb($divOption = array(“id” => “breadcrumb”, “class” => “clearfix”)){
global $post;
$str =”;
if(!is_home()&&!is_admin()){ /* !is_admin は管理ページ以外という条件分岐 */
$tagAttribute = ”;
foreach($divOption as $attrName => $attrValue){
$tagAttribute .= sprintf(‘ %s=”%s”‘, $attrName, $attrValue);
}
$str.= ‘<div’. $tagAttribute .’>’;
$str.= ‘<ul>’;
$str.= ‘<li><a href=”‘. home_url() .’/”>HOME</a></li>’;
$str.= ‘<li>></li>’;
if(is_category()) { //カテゴリーのアーカイブページ
$cat = get_queried_object();
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, ‘category’ ));
foreach($ancestors as $ancestor){
$str.='<li><a href=”‘. get_category_link($ancestor) .'”>’. get_cat_name($ancestor) .'</a></li>’;
$str.='<li>></li>’;
}
}
$str.='<li>’. $cat -> name . ‘</li>’;
} elseif(is_single()){ //ブログの個別記事ページ
$categories = get_the_category($post->ID);
$cat = $categories[0];
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, ‘category’ ));
foreach($ancestors as $ancestor){
$str.='<li><a href=”‘. get_category_link($ancestor).'”>’. get_cat_name($ancestor). ‘</a></li>’;
$str.='<li>></li>’;
}
}
$str.='<li><a href=”‘. get_category_link($cat -> term_id). ‘”>’. $cat-> cat_name . ‘</a></li>’;
$str.='<li>></li>’;
$str.= ‘<li>’. $post -> post_title .'</li>’;
} elseif(is_page()){ //固定ページ
if($post -> post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors( $post->ID ));
foreach($ancestors as $ancestor){
$str.='<li><a href=”‘. get_permalink($ancestor).'”>’. get_the_title($ancestor) .'</a></li>’;
$str.='<li>></li>’;
}
}
$str.= ‘<li>’. $post -> post_title .'</li>’;
} elseif(is_date()){ //日付ベースのアーカイブページ
if(get_query_var(‘day’) != 0){ //年別アーカイブ
$str.='<li><a href=”‘. get_year_link(get_query_var(‘year’)). ‘”>’ . get_query_var(‘year’). ‘年</a></li>’;
$str.='<li>></li>’;
$str.='<li><a href=”‘. get_month_link(get_query_var(‘year’), get_query_var(‘monthnum’)). ‘”>’. get_query_var(‘monthnum’) .’月</a></li>’;
$str.='<li>></li>’;
$str.='<li>’. get_query_var(‘day’). ‘日</li>’;
} elseif(get_query_var(‘monthnum’) != 0){ //月別アーカイブ
$str.='<li><a href=”‘. get_year_link(get_query_var(‘year’)) .'”>’. get_query_var(‘year’) .’年</a></li>’;
$str.='<li>></li>’;
$str.='<li>’. get_query_var(‘monthnum’). ‘月</li>’;
} else { //年別アーカイブ
$str.='<li>’. get_query_var(‘year’) .’年</li>’;
}
} elseif(is_search()) { //検索結果表示ページ
$str.='<li>「’. get_search_query() .’」で検索した結果</li>’;
} elseif(is_author()){ //投稿者のアーカイブページ
$str .='<li>投稿者 : ‘. get_the_author_meta(‘display_name’, get_query_var(‘author’)).'</li>’;
} elseif(is_tag()){ //タグのアーカイブページ
$str.='<li>タグ : ‘. single_tag_title( ” , false ). ‘</li>’;
} elseif(is_attachment()){ //添付ファイルページ
$str.= ‘<li>’. $post -> post_title .'</li>’;
} elseif(is_404()){ //404 Not Found ページ
$str.='<li>404 Not found</li>’;
} else{ //その他
$str.='<li>’. wp_title(”, true) .'</li>’;
}
$str.='</ul>’;
$str.='</div>’;
}
echo $str;
} - 次に「パンくずリスト」を入れたいテンプレートの入れたい部分に以下のように書きます。
□ パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
<?php breadcrumb(); ?>
以上、とっても簡単でしたね。
アドセンス広告メイン
関連記事
-

-
「ハッシュドビーフ」でググったらレシピが出てきた
1年以上前の記事です。内容が古い可能性があります。いつからこんな機能がついたんで …
-

-
「mixiアプリ」満を持して登場!!
1年以上前の記事です。内容が古い可能性があります。本日、mixiにいってみると「 …
-

-
Google+ページとWordPressを連携させた時、記事を一般公開設定にする方法
1年以上前の記事です。内容が古い可能性があります。今まで使っていたブログサービス …
-

-
「Internet Explorer」をクラッシュさせるCSSコード
1年以上前の記事です。内容が古い可能性があります。なんか、他にもありそうですけど …
-

-
飛行機でインターネットの夢実現。次は病院か?
1年以上前の記事です。内容が古い可能性があります。飛行機内ではケータイ電話は使わ …
-

-
AS2.0以前との違い(ActionScript3.0勉強中! #1)
1年以上前の記事です。内容が古い可能性があります。Flash CS3以上で使うA …
-

-
アンカーリンク(ページトップへ)5つの方法
1年以上前の記事です。内容が古い可能性があります。縦に長いサイトで、メニューが上 …
-

-
「livedoor Blog(ライブドアブログ)」で「Twitter Cards」対応がめちゃくちゃ簡単になっていた
1年以上前の記事です。内容が古い可能性があります。先日、「Twitter Car …
-

-
SE(システムエンジニア)やPG(プログラマー)が「ほぼほぼ」を口癖にする理由
1年以上前の記事です。内容が古い可能性があります。知り合いの女子に「若干(じゃっ …
-

-
知らぬ間にPHPがバージョンアップ。PHP5.6からいきなりPHP7になっていた
1年以上前の記事です。内容が古い可能性があります。これ? いつからだったんでしょ …


















Comment
はじめまして。
php初心者です。参考にさせていただきました。
質問ですが、HOMEの部分をサイトタイトルに変更するにはどうすれば良いでしょうか。
また、アーカイブページの表示が0年となってしまいます。
2013年6月のように表示させるにはどうすれば良いでしょうか。
よろしくお願いいたします。
・ィ・?皈ケラ鋕゚ニキル|
、ネ、ニ、簷クヒル、ハ、エ拳場、ヌ。「ル省?キ、ソネユ、ヒヒヘ、テ、ニ、、、ソ、タ、ュ、゙、キ、ソ。」ミ。ホ?ヒ・皓`・?网ャハケ、ィ、?ホ、マヨ妤ォ、熙゙、ケ、キ。「・?モ・…