WordPress(ワードプレス)を会員制のサイトにする方法2 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
先日、紹介した方法では、
- 部分的にオープンに出来ない。(全体がクローズドになってしまう。)
- 会員登録時に管理者側で検閲することができない。
等の問題がありました。
これを解決する会員制サイト(ブログ)の作り方です。
用意するもの(プラグイン)。
- Theme My Login
会員登録に管理者の承認を必要にすることができるプラグイン。
□ WordPress | 日本語
□ 当ブログワードプレス関連の記事
以前のやり方はプラグイン(Angsuman’s Authenticated WordPress Plugin)をインストールすることでサイト全体にアクセス制限(ログインしていないと見れない)をかけました。
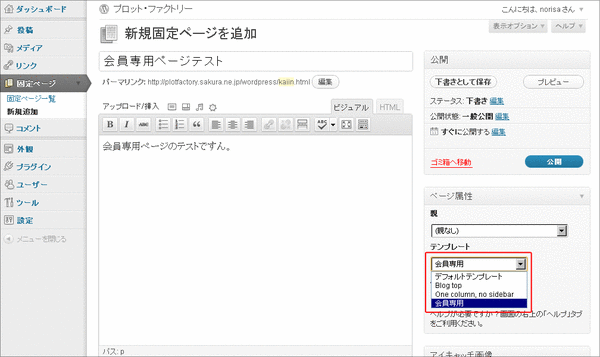
今回はアクセス制限(ログインしていないと内容を表示させない)のための表記を加えた「固定ページテンプレート」を用意してそれを、会員専用ページにのみ適応させるという方法を取ります。
従って固定ページであれば個別にアクセス制限をかけることができますが、ブログ(投稿)の場合はブログ全体にアクセス制限をかけるしかありません。
この辺り、セキュリティ上の問題を度外視すれば工夫次第で色々できると思います。
まずは「Theme My Login」の解説の前にその方法を解説します。
非常に簡単です。
こちらの表記をテンプレート内のHTML部分の先頭に配置すればOK。
PHPプログラム内であれば
になります。
これを必要に応じて「外観」→「テーマ編集」でテンプレートに書き加えていけばいいわけです。
これだけでひとまずアクセス制限はできるのですが、これだと前回同様、外部から来た方が会員になれないので、
「設定」→「一般」→「メンバーシップ」の「だれでもユーザー登録ができるようにする」にチェックを入れて「変更を保存」
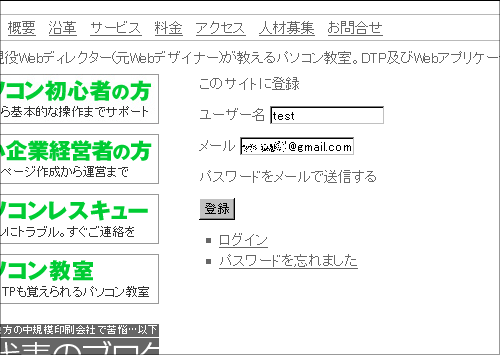
これで、ID入力画面からどなたでもIDを取得することができるようになります。

「登録」というリンクが現れ、こちらから会員登録ができるようになる。
(ここは前回と全く同じ。原稿もコピペですすみません。)
ただしこれだと逆に誰でも会員になれてしまうので問題があります。
前回はここまでだったのですが「Theme My Login」をインストール、設定することで、管理人認証をさせることができます。
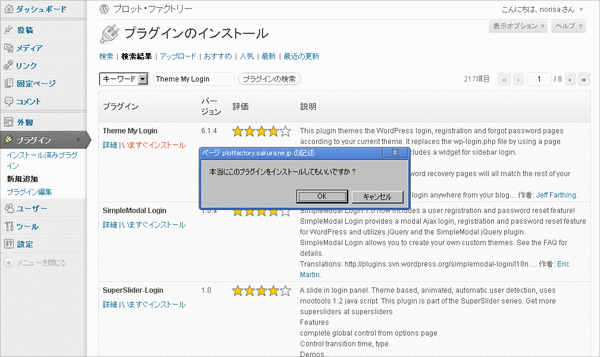
まずは「Theme My Login」をインストールします。
「プラグイン」→「プラグインの検索」→「いますぐインストール」→「プラグインを有効化」で簡単に。
続いて各種設定、
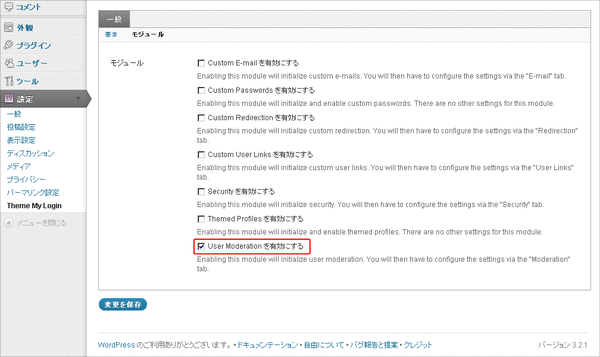
「設定」→「Theme My Login」へ行き、「User Moderation を有効にする」にチェックを入れて「変更を保存」
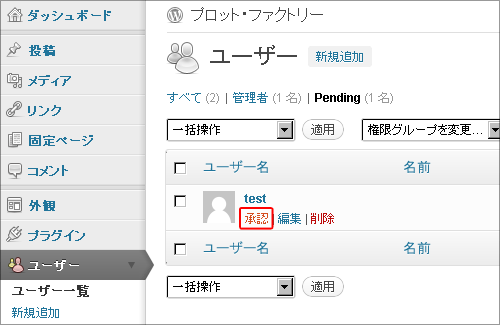
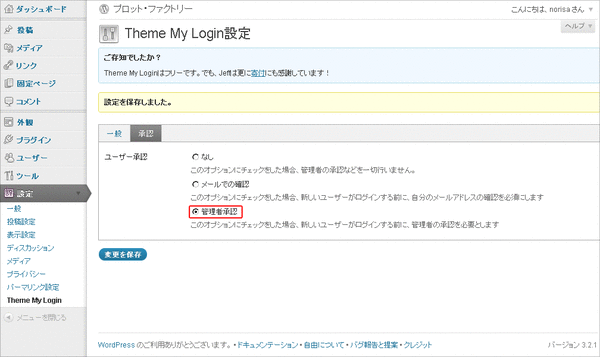
すると「一般」タグの右に「承認」タグが現れるのでこちらをクリック。
ユーザー承認を「管理者承認」にして「変更を保存」
以上ですべての設定が終了しました。
なお、新規会員登録の流れは以下のようになります。
- ユーザー側がサイト上からフォームで登録。このとき入力するのはメールアドレスとIDのみ。

