スマホサイト(スマートフォンサイト)のソース(HTML)を見る方法
1年以上前の記事です。内容が古い可能性があります。
最近ではPCサイト並に重要視されるようになってきたスマートフォンサイトですが、PCサイトのように思うように作れないのが難点。
PCサイトの場合は今のサイトのソースを見ながらHTMLやCSSを編集していくことができますが、スマホの場合はそれができないんですよねぇ。
と、つい最近まで思ってました。
が、スマホでも簡単にソースを確認することができたんです。
以下、その手順。
PCでソースをみるときはブラウザのメニューから「表示」→「ソース」を選択したり(IE)、
右クリックで「ページのソースを表示」を選んだり(Chrome)すると思います。
「Google Chrome」を使っている人はそのときにブラウザのアドレスバーを見てみて下さい。
そこにヒントが隠されています。
たとえば、「Yahoo! JAPAN」のトップページが表示されている時のアドレスバーは「http://www.yahoo.co.jp/」ですね。
これのソースをみるとアドレスバーが「view-source:http://www.yahoo.co.jp/」と変わっているのがわかると思います。
要はそれ!
つまり、スマホの場合でもURLの前に「view-source:」と入れればいいということになります。
それでは実際やってみましょう。
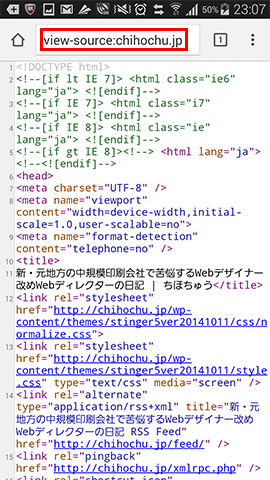
- まずはソースを見たいサイトにいってアドレスバーを確認します。

- アドレスバーの前に「view-source:」と書き足して(ここがちょっと面倒)エンター(→)をタップ。

こんなかんじでスマホ版のHTMLのソースを見ることができます。
実は、スマホの表示確認だけであればPC版の「Google Chrome」のF12を使ったエミュレーター表示で可能なんです。
(もっとも実機を使っちゃうのが一番いいのでしょうけれど)
がしかし、ソースを表示するとPC版のソースになってしまって、スマホ上のソースは確認できない。
このやり方だと、スマホ用に整形されたHTMLが確認できるので、スマホ版のCSSの設定等をすることが容易にできるんです。
で、入力が面倒な人はこいつをブックマークレットに設定しておくと便利です。
↓こちらに作っておきました。
□ このページのソースをみる
スマホのブックマークにブックマークレットを登録する手順はまた別の記事で解説します。
まずはタップしてみてください。
このページのソースが表示されるはずです。
アドセンス広告メイン
関連記事
-

-
クリックさせるSEO対策
1年以上前の記事です。内容が古い可能性があります。とにかく上位上位と言ったSEO …
-

-
デザインに弱い会社がWebサイトをプレゼンするときのポイント
1年以上前の記事です。内容が古い可能性があります。最近ではプレゼンテーションの仕 …
-

-
「BLOG of the year 2009」発表!【今週のトピック】
1年以上前の記事です。内容が古い可能性があります。ブログにもいろいろな賞があるん …
-

-
カレンダー表示にマップ表示もできるFlickr(フリッカー)が凄い
1年以上前の記事です。内容が古い可能性があります。ここ数日、Flickrをよくい …
-

-
債権回収詐欺(ヤミ金詐欺)に対する会社として取るべき対策
1年以上前の記事です。内容が古い可能性があります。ほんと、自分がやらかしたことじ …
-

-
Adsense広告配信を完全に止められてしまいました。再申請は慎重に
1年以上前の記事です。内容が古い可能性があります。数週間前よりアボセンスを喰らっ …
-

-
携帯サイト(モバイルサイト)でCSS
1年以上前の記事です。内容が古い可能性があります。携帯サイト(モバイルサイト)で …
-

-
アドセンスの振込先をシティバンクのeセービングにする方法
1年以上前の記事です。内容が古い可能性があります。アドセンスの振込先をシティバン …
-

-
Androidアプリをアフィリエイトする方法
1年以上前の記事です。内容が古い可能性があります。忘れてました。Androidア …
-

-
みかんの早剥き動画。まずは半分に割る【和歌山剥き】
1年以上前の記事です。内容が古い可能性があります。冬はこたつにみかんです。 うち …