ワードプレス(WordPress)で新しいテーマをつくる方法 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
「WordPress(ワードプレス)導入大作戦!」なんていう記事を書いちゃったからにはやらないわけには行きません。
デザイン、インストールまでは連休中(ちょっと過ぎちゃったけど)になんとか作成し終わりました。
これを、ワードプレス(WordPress)に適応させる手順を途中までですが報告します。
本当は、トップページくらいは全部できてから記事起こした方がいいと思っていたのですが、なかなか先に進みそうにないし、途中までの作業ログを自分でもわすれてしまいそうなのでこのあたりで一本起こしておくことにしたということです。
タイトルでは新しいテーマを作る方法となっていますが、実際は既存のテーマをコピーしちゃいます。
で、それをベースに書き換えていく方法です。
これが一番楽だし、そもそも、今回ワードプレスを導入するに当たり、全くゼロからテーマを作り出すつもりは最初からありませんでした。
作ったデザインがワードプレスのシステムで動けばいいわけですから。
といったところで手順。
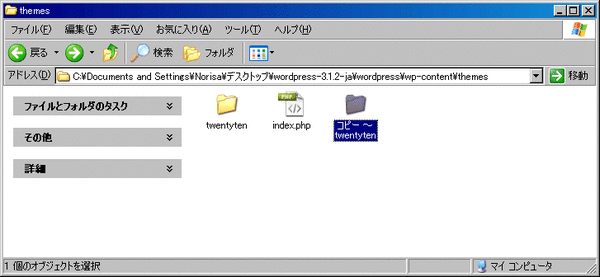
- まずは、解凍したワードプレスのデータから「wordpress\wp-content\themes」を開き、中にある「twentyten」フォルダをコピー&ペースト。

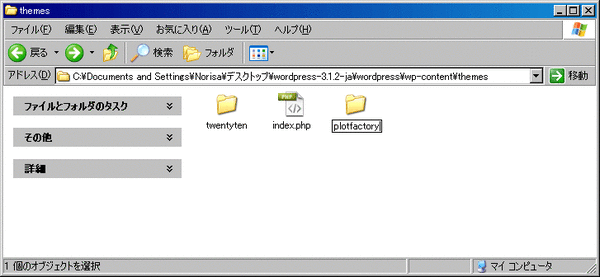
- 次にコピーしたデータフォルダに適当に名前をつけておく。

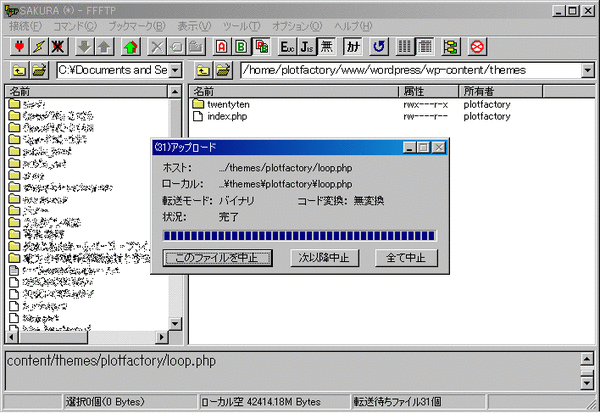
- そして、そいつをサーバー上の同じ場所にアップロード。

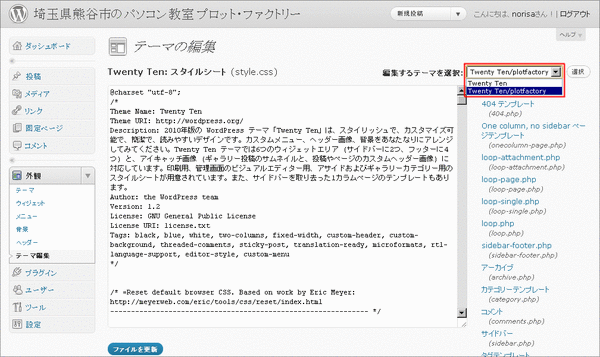
- ここまで済んだらダッシュボード(管理用のURL)に行きます。
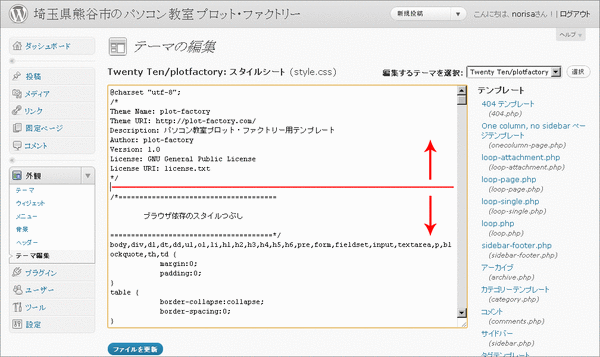
「外観」から「テーマ編集」をクリックして右上「編集するテーマを選択」から先ほど付けた名前のあるものを選んで「選択」。
- ここで上の絵と下の絵を見比べてもらうと分かると思います。
赤線の上の部分にテーマ情報が書かれているのでこちらを書き換えることでテーマの名前が決まります。
なお、赤線の下部分はそのまま作ったデザインのCSSをコピペすればOK。
複数のCSSがある場合はちょっと面倒になるので僕は一つにまとめちゃいました。
- 「ファイルを更新」をクリック。
こんなところで新しいテーマの用意は終了です。
これからそれぞれのテンプレートの修正に入ります。
アドセンス広告メイン
関連記事
-

-
「Message bird(メッセージバード)」で機種変更をする方法
1年以上前の記事です。内容が古い可能性があります。以前、現代の瓶詰めの手紙として …
-

-
facebook(フェイスブック)で名前を変える方法
1年以上前の記事です。内容が古い可能性があります。基本的に実名SNSなので名前を …
-

-
解約した「iPhone 3GS」を「iOS 6」にアップデートした
1年以上前の記事です。内容が古い可能性があります。当初は3GSだし、アップデート …
-

-
カスタムフィールドとカスタム投稿で記事投稿フォームを使いやすく 3 – テンプレート編集の巻 【ワードプレス】 #wp
1年以上前の記事です。内容が古い可能性があります。1. Custom Field …
-

-
Firefox3ブックマークを別のマシンに移行する方法
1年以上前の記事です。内容が古い可能性があります。今回、Firefox3からFi …
-

-
女子・女性の仕草で本音(好意?嫌悪?)を見抜く方法
1年以上前の記事です。内容が古い可能性があります。これは参考になる!ということで …
-

-
佐々木岳久展「実存-内奥に谺する歪み」in宇都宮
1年以上前の記事です。内容が古い可能性があります。当ブログで何度か紹介させていた …
-

-
今年はモテたい。女子が引く小さい男だと思われる9つの言動
1年以上前の記事です。内容が古い可能性があります。自分も最近良くかみさんに指摘さ …
-

-
アメブロ「アメーバブログ」が勝手にリダイレクト。フリープラグインに設置した「FBLkit」が原因
1年以上前の記事です。内容が古い可能性があります。WordPressに移転してそ …
-

-
LINE(ライン)でブロックされた相手にメッセージを送りトークする方法
1年以上前の記事です。内容が古い可能性があります。この方法使うと、ブロックされた …