「position:absolute」を子要素に使いたいときは親要素に「position:relative」【CSS】
1年以上前の記事です。内容が古い可能性があります。
CSSには「position(ポジション)」というプロパティがあって、これを使って「position:absolute」と指定すると、
画面上の好きな場所にそのブロック要素を配置することができます。
ただし、自由に動かせすぎるだけに、注意しないとこういったことになりかねません。
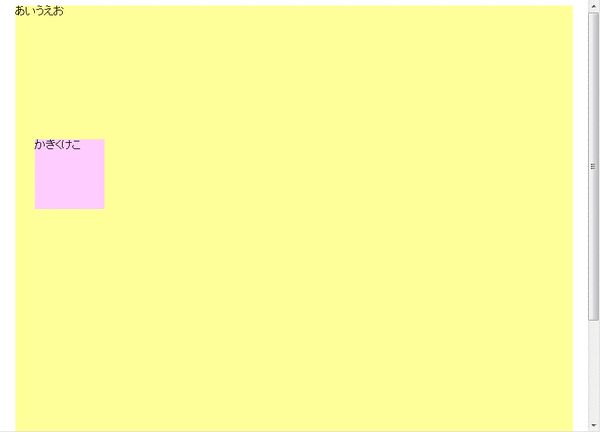
まずはこちらをご覧ください。

実はこれ、全く同じHTML及びCSSでできているレイアウトです。
「あいうえお」は「margin:auto」でセンタリングに、「かきくけこ」は「position:absolute」で自由な位置に配置しています。
違うのはウインドウのサイズだけで、ウインドウのサイズが変わるとレイアウトが変わってしまうのです。
具体的なソースは以下のようになっています。
□ HTML
<div id=”naka”> かきくけこ</div>
</div>
□ CSS
width: 800px;
height: 800px;
background-color: #FF9;
margin: auto;
}
#naka {
width: 100px;
height: 100px;
background-color: #FCF;
position: absolute;
top: 200px;
left: 50px;
}
見てお分かりのように、「soto(あいうえお)」内に「naka(かきくけこ)」があるので通常は「soto」が動けば「naka」もそれにそって動かないといけないのですが、「naka」に「position:absolute」と書いてしまったがために、ウインドウを基準にした自由な位置に「naka」が配置されてしまっているのです。
さて、この場合はどうやって問題を解決したらいいのでしょうか?
ヒントは以前説明した「floatで高さ0になった親要素の高さを復活させる方法」です。
この時は親要素にも同じように「float:left」と書くことで解決しています。
今回の「position:absolute」も一緒です。
親要素(この場合「soto」)に対してpositionの設定をしてあげればOK。
ただし、今回は子要素と同じ「position:absolute」にしてはいけません。
「margin:auto」によるセンタリングを活かすには「position:relative」を書きます。
□ CSS
width: 800px;
height: 800px;
background-color: #FF9;
margin: auto;
position:relative;
}
#naka {
width: 100px;
height: 100px;
background-color: #FCF;
position: absolute;
top: 200px;
left: 50px;
}
この書き方をすれば、仮に親要素(ここではsoto)を「float:right」にしてもそれこそ、「position:absolute」で絶対配置をしてもしっかり子要素(ここではnaka)が付いて回ります。
親要素に「position:absolute」を設定する場合は当然ながら「position:relative」は残す必要はありません。
といったところでまとめると
しっかり覚えておきましょう。
ちなみに、過去に「センタリングさせるデザインで「absolute」が使えない」という記事を書いていますが視点が違うので再度あつかってみました。
アドセンス広告メイン
関連記事
-

-
人気blogランキングに参加
1年以上前の記事です。内容が古い可能性があります。Webマーケティングの一環とし …
-

-
遂に出た!! ネット上のスタンプラリー
1年以上前の記事です。内容が古い可能性があります。かねてから個人的に提唱していた …
-

-
携帯サイト(モバイルサイト)でCSS
1年以上前の記事です。内容が古い可能性があります。携帯サイト(モバイルサイト)で …
-

-
WordPressの更新(アップデート)作業、ちゃんとやったら10万円
1年以上前の記事です。内容が古い可能性があります。自分も使っているWordPre …
-

-
iモード用に作ったサイトをAUでも見せたいときに気をつけること
1年以上前の記事です。内容が古い可能性があります。当社では、まずiモード(ドコモ …
-

-
不況の原因はインターネットに同意
1年以上前の記事です。内容が古い可能性があります。誰もが思いながらも口に出せない …
-

-
リニューアル後のFlickr(フリッカー)でsetのスライドショーを埋め込む方法【その1】
1年以上前の記事です。内容が古い可能性があります。リニューアル後のFlickr( …
-

-
佐々木岳久展「記憶の交錯」@ギャラリーユニグラバス銀座館
1年以上前の記事です。内容が古い可能性があります。知り合いの方が個展を開くことに …
-

-
僕もそのうちの一人です
1年以上前の記事です。内容が古い可能性があります。livedoor ニュース & …
-

-
アドセンス難しぃ
1年以上前の記事です。内容が古い可能性があります。アドセンスを始めたのはお伝えし …














