カスタムフィールドとカスタム投稿で記事投稿フォームを使いやすく 2 – 「Custom Post Type UI」の巻 【ワードプレス】 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
カスタムフィールドが作れたら今度は左側にボタンを追加するためにプラグインをもう一つインストールしておきましょう。
「プラグイン」→「新規追加」で「Custom Post Type UI」を検索してインストール。
□ WordPress › Custom Post Type UI ≪ WordPress Plugins
これがカスタム投稿(カスタムポスト)を追加、管理できるプラグインです。
その前にそもそもカスタム投稿って何なのでしょうか?
カスタムフィールドっていうのは入力項目をカスタマイズできる機能です。
カスタム投稿(カスタムポスト)っていうのは「投稿(ポスト)」を細分化することができる機能で、
通常、イベント紹介の記事や商店紹介の記事等、記事は全て「投稿」で一括管理しているのですが、
これをそれぞれ、分けることができる機能です。
具体的には左メニューに「イベント投稿」や「商店投稿」などというボタンが作られ、
そこをクリックするとイベント記事一覧や、イベント記事入力用のフォームが表示されるというものです。
ではさっそく左側にメニューを追加する手順を説明します。
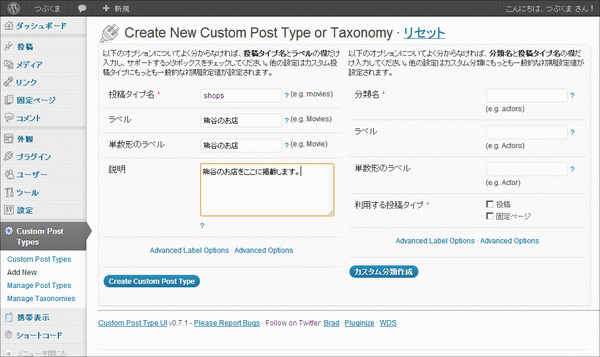
- まず、「Custom Post Types」→「Add New」とすすみ、新しいカスタム投稿タイプ(カスタムポストタイプ)を作成します。
こんな感じに入力。
- これで「shops」というカスタムポストタイプが作られました。
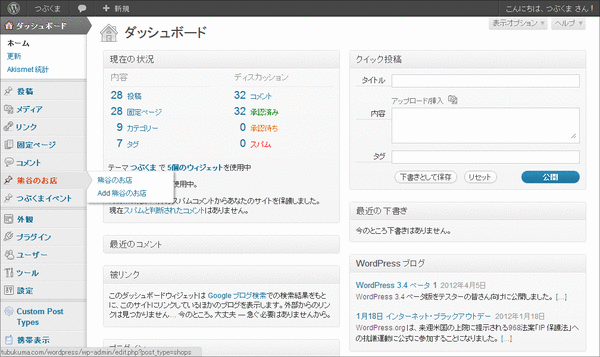
実はこれだけで左側にボタンが作られます。
ついでに「つぶくまイベント」というラベルの「event」というカスタムポストタイプも作っておきました。 - ここでカスタムフィールドに戻って各フィールドを「shops」が選ばれたときだけ表示されるように修正しておきましょう。
[cfgu_setting]
boxname = 熊谷店舗紹介[shopname]
fieldname = 店名
type = textfield
class = shops
default = 店名を入力してください
size = 35
sample = 記入例)プロット・ファクトリー[category]
fieldname = ジャンル
type = select
class = shops
value = ファッション#アクセサリー#フード#アルコール#サービス#カルチャー
default = ファッション
sample = 最も適切なジャンルを選んでください。[image]
fieldname = 店舗画像
type = imagefield
class = shops
size = 35
sample = 店舗画像があればアップしてください。
must = 1[address1]
fieldname = 住所1
type = textfield
class = shops
default = 住所(番地まで)
size = 35
sample = 記入例)埼玉県熊谷市宮町1-120[address2]
fieldname = 住所2
type = textfield
class = shops
default = 住所(アパート名等)
size = 35
sample = 記入例)プロットマンション801号[closed]
fieldname = 定休日
type = multi_checkbox
class = shops
value = 月#火#水#木#金#土#日
default = 土#日
sample = 定休日にチェックを入れてください。[opentime]
fieldname = 営業開始時間
type = select
class = shops
value = 0:00#1:00#2:00#3:00#4:00#5:00#6:00#7:00#8:00#9:00#10:00#11:00#12:00#13:00#14:00#15:00#16:00#17:00#18:00#19:00#20:00#21:00#22:00#23:00
default = 9:00
sample = 1時間単位での指定になります。[closetime]
fieldname = 営業終了時間
type = select
class = shops
value = 0:00#1:00#2:00#3:00#4:00#5:00#6:00#7:00#8:00#9:00#10:00#11:00#12:00#13:00#14:00#15:00#16:00#17:00#18:00#19:00#20:00#21:00#22:00#23:00
default = 17:00
sample = 1時間単位での指定になります。[website]
fieldname = ウェブサイト
type = textfield
class = shops
default = ウェブサイトのURLを入力してください。
size = 35
sample = 記入例)http://www.plot-factory.com/(「post」を「shops」に一括置換)
こうしておくと、「投稿」→「新規追加」としたときは上記設定のカスタムフィールドが表示されず、「熊谷のお店」→「add熊谷のお店」と進んだときだけ表示されるようになります。
とりあえず、以上で表向きなインターフェース修正は終了。
あとは、カスタム投稿に対応したテーマ内テンプレートを作ればOKです。
ここから先がいちばん大変なのですけれどね。
アドセンス広告メイン
関連記事
-

-
こっそりと問い合わせフォームなんてつけてみた
1年以上前の記事です。内容が古い可能性があります。たいしたことは書いていない当ブ …
-

-
foursquare(フォースクエア)で写真添付、iPhoneアプリが対応
1年以上前の記事です。内容が古い可能性があります。待っていたこの機能!位置情報S …
-

-
Tumblr(タンブラー)のFacebook連携が変わった
1年以上前の記事です。内容が古い可能性があります。今まではFacebookアプリ …
-

-
WordPressのテーマ、プラグインの読み込み速度を公開「WP Speedster」
1年以上前の記事です。内容が古い可能性があります。自分がメインで使用しているCM …
-

-
空飛ぶ自動車「AeroMobil」が2017年に販売開始。多分日本じゃ買えないと思う
1年以上前の記事です。内容が古い可能性があります。なんと、映画の世界だけだと思っ …
-

-
いずれはスマホすら要らなくなるかも。東大が皮膚(肌)に貼れるモニター開発
1年以上前の記事です。内容が古い可能性があります。昨今、スマホがないと心配になっ …
-

-
ワードプレス(WordPress)、トップページとは別の場所で記事一覧を表示させる方法 #wp
1年以上前の記事です。内容が古い可能性があります。ワードプレス(WordPres …
-

-
現在地のブログを書く(ケータイ編)
1年以上前の記事です。内容が古い可能性があります。livedoorブログ(モバイ …
-

-
ツイッター(Twitter)顔文字用の文字が探せるサイト「Shapecatcher」が便利
1年以上前の記事です。内容が古い可能性があります。ツイッター(Twitter)は …
-

-
「HTML5」「CSS3」「ActionScript3.0」
1年以上前の記事です。内容が古い可能性があります。近頃はディレクション業にかまけ …