mixiのチェックボタンをつけてみた【前編】
1年以上前の記事です。内容が古い可能性があります。
CNET Japanの記事に「mixiチェック」のボタンが付いているのを見て、当ブログにも付けてみようと思ったのですが、「data-key」ってのが必要らしく、それを手に入れる方法がわからなかったので放置していた。
そんなときツイッターのツイートから情報を経て以下のページに辿り着き、当ブログにもなんとかmixiチェックのボタンを付けることができた。
さて、その方法。
やっぱりポイントになってくるのは「data-key(mixiチェックキー)」の入手。
ということでまずは「mixiチェックキー」の入手方法から。
「mixiチェックキー」を入手するにはデベロッパー登録をする必要がある。
デベロッパー登録とはmixiアプリを開発したり公開したりするのに必要となってくる手続き。
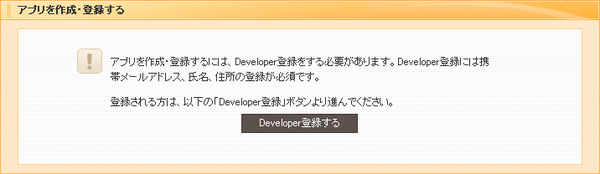
- まずは以下のページにいく。
□ デベロッパー登録画面 - 「Developer登録する」をクリック

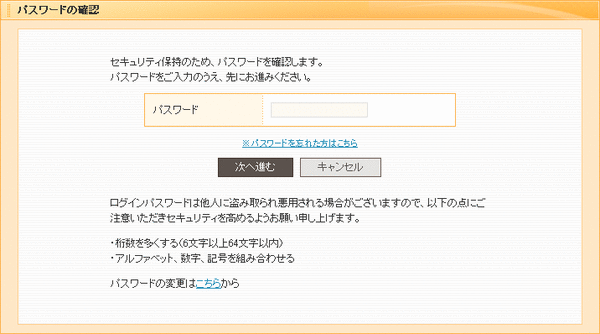
- パスワード(mixiで使っているパスワードでOK)を入力して「次へ進む」

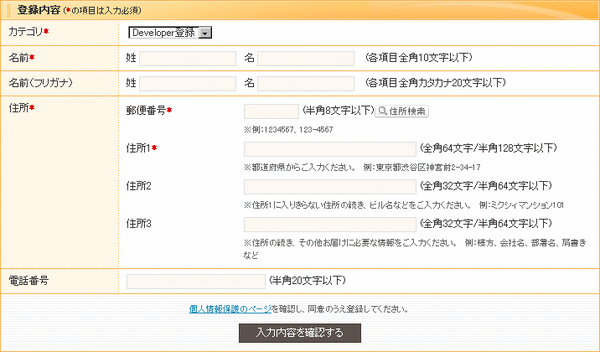
- 必要事項を入力(*は必須)して「入力内容を確認する」をクリック。

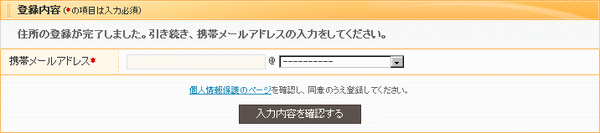
- ケータイのアドレスを入力して「入力内容を確認する」をクリック。
ここで僕はiPhoneのアドレスを入力して後悔しました。
ガラケーも使っている人はそっちを使うべき。
- 第一段階終了。一旦ケータイ(僕の場合iPhone)に移ります。

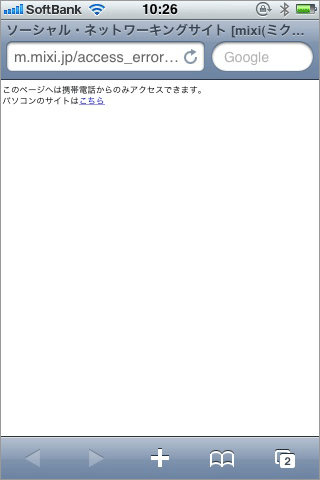
- iPhone(またはケータイ)にメールが届くので確認し、URLをクリックする。

iPhoneの場合上記画面になってしまうのでURLの書かれたメールを再度ガラケーのアドレスに転送した。
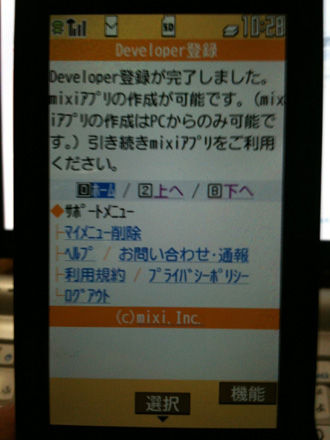
ガラケー(P905i)で確認、「かんたんログイン」をクリック。
かんたんログインの設定が生きていれば以上で第2段階終了。
かんたんログインが使えない場合は普通にログインすれば大丈夫なはず。
この地点でデベロッパー登録は完了。 - 次に以下にパソコンでアクセスしてサービス登録を行う
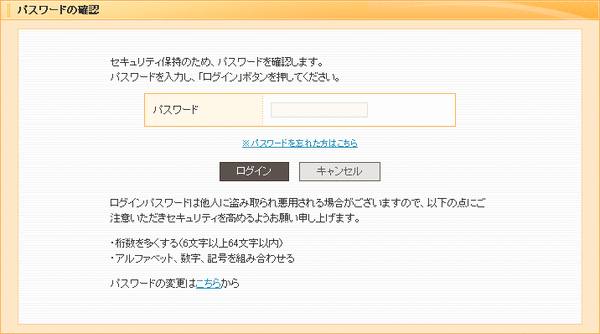
□ Developer Dashboard - まずはパスワードを入力して「ログイン」。
ここも通常のmixiで使っているパスワードでOK。
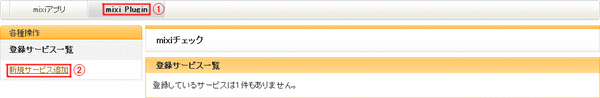
- 「mixi Plugin」→「新規サービス追加」の順にクリック。

