mixiのチェックボタンをつけてみた【前編】
1年以上前の記事です。内容が古い可能性があります。
CNET Japanの記事に「mixiチェック」のボタンが付いているのを見て、当ブログにも付けてみようと思ったのですが、「data-key」ってのが必要らしく、それを手に入れる方法がわからなかったので放置していた。
そんなときツイッターのツイートから情報を経て以下のページに辿り着き、当ブログにもなんとかmixiチェックのボタンを付けることができた。
さて、その方法。
やっぱりポイントになってくるのは「data-key(mixiチェックキー)」の入手。
ということでまずは「mixiチェックキー」の入手方法から。
「mixiチェックキー」を入手するにはデベロッパー登録をする必要がある。
デベロッパー登録とはmixiアプリを開発したり公開したりするのに必要となってくる手続き。
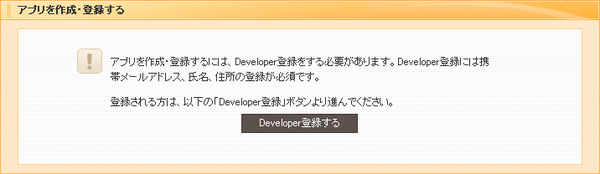
- まずは以下のページにいく。
□ デベロッパー登録画面 - 「Developer登録する」をクリック

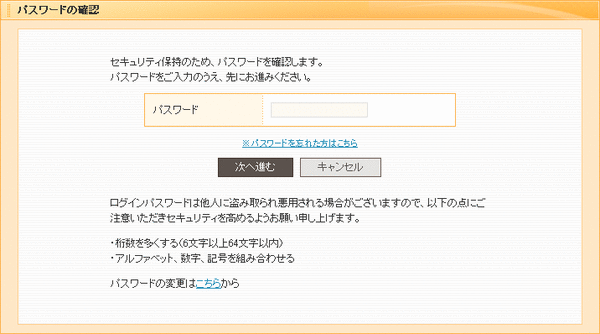
- パスワード(mixiで使っているパスワードでOK)を入力して「次へ進む」

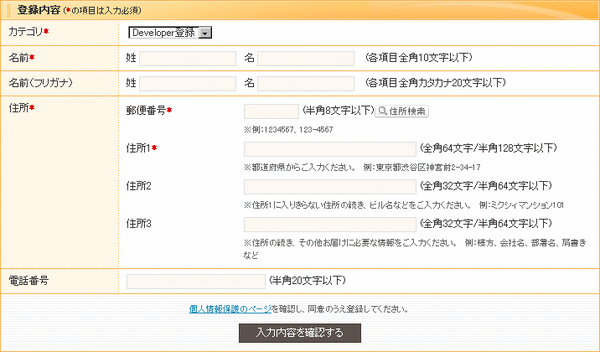
- 必要事項を入力(*は必須)して「入力内容を確認する」をクリック。

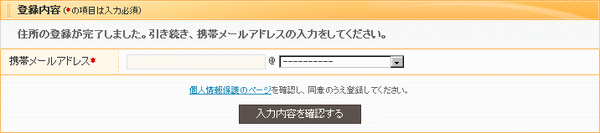
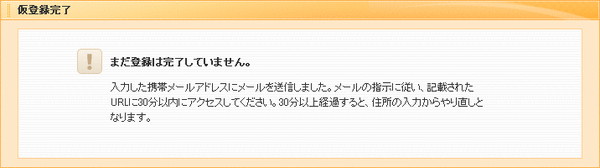
- ケータイのアドレスを入力して「入力内容を確認する」をクリック。
ここで僕はiPhoneのアドレスを入力して後悔しました。
ガラケーも使っている人はそっちを使うべき。
- 第一段階終了。一旦ケータイ(僕の場合iPhone)に移ります。

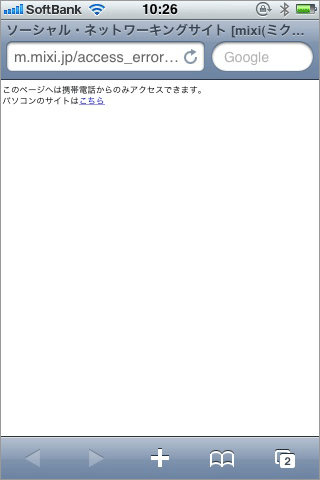
- iPhone(またはケータイ)にメールが届くので確認し、URLをクリックする。

