WordPress(ワードプレス)のURL表記をHTML表記にする方法 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
牛歩戦術でゆっくりと進んでいるプロット・ファクトリーWebサイトのワードプレス(ワードプレス)を使ったCMS化ですが、クロールされた以前のサイト情報をそのまま活かしたいのでURL表記をHTML表記にすることにしました。
以下手順です。
工事中ですが紹介。(URLは最終的には変わります)
□ 埼玉県熊谷市のパソコン教室 プロット・ファクトリー
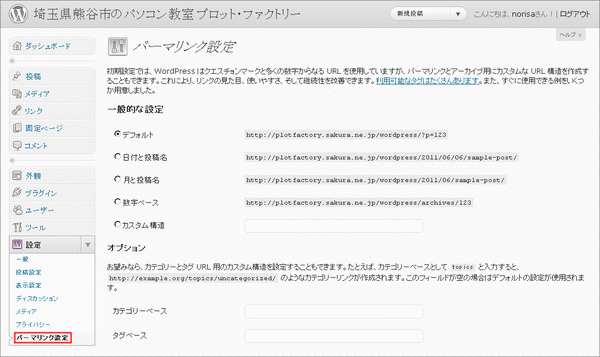
- まずは「ダッシュボード」から「設定」→「パーマリンク設定」へ行きます。

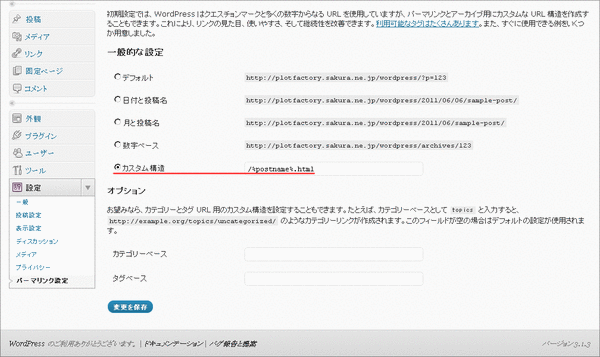
- 「一般的な設定」を「カスタム構造」にして「/%postname%.html」と入力し「変更を保存」をクリック。

このあたりの表記については以下のページに詳しく解説が乗っています。
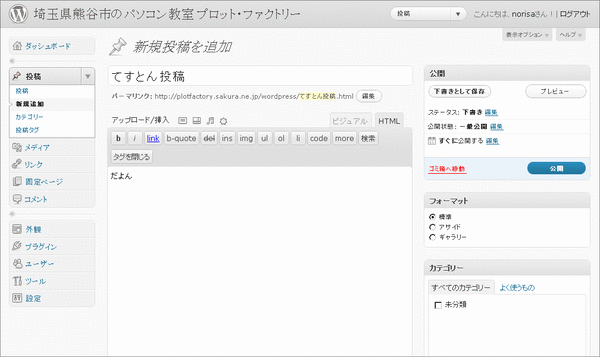
□ パーマリンクの使い方 – WordPress Codex 日本語版 - これで通常の「投稿」時にhtml付きのパーマリンクを設定することができるようになります。

何も設定しない場合は「タイトル」+.htmlがパーマリンクになります。
ところが、今回メインで使おうと思っている「固定ページ」ではこのままではこの機能は動きません。
そこで、以下のプラグインを使います。
□ WordPress › .html on PAGES ≪ WordPress Plugins
プラグインを使わずに力技で「profile.html」なんて指定すると「.(ドット)」が「-(ハイフン)」に勝手に変換されてしまいます。
ちなみにディレクトリの切り替わりを表す「/(スラッシュ)」も省略されてしまうのでカテゴライズした階層化はこのやり方ではできません。(最後にヒントあり)
で、プラグインのインストールなのですがこれが非常に簡単になっています。
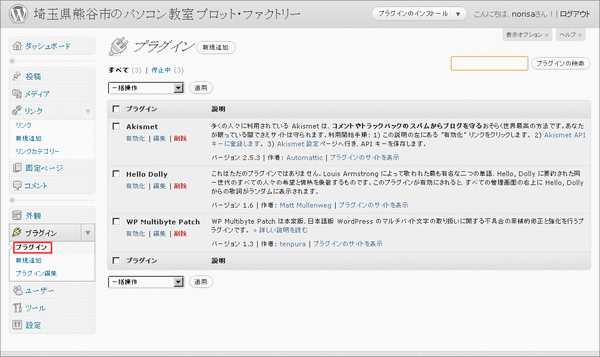
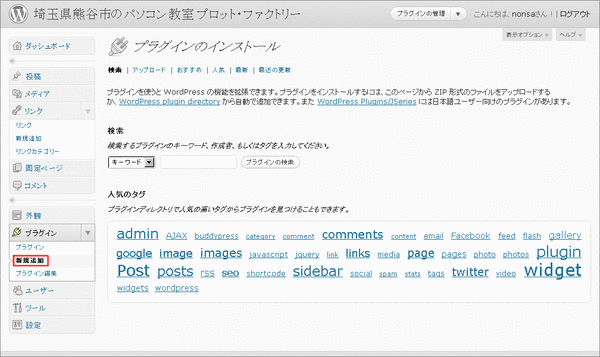
- まず、ダッシュボードから「プラグイン」をクリック。

