アメブロ(アメーバブログ)にzenbackを導入する方法
1年以上前の記事です。内容が古い可能性があります。
zenbackに関してはソースを取得するまでは記事にさせていただきました。
が、そのソースをどこにどうやって貼るかまでは解説していません。
ライブドアブログであれば「ブログ設定」→「デザイン」→「デザインカスタマイズ」でCSSだけではなくHTMLの構造までカスタマイズできるので触れなかったのです。
ところが、アメブロに導入する際はちょっとした工夫が必要。
アメブロではHTMLの構造がカスタマイズできないようなのです。
そこで、フリースペース(フリープラグイン)にソースを挿入ということになるのですが、フリースペース(フリープラグイン)に書いた項目はサイドバーに表示されてしまうといった問題があります。
それを記事下に移動させるためにちょっとしたスクリプトを用意します。
■ Ameba (アメーバ)|ブログを中心とした動画・モバイル機能も充実の登録無料サイト
■ zenbackであなたのブログに全てのフィードバックを。
以下の記事を御覧ください。
□ アメブロにzenbackを設置する方法|ブログを書く人のアイデアノート
こちらに書かれているJavascriptを使うとあら不思議、zenbackが記事下に移動します。
ちなみに、アメブロのいうフリースペースにはJavascriptが使えません。
代わりにJavascriptの使えるフリースペースとしてフリープラグインが用意されているのでこちらを使用します。
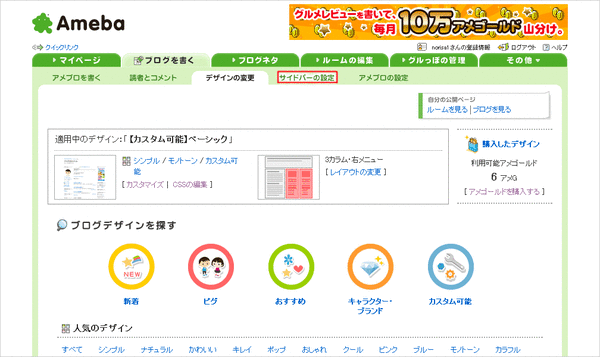
- マイページからブログの「デザインの変更」をクリック。

- 「サイドバーの設定」をクリック。

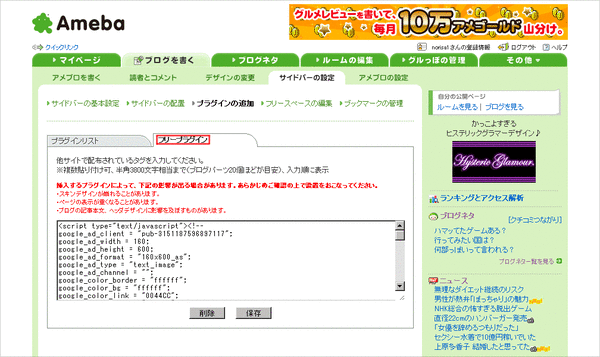
- 「フリープラグイン」の「編集」をクリック。

- ここにzenbackで作ったソース+上記サイトに書かれているソースを流し込み「保存」をクリック。

以上。
流しこむソースだけ書きだしてみました。
<script>
$(function() {
$(“#zenback_loady”).insertBefore(“#advertising2”);
});
</script>
こいつをどかっとコピペしてあげればOKです。
アドセンス広告メイン
関連記事
-

-
cgi(perl)にhtmlを読み込ませる方法
1年以上前の記事です。内容が古い可能性があります。たとえば与えられた変数によって …
-

-
ファンが25人を越えたのでFacebookページ「ちほちゅう」を独自アドレスに変えた
1年以上前の記事です。内容が古い可能性があります。ファンの皆さま、ありがとうござ …
-

-
「paper.li」のブロックはニュースソース単位でやるのがいい
1年以上前の記事です。内容が古い可能性があります。「paper.li」というサー …
-

-
他サービスとの連携を止める方法 【foursquare編】
1年以上前の記事です。内容が古い可能性があります。[ 手順が変わってい …
-

-
スマートフォンの保護フィルムを貼るのはお風呂場で
1年以上前の記事です。内容が古い可能性があります。こういうアナログチックな情報っ …
-

-
YouTube動画見ながらモバイルSuicaで改札は抜けれない
1年以上前の記事です。内容が古い可能性があります。いや、通勤時間の混雑中にすみま …
-

-
Facebook(フェイスブック)でやると嫌われてしまうかもしれない行動
1年以上前の記事です。内容が古い可能性があります。あっという間にmixiを追い抜 …
-

-
「Outlook Express」からドコモのガラケーへ電話帳データをインポート
1年以上前の記事です。内容が古い可能性があります。iPhone(アイフォーン)を …
-

-
カーナビの地図更新サービスの無料期間が終わりそうなので地図データをアップデートしてみた(ID取得編)
1年以上前の記事です。内容が古い可能性があります。1. ID取得編 | …
-

-
iPhone(アイフォーン)の音量調節ボタンはボンドで修理できる
1年以上前の記事です。内容が古い可能性があります。ビックリしました。iPhone …
- PREV
- アメーバユーザーは意外とリテラシーが高い?
- NEXT
- 縦に撮っちゃった動画を横に修正する方法