アメブロ(アメーバブログ)にzenbackを導入する方法
1年以上前の記事です。内容が古い可能性があります。
zenbackに関してはソースを取得するまでは記事にさせていただきました。
が、そのソースをどこにどうやって貼るかまでは解説していません。
ライブドアブログであれば「ブログ設定」→「デザイン」→「デザインカスタマイズ」でCSSだけではなくHTMLの構造までカスタマイズできるので触れなかったのです。
ところが、アメブロに導入する際はちょっとした工夫が必要。
アメブロではHTMLの構造がカスタマイズできないようなのです。
そこで、フリースペース(フリープラグイン)にソースを挿入ということになるのですが、フリースペース(フリープラグイン)に書いた項目はサイドバーに表示されてしまうといった問題があります。
それを記事下に移動させるためにちょっとしたスクリプトを用意します。
■ Ameba (アメーバ)|ブログを中心とした動画・モバイル機能も充実の登録無料サイト
■ zenbackであなたのブログに全てのフィードバックを。
以下の記事を御覧ください。
□ アメブロにzenbackを設置する方法|ブログを書く人のアイデアノート
こちらに書かれているJavascriptを使うとあら不思議、zenbackが記事下に移動します。
ちなみに、アメブロのいうフリースペースにはJavascriptが使えません。
代わりにJavascriptの使えるフリースペースとしてフリープラグインが用意されているのでこちらを使用します。
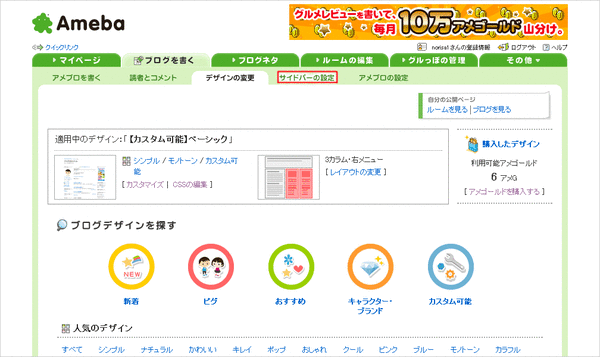
- マイページからブログの「デザインの変更」をクリック。

- 「サイドバーの設定」をクリック。

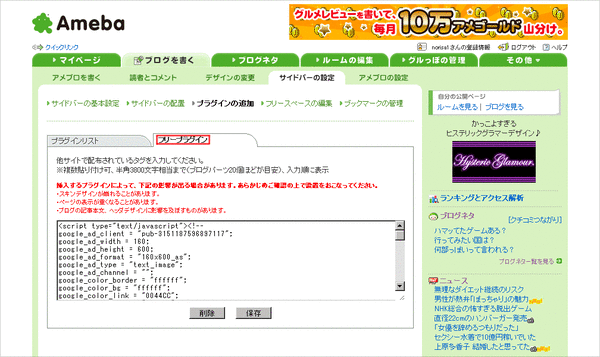
- 「フリープラグイン」の「編集」をクリック。

- ここにzenbackで作ったソース+上記サイトに書かれているソースを流し込み「保存」をクリック。

以上。
流しこむソースだけ書きだしてみました。
<script>
$(function() {
$(“#zenback_loady”).insertBefore(“#advertising2”);
});
</script>
こいつをどかっとコピペしてあげればOKです。
アドセンス広告メイン
関連記事
-

-
ルーターをブリッジとして使うときの注意点(6/17修正)
1年以上前の記事です。内容が古い可能性があります。会社に無線対応のルーターが導入 …
-

-
「Outlook Express」受信したメールデータのお引越し
1年以上前の記事です。内容が古い可能性があります。「Outlook Expres …
-

-
ワード(Word)の隠し文字の使い方
1年以上前の記事です。内容が古い可能性があります。パソコン教室でワード(Word …
-

-
Flashで使えるサウンドファイルは11、22、44kHzのサンプリングレートで8ビットまたは16ビット
1年以上前の記事です。内容が古い可能性があります。Flash動画の話。ある生徒さ …
-

-
Adobe AIRって何のこと?
1年以上前の記事です。内容が古い可能性があります。最近気になっている言葉「Ado …
-

-
LZH(LHA)ファイルもZIPライクに解凍したい
1年以上前の記事です。内容が古い可能性があります。圧縮形式というといろいろありま …
-

-
perlの文字コード変換を詳しく調べてみる
1年以上前の記事です。内容が古い可能性があります。最近、perlプログラミングを …
-

-
上野始発限定「高崎線」&「宇都宮線」時刻表
1年以上前の記事です。内容が古い可能性があります。熊谷(以北)に住んでいる通勤族 …
-

-
Googleアカウントの作り方(取得方法)スマホ(スマートフォン)編
1年以上前の記事です。内容が古い可能性があります。以前、パソコンで解説をしたGo …
-

-
Windows 10にいつでもアップグレードできてWindows 7を使い続ける方法
1年以上前の記事です。内容が古い可能性があります。なるほどこの手があったのか。 …
- PREV
- アメーバユーザーは意外とリテラシーが高い?
- NEXT
- 縦に撮っちゃった動画を横に修正する方法