- タイトル横の「新規追加」をクリック。(左メニューの「新規追加」でも可)

- キーワードにプラグイン名「.html on PAGES」と入力して「プラグインの検索」をクリック。

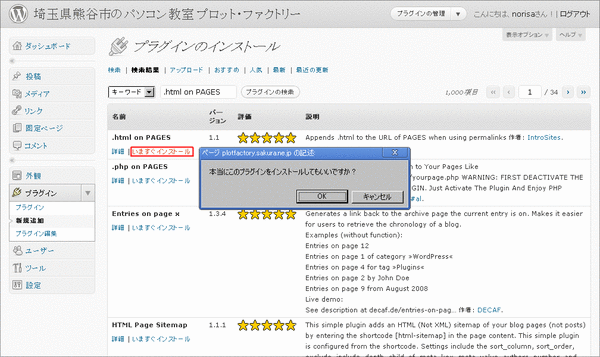
- 「.html on PAGES」がヒットするので「いますぐインストール」をクリックし、「本当にこのプラグインをインストールしてもいいですか?」と聞かれたら「OK」。

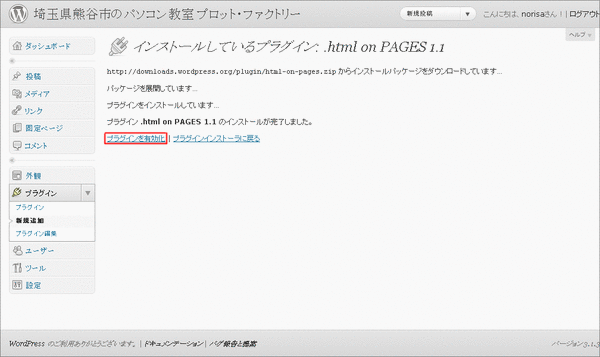
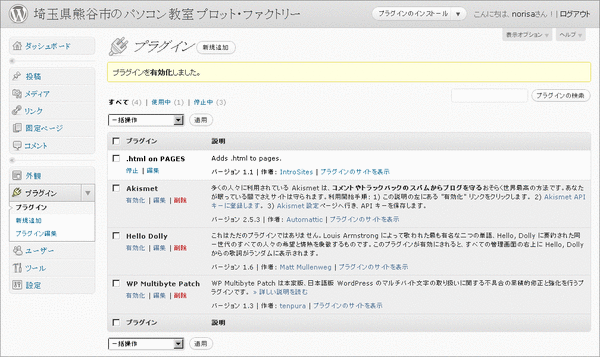
- 「プラグイン .html on PAGES 1.1 のインストールが完了しました。」と出るので「プラグインを有効化」をクリック。

- 以上です。

これで、固定ページでも同じようにパーマリンクの設定ができるようになります。

なお、カテゴリー分けも考えているのでしたら、「カスタム構造」の表記は「/%category%/%postname%.html」にしておくといいと思います。
この件に関してはまた後ほど詳しく。
アドセンス広告メイン
関連記事
-

-
Androidタブレット+Google日本語入力+Bluetoothキーボード解決編。鍵は「Ctrl」+「Shift」
1年以上前の記事です。内容が古い可能性があります。以前、Google日本語入力を …
-

-
吉田佳代子リトグラフ展@ギャラリーA・C・S(名古屋)
1年以上前の記事です。内容が古い可能性があります。今度はかみさんの知り合いの個展 …
-

-
Adsense広告配信を完全に止められてしまいました。再申請は慎重に
1年以上前の記事です。内容が古い可能性があります。数週間前よりアボセンスを喰らっ …
-

-
「アドセンス(Adsense)」緑→青→緑の軌跡
1年以上前の記事です。内容が古い可能性があります。こちらの記事でやると言っていた …
-

-
ブログに追記したときに食べログにもそれを反映させる方法
1年以上前の記事です。内容が古い可能性があります。自分のように、「食べログ」を「 …
-

-
Windows Media PlayerでMOV(QuickTime)を再生する方法
1年以上前の記事です。内容が古い可能性があります。「シリーズ動画」を終了させてい …
-

-
小さい子でもできる百人一首「坊主めくり」には様々なルールがあった
1年以上前の記事です。内容が古い可能性があります。お正月と言うことで家族で百人一 …
-

-
侮れない! P検3級への道 【液晶ディスプレイ編】
1年以上前の記事です。内容が古い可能性があります。週末に行なっているパソコン教室 …
-

-
これぞHTML5!「藤岡弘、」ファンサイトのクオリティが凄すぎる
1年以上前の記事です。内容が古い可能性があります。過去には仮面ライダーなどでも活 …
-

-
郊外ハブ駅の朝の通勤ラッシュ時の電車で必ず座れる方法
1年以上前の記事です。内容が古い可能性があります。皆さんは通勤電車で必ず座ろうと …


























Comment
[…] こちらのページを参考にしました→「WordPress(ワードプレス)のURL表記をHTML表記にする方法 #wp | ちほちゅう」 […]