アイキャッチ画像のない記事にまとめてアイキャッチ画像が入れられる「Auto Post Thumbnail」【WordPressプラグイン】
1年以上前の記事です。内容が古い可能性があります。
今回もブログ移転に関する記事です。
ブログでもっとも重要なのは確かにテキスト(文章)であることは間違いないと思います。
とはいえ、文章ばかりがズラズラと並んでいるブログもいまいち読む気にならない。
そこで重要なのがアイキャッチ画像というやつです。
これは、例えば一覧記事だったり、Facebookでシェアしたりしたときに使われる画像です。リスト
ブログを移転しただけでは、アイキャッチ画像が全てなくなってしまっています。
そこでオススメなのが「Auto Post Thumbnail」というプラグインです。
□ WordPress › Auto Post Thumbnail « WordPress Plugins
このプラグインは、投稿時に配置した画像の最初の1枚を自動でアイキャッチにしてくれるプラグインです。
それだけではなく、過去の記事に対してもそれぞれ、最初の画像一枚をアイキャッチにしてくれる機能も持っています。つまり、インポートした記事に対してアイキャッチ画像を自動で作ってくれるわけです。
まずは上記リンクからダウンロードしてインストール、もしくは「プラグイン」メニューの「新規追加」からちゃっちゃとインストールしてしまいましょう。
これだけで、これから追加される記事に関してはアイキャッチ画像を自動で作ってくれるようになります。
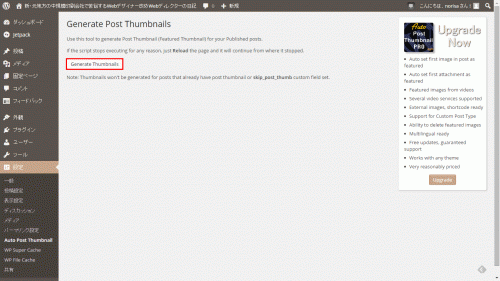
ただし、過去に書いた記事に対しては以下の手順でアイキャッチ画像を作る必要があります。
今までアイキャッチ画像のことなど考えずにブログを書いてきていた人も、
「Auto Post Thumbnail」を使ってアイキャッチ画像を設定してあげると、
ブログがより華やかになると思います。
是非、活用してあげて下さい。
アドセンス広告メイン
関連記事
-

-
韓国サムスン電子が太陽電池のケータイを発表
1年以上前の記事です。内容が古い可能性があります。□サムスン、太陽エネルギー駆動 …
-

-
リクルートからイベント企画に便利なツール2つ (12/15追記)
1年以上前の記事です。内容が古い可能性があります。かつて広告雑誌で一斉を風靡した …
-

-
シャア専用ケータイは売れるのか?
1年以上前の記事です。内容が古い可能性があります。ソフトバンク、「シャア専用ケー …
-

-
その気になればスマホのデータは丸見え。「テロ対策特殊装備展(SEECAT) 」が楽しそう
1年以上前の記事です。内容が古い可能性があります。そーいえば、最近、展示会いって …
-

-
大型台風(26号)の接近により、明日は中学校も訓練校も休校です
1年以上前の記事です。内容が古い可能性があります。今年は台風が多いですね。先日上 …
-

-
「うでたて道場」で筋トレ【iPhoneアプリ】
1年以上前の記事です。内容が古い可能性があります。いやぁ。いろいろ考えますねぇ。 …
-

-
FlickrをAndroidケータイで。「限界なしFlickrエクスプローラー(InFlickr)」
1年以上前の記事です。内容が古い可能性があります。先日リニューアルして評判まずま …
-

-
ブロガーと生主の恋愛は危険、AV女優でもある「片桐えりりか」のハニートラップに「オレ的ゲーム速報@刃(JIN)」ハマる【動画】
1年以上前の記事です。内容が古い可能性があります。これは怖いwww
-

-
ツイッター(Twitter)のスパムアカウントが確認できる「TwitBlock」
1年以上前の記事です。内容が古い可能性があります。便利そうでそうでもないツイッタ …
-

-
アルファブロガー・アワード2010発表
1年以上前の記事です。内容が古い可能性があります。アルファブロガー・アワード20 …