iPhoneの場合上記画面になってしまうのでURLの書かれたメールを再度ガラケーのアドレスに転送した。
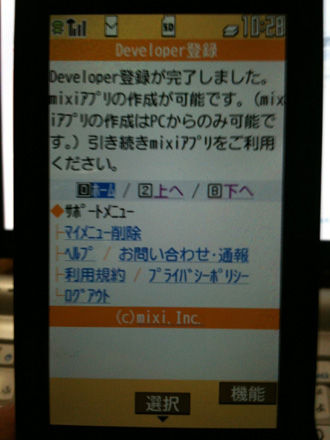
ガラケー(P905i)で確認、「かんたんログイン」をクリック。
かんたんログインの設定が生きていれば以上で第2段階終了。
かんたんログインが使えない場合は普通にログインすれば大丈夫なはず。
この地点でデベロッパー登録は完了。 - 次に以下にパソコンでアクセスしてサービス登録を行う
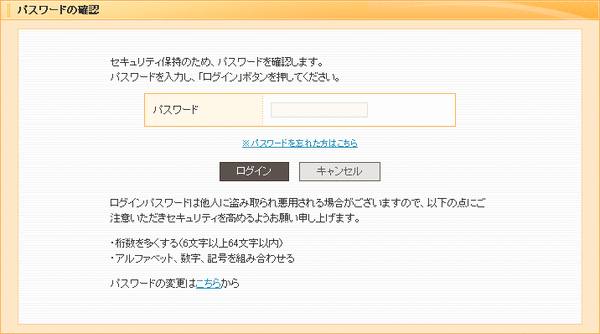
□ Developer Dashboard - まずはパスワードを入力して「ログイン」。
ここも通常のmixiで使っているパスワードでOK。
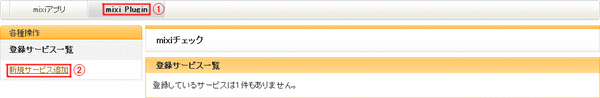
- 「mixi Plugin」→「新規サービス追加」の順にクリック。

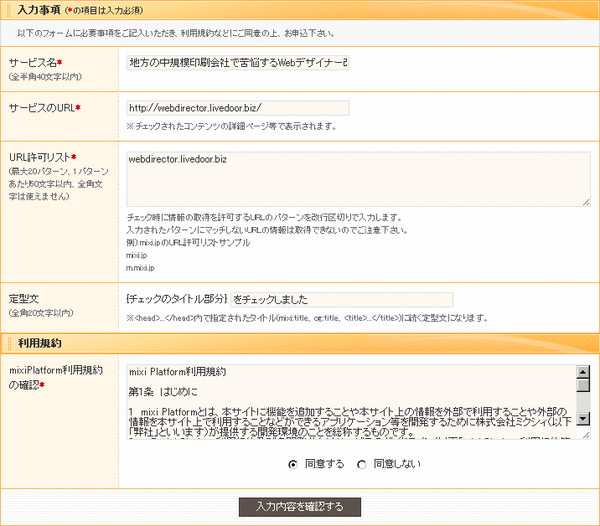
- 必要事項を入力して「同意する」にチェック。「入力内容を確認する」をクリック。
定型文はデフォルトでいいと思います。
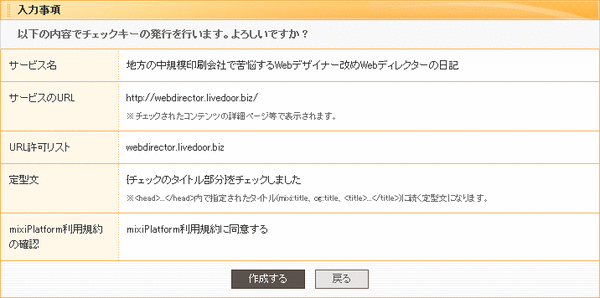
- 確認してチェックキーを「作成する」

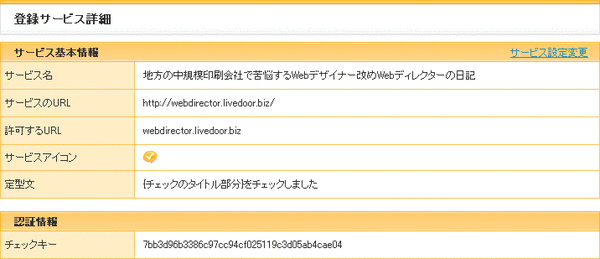
- チェックキーが完成。「こちら」をクリック。

- ようやくチェックキーを作ることができました。

と、ここまでで前編終了。後編へ続く。
□ mixiのチェックボタンをつけてみた【後編】 (追記)
アドセンス広告メイン
関連記事
-

-
さくらでEC-CUBEその後(商品検索でトラブル)
1年以上前の記事です。内容が古い可能性があります。ナイトリービルド版だからか、色 …
-

-
ツイッター(Twitter)でバカ発見器(バカッター)に見つからないための8カ条
1年以上前の記事です。内容が古い可能性があります。ツイッター(Twitter)始 …
-

-
Facebook(フェイスブック)に写真をアップしまくると嫌われるの?
1年以上前の記事です。内容が古い可能性があります。自分、Flickr(フリッカー …
-

-
「カエレバ」が便利そうなので色々なアフィリエイトに手を出してみた(Yahoo!ショッピング編)
1年以上前の記事です。内容が古い可能性があります。「もしも」に引き続き、「カエレ …
-

-
電源ボタンが壊れたiPhoneを電源ボタンを使わず再起動させる方法
1年以上前の記事です。内容が古い可能性があります。娘の「iPhone5」の電源ボ …
-

-
検索の裏技
1年以上前の記事です。内容が古い可能性があります。何かネットで調べたいときによく …
-

-
Facebookで通知がうるさい人の通知表示を無視する方法
1年以上前の記事です。内容が古い可能性があります。Facebookも楽しいですが …
-

-
「key1」と「key2」。配色の話
1年以上前の記事です。内容が古い可能性があります。様々な人が様々な感性をもってい …
-

-
これは知らなかった。消費税は年商1000万円以上の事業者のみ納めればよい
1年以上前の記事です。内容が古い可能性があります。消費者が支払った全ての消費税が …
-

-
さくらインターネットでOpenPNE
1年以上前の記事です。内容が古い可能性があります。ステップサーバーではメールによ …































Comment
非常に良い記事。