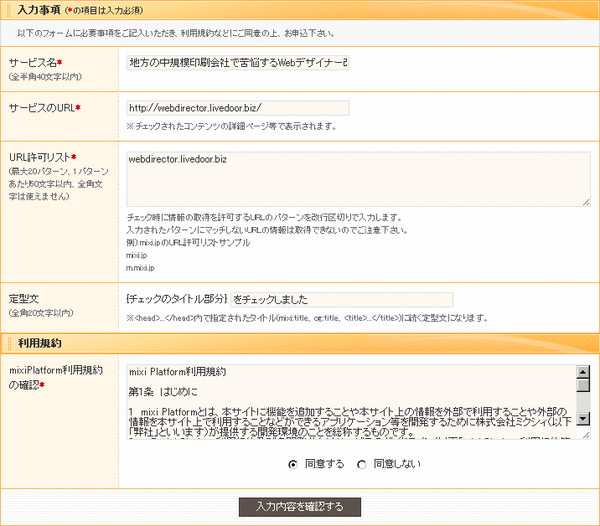
- 必要事項を入力して「同意する」にチェック。「入力内容を確認する」をクリック。
定型文はデフォルトでいいと思います。
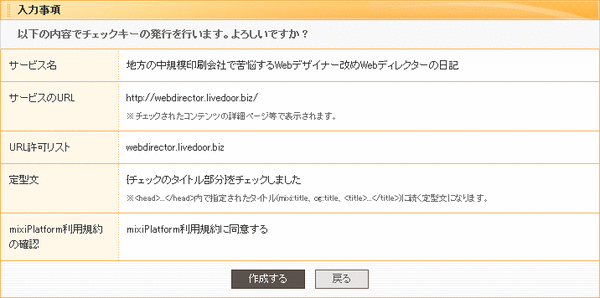
- 確認してチェックキーを「作成する」

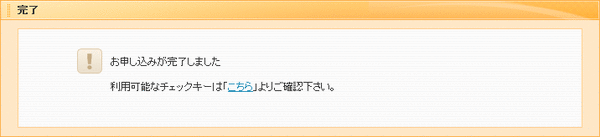
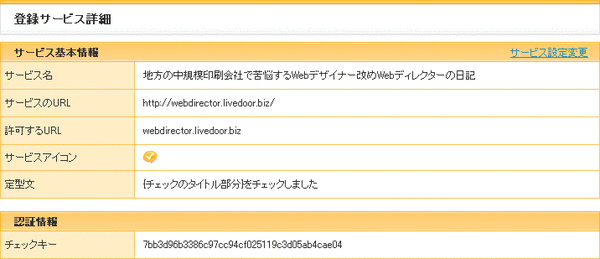
- チェックキーが完成。「こちら」をクリック。

- ようやくチェックキーを作ることができました。

と、ここまでで前編終了。後編へ続く。
□ mixiのチェックボタンをつけてみた【後編】 (追記)
アドセンス広告メイン
関連記事
-

-
エスカレーターは歩いちゃいけない。急いでいるときは、階段走るのがベスト
1年以上前の記事です。内容が古い可能性があります。以前、ワンダーフェスティバル開 …
-

-
PM-G800等一部のエプソン製プリンタで名刺印刷するときは注意
1年以上前の記事です。内容が古い可能性があります。うちにあるインクジェットプリン …
-

-
twitterでつぶやいて「はてブ」にブックマークするブックマークレット
1年以上前の記事です。内容が古い可能性があります。ソーシャルブックマークといえば …
-

-
現役ヤクザが解説する絶対見つからない死体の処理方法
1年以上前の記事です。内容が古い可能性があります。インターネットも良し悪しです。 …
-

-
iPhone用ツイッタークライアント「TwitBird」に関して注意すること (6/26追記)
1年以上前の記事です。内容が古い可能性があります。最終的にこれに決まりそうなiP …
-

-
インターネット広告ってこんなに種類があるの?料金相場一覧
1年以上前の記事です。内容が古い可能性があります。Webサイトに関しては相場など …
-

-
「Google+ページ」を作成する方法
1年以上前の記事です。内容が古い可能性があります。わけあって、Google+ペー …
-

-
ツイッター(Twitter)の9つのルールが参考になる
1年以上前の記事です。内容が古い可能性があります。ロケットニュースさんで扱ってい …
-

-
「WordPress(ワードプレス)」で「Not Found」。原因は… #wp
1年以上前の記事です。内容が古い可能性があります。当初、URLの語尾にhtmlを …
-

-
「民度(みんど)」とは、「民度が低い」とはどういった意味?
1年以上前の記事です。内容が古い可能性があります。昨日は朝からこいつに苦しみ続け …































Comment
非常に良い記事。