WordPress(ワードプレス)でトップページ以外にブログトップを設置する方法【完全版】 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
つぶくまブログの「←古い投稿」リンクが正常に動かなかったので修正することにした。
ちなみにつぶくまブログとはWordPress(ワードプレス)で作られているつぶくまにおけるブログトップページになる。
通常、ワードプレスではトップページがブログトップになるのだがつぶくまの場合トップページは別に用意(現状はindex.phpを編集して直接表示)しているため、別のページに飛んでからブログトップページを表示させるようにしていた。
こちらの方法は以下の記事を参考に。
□ ワードプレス(WordPress)、トップページとは別の場所で記事一覧を表示させる方法 #wp – ちほちゅう
ただし、この方法だけでは2ページ目、3ページ目に流れていった古い記事のページが表示されず、
2ページ目、3ページ目を見ても、1ページ目と全く同じインデックスしか表示されない。
これは当初「query_posts」を「get_posts」に変えれば済むことだと思っていたのだが、そんな簡単には済まなかった。
いずれにしても、「query_posts」がグローバル変数を書き換えてしまっている影響で、2ページ目や3ページ目も1ページ目と同じ記事が表示されてしまっている可能性が高いのでquery_postsを使わないで記事一覧を表示させるようにする。
そのためにはトップページ用に直接編集していた「index.php」をオリジナルのテンプレート同様ブログトップのテンプレートに戻し、現在ブログトップのテンプレートになっている「blog.php」に読み込ませる必要がある。
- まずは、上記記事の要領でトップページを固定ページとして別に用意する。
現在直接呼び出されているindex.phpを別のphpプログラムにして固定ページテンプレートとして保存。
単純にindex.phpの内容をコピーしたテキストファイルをsitetop.php(任意)にでも改名してユニコードで保存。
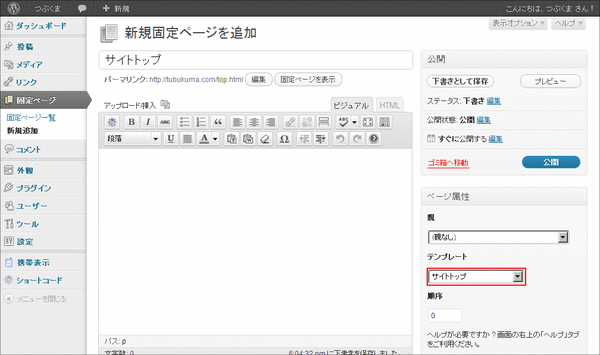
該当のテーマフォルダ内にアップ後、上記のようにテンプレート名をつけてあげればOK! - 固定ページを作り、先ほど作ったテンプレートを適応させる。

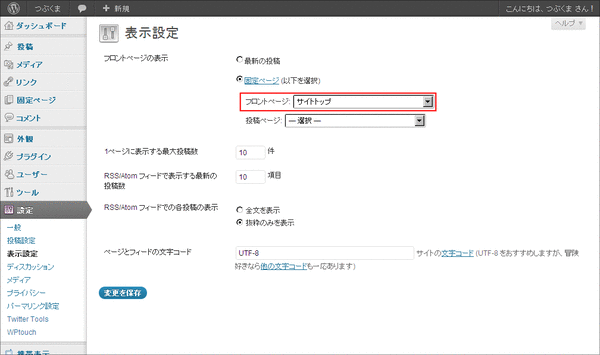
これが新しいトップページになる。 - 「設定」→「表示設定」で「フロントページの表示」を以下のように変える。

