「position:absolute」を子要素に使いたいときは親要素に「position:relative」【CSS】
1年以上前の記事です。内容が古い可能性があります。
CSSには「position(ポジション)」というプロパティがあって、これを使って「position:absolute」と指定すると、
画面上の好きな場所にそのブロック要素を配置することができます。
ただし、自由に動かせすぎるだけに、注意しないとこういったことになりかねません。
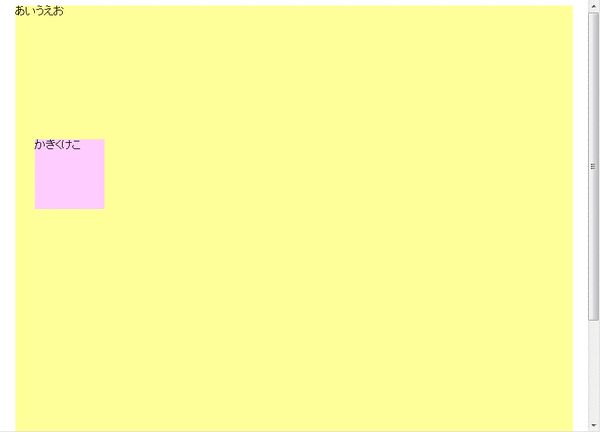
まずはこちらをご覧ください。

実はこれ、全く同じHTML及びCSSでできているレイアウトです。
「あいうえお」は「margin:auto」でセンタリングに、「かきくけこ」は「position:absolute」で自由な位置に配置しています。
違うのはウインドウのサイズだけで、ウインドウのサイズが変わるとレイアウトが変わってしまうのです。
具体的なソースは以下のようになっています。
□ HTML
<div id=”naka”> かきくけこ</div>
</div>
□ CSS
width: 800px;
height: 800px;
background-color: #FF9;
margin: auto;
}
#naka {
width: 100px;
height: 100px;
background-color: #FCF;
position: absolute;
top: 200px;
left: 50px;
}
見てお分かりのように、「soto(あいうえお)」内に「naka(かきくけこ)」があるので通常は「soto」が動けば「naka」もそれにそって動かないといけないのですが、「naka」に「position:absolute」と書いてしまったがために、ウインドウを基準にした自由な位置に「naka」が配置されてしまっているのです。
さて、この場合はどうやって問題を解決したらいいのでしょうか?
ヒントは以前説明した「floatで高さ0になった親要素の高さを復活させる方法」です。
この時は親要素にも同じように「float:left」と書くことで解決しています。
今回の「position:absolute」も一緒です。
親要素(この場合「soto」)に対してpositionの設定をしてあげればOK。
ただし、今回は子要素と同じ「position:absolute」にしてはいけません。
「margin:auto」によるセンタリングを活かすには「position:relative」を書きます。
□ CSS
width: 800px;
height: 800px;
background-color: #FF9;
margin: auto;
position:relative;
}
#naka {
width: 100px;
height: 100px;
background-color: #FCF;
position: absolute;
top: 200px;
left: 50px;
}
この書き方をすれば、仮に親要素(ここではsoto)を「float:right」にしてもそれこそ、「position:absolute」で絶対配置をしてもしっかり子要素(ここではnaka)が付いて回ります。
親要素に「position:absolute」を設定する場合は当然ながら「position:relative」は残す必要はありません。
といったところでまとめると
しっかり覚えておきましょう。
ちなみに、過去に「センタリングさせるデザインで「absolute」が使えない」という記事を書いていますが視点が違うので再度あつかってみました。
アドセンス広告メイン
関連記事
-

-
更新料
1年以上前の記事です。内容が古い可能性があります。ホームページをやっていて、印刷 …
-

-
HTML5とそれまでのHTML(HTML4.01)との違い(追記あり)
1年以上前の記事です。内容が古い可能性があります。訓練校でも徐々にHTML5の話 …
-

-
検索ワード順位アゲアゲ大作戦 #2 ページランクアゲアゲ大作戦
1年以上前の記事です。内容が古い可能性があります。まずはgoogle=ページラン …
-

-
SEOは難しい。
1年以上前の記事です。内容が古い可能性があります。久々にSEOの話。
-

-
Facebookの「いいね!」が減っている。非アクティブなアカウントの削除が進んでいるらしい
1年以上前の記事です。内容が古い可能性があります。以前は、本名以外のアカウントの …
-

-
次期Office(オフィス)はWebブラウザと合体するらしい
1年以上前の記事です。内容が古い可能性があります。最初、以下の記事を読んだときは …
-

-
ネットで印刷、印刷通販の「グラフィック」を使ってみた【発注編】
1年以上前の記事です。内容が古い可能性があります。ある人に頼まれてA4三つ折のリ …
-

-
当社の今後
1年以上前の記事です。内容が古い可能性があります。どうも、次期社長さんがWebに …
-

-
トップページにプルダウンメニューを入れてみた
1年以上前の記事です。内容が古い可能性があります。デザインリニューアル最終章とし …
-

-
Photoshop(フォトショップ)を使ったWebデザインで注意する点
1年以上前の記事です。内容が古い可能性があります。学校で生徒さん用にまとめたので …