- 管理者にメールでその旨が報告される。こちらに認証のためのURLが書かれている。

- メールに書かれたURLをクリックして、管理サイトにアクセスしユーザーを承認する。

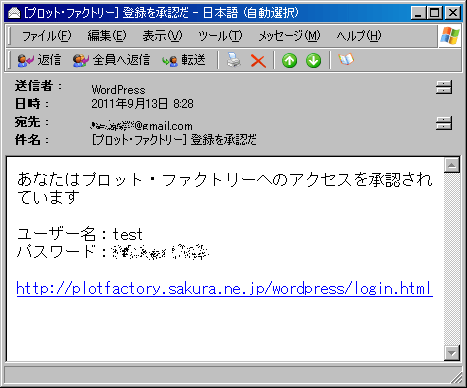
- ユーザー側に認証された旨がメールで届く。こちらに任意で作られたパスワードが書かれている。
パスワードはユーザー側で変更可能。
以上なのですが、ここで感のいい人は前回の「Angsuman’s Authenticated WordPress Plugin」を使った設定と、今回の「Theme My Login」を使った設定を組み合わせて使えないかと考えると思います。
僕もそれ、考えたのですがそれぞれの仕様の食い違いでちゃんと動いてくれませんでした。
個人的には今回の「Theme My Login」を使った方法さえ覚えておけば良いと思います。
「Angsuman’s Authenticated WordPress Plugin」を使った方法のほうがお手軽ですけどねぇ。
アドセンス広告メイン
関連記事
-

-
「Google+ページ」を削除する方法
1年以上前の記事です。内容が古い可能性があります。作る方法を伝えても削除する方法 …
-

-
ライトボックス(LIGHTBOX)最新版(v2.8.2)の設置方法
1年以上前の記事です。内容が古い可能性があります。先日、ライトボックス(Ligh …
-

-
AS2.0以前との違い(ActionScript3.0勉強中! #1)
1年以上前の記事です。内容が古い可能性があります。Flash CS3以上で使うA …
-

-
Dream Weaver CS3はユニコードがお好き
1年以上前の記事です。内容が古い可能性があります。Dream Weaver(ドリ …
-

-
OpenOffice「Calc」印刷前はページレイアウトをチェック
1年以上前の記事です。内容が古い可能性があります。最近では「GoogleDocs …
-

-
何もできん。会社でやるとみんなに嫌われる癖
1年以上前の記事です。内容が古い可能性があります。今回もかーちゃんセレクトの記事 …
-

-
悪質ランディングブログ(広告ブログ・偽ブログ)は右クリックで見抜け
1年以上前の記事です。内容が古い可能性があります。いやいや、最近はFaceboo …
-

-
Twitter(ツイッター)でbot(ボット)を見極める方法
1年以上前の記事です。内容が古い可能性があります。ツイッターの使い方は人それぞれ …
-

-
P905iで緊急地震速報を受信する設定
1年以上前の記事です。内容が古い可能性があります。先日の17時頃、社内で業務終了 …
-

-
急須の口についた「ビニールキャップ」は運搬時の保護のため、外して使うのが正しい使い方
1年以上前の記事です。内容が古い可能性があります。そういえば、うちもかなり以前、 …