フロントページを先ほど作った固定ページに。ここで設定ミスがあるとトップが表示されなくなってしまうので注意。
その場合は早急に元に戻し、sitetop.php(任意)をチェックしましょう。 - これで「index.php」は使われなくなったので編集できるようになった。
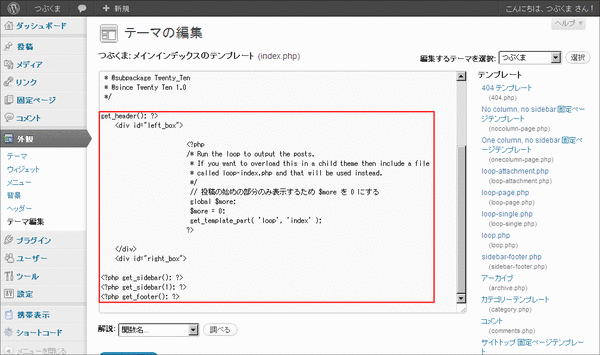
まずは、blog.phpのプログラム部分(get_header以下)のみindex.phpに上書き。
その際、「query_posts( ‘post’ );」を削除する。 - blog.phpを以下のように修正。
 <?php
<?php
load_template( TEMPLATEPATH . '/index.php');
?>ここに関しては以下の記事も参考に。
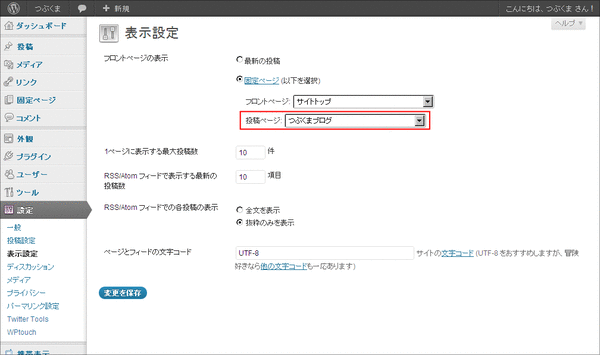
□ WordPress(ワードプレス)でテンプレートにテンプレートを読み込む方法(インクルードタグ) - 最後に再度、「設定」→「表示設定」に行き「投稿ページ」をブログトップページに変える。

以上。
ポイントになるのは「表示設定」の設定でトップページとブログのトップを指定してあげるところと、ブログトップページはテンプレートを直接編集せずにindex.phpを編集してそれを読み込ませるようにするところ。
これで、別ページをトップページ同様の挙動にすることでやっかいな「query_posts」を使わずに済ますことができるというわけ。
ただ、これでもまだ満足の行かない部分がある。
「.html on PAGES」の影響で2ページ目、3ページ目のURL表記の途中に「.html」が入ってしまうのだ。
↓こんなかんじ。
これ、なんとかなりませんかねぇ。。
参考) WordPress でトップページを静的ページにして、サブディレクトリにブログを配置する方法 – minorio のプログラミング・メモ
アドセンス広告メイン
関連記事
-

-
「Windows7」と「XPERIA(Androidスマホ)」を確実に接続する方法
1年以上前の記事です。内容が古い可能性があります。特に何も設定していないのですが …
-

-
Flickrのクリエイティブ・コモンズは何にすればいいのか? [前編]
1年以上前の記事です。内容が古い可能性があります。Flickr(フリッカー)とい …
-

-
他サービスとの連携を止める方法 【Google編】
1年以上前の記事です。内容が古い可能性があります。SNSだったら分かりやすいので …
-

-
もうひとつのプルダウンメニュー
1年以上前の記事です。内容が古い可能性があります。そもそも、なんでFLASHでプ …
-

-
「ソーシャルエンタープライズ」とは何のこと?
1年以上前の記事です。内容が古い可能性があります。もうね。 3つも聞いたことのな …
-

-
絶対使ってはいけないビジネス敬語を結構使ってた
1年以上前の記事です。内容が古い可能性があります。学校でビジネスマナーなんてのも …
-

-
iPhone(アイフォーン)で再生中の曲を止める方法
1年以上前の記事です。内容が古い可能性があります。僕の場合、iPhone(アイフ …
-

-
Tumblr(タンブラー)を勉強してみた (11/11追記)
1年以上前の記事です。内容が古い可能性があります。謎多きTumblr(タンブラー …
-

-
「Windows Liveメール」で署名を作成、使用する方法
1年以上前の記事です。内容が古い可能性があります。今まで何やってたの? と思うよ …
-

-
各種ECサイト(ショッピングサイト)料金比較一覧 (11/3追記)
1年以上前の記事です。内容が古い可能性があります。過去にやってるかなぁと思ってい …