ファンページ「いいね!ボックス」の作り方【Facebookページの作り方03】
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
賛否両論あるみたいですが先日、実名以外のアカウントを凍結したようにfacebookをやっている方たちは基本、実名オープンな方たちと思われるので、当ブログにファンページの「いいね!ボックス」(Like Box)を配置することにしました。
右メニュー下の方に常設しておきますので、当ブログのファンのかたは是非、「いいね!」をしていってください。
ただし、一定時間自分の顔アイコンが表示されますのでそういうのはちょっと困るという方は影で見守っていてもらえればOKです。
ここにも貼っておきます。
といったところで「いいね!ボックス」の作り方です。
一旦、閉めてしまったのでまた最初から。まずはファンページを開きます。
- 左メニュー下「RSS Graffiti」や「ノート」の近くに「広告とfacebookページ」というのがあるのでそこをクリック。
- 該当のfacebookページ(旧ファンページ)のタイトルをクリック。
- 左メニューより「利用開始」をクリック。
- 一番下「「いいね!」ボックスを追加」をクリック。

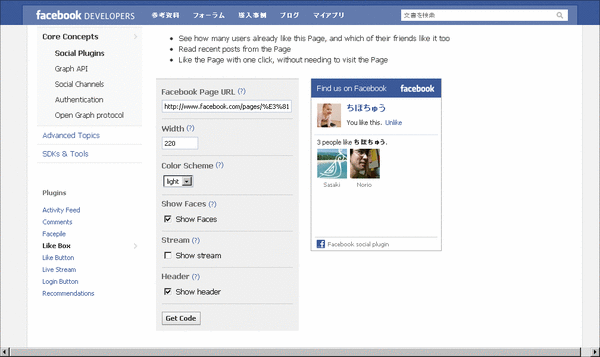
- ここで簡単に「いいね!ボックス」のソースが取得できます。
一番上「Facebook Page URL」にfacebookページ(ファンページ)のURLを入れ、
「width」に横幅をピクセル数で入力。
あとは表示させる項目のみチェックをいれて「Get Code」をクリックです。
右に表示されるレビューを見ながら作りましょう。
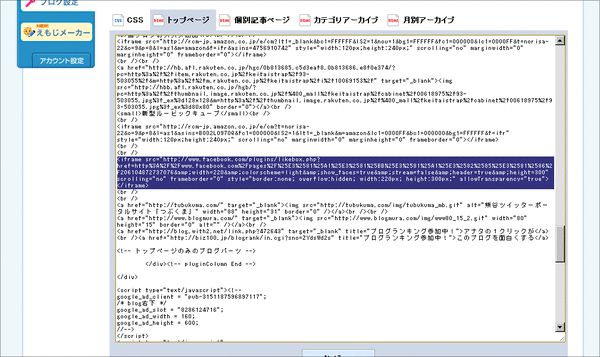
- こんなソースができました。実はこのソースにはちょこっと問題があります。
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2F%25E3%2581%25A1%25E3%2581%25BB%25E3%2581%25A1%25E3%2582%2585%25E3%2581%2586%2F206104872737076&width=220&colorscheme=light&show_faces=true&stream=false&header=true&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:220px; height:62px;" allowTransparency="true"></iframe>
赤文字になっている部分(縦幅)が狭すぎるんです。これを適当な数値に変更しましょう。
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2F%25E3%2581%25A1%25E3%2581%25BB%25E3%2581%25A1%25E3%2582%2585%25E3%2581%2586%2F206104872737076&width=220&colorscheme=light&show_faces=true&stream=false&header=true&height=300" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:220px; height:300px;" allowTransparency="true"></iframe> - 最後にできたソースをブログやホームページに埋め込みます。以下はライブドアブログの場合。

以上です。
ちょっと前はいろんなブログで見かけていたのですがもう、既に取り外しちゃっているところが結構ありますね。
やっぱり、実名が日本ではネックになってきちゃっているのかもしれません。
僕も様子を見てあまりファンが増えないようだったら取り外すことも考えたほうがいいのかなぁ。。
と、付けたばかりなのに思ってしまいました。
【6/22追記】
ある程度日が経つと上記メニューが無くなってしまうので直接「いいね!ボックス」のつくれるページへのリンクを入れておきます。
□ Like Box – Facebook開発者
アドセンス広告メイン
関連記事
-

-
Word(ワード)で縦書きができない
1年以上前の記事です。内容が古い可能性があります。パソコン教室で詰まってしまった …
-

-
「Windows Live メール」が起動しなくなり、何をやっても復旧しないときはハードディスク(フラッシュディスク)を整理
1年以上前の記事です。内容が古い可能性があります。もう、みんなWindows10 …
-

-
Chromeで「Adobe Reader」を使ってPDFを開かせる方法
1年以上前の記事です。内容が古い可能性があります。激速ブラウザ「Google C …
-

-
ファンページにブログの更新情報を流す方法【Facebookページの作り方02】
1年以上前の記事です。内容が古い可能性があります。さて、ファンページができたらこ …
-

-
これは簡単!写真を合成する3つのステップ【Photoshop】
1年以上前の記事です。内容が古い可能性があります。趣味とまでは言えないかもしれま …
-

-
iPhoneユーザーに対してLINE(ライン)で隠しメッセージを送る方法
1年以上前の記事です。内容が古い可能性があります。送り先がiPhoneユーザー限 …
-

-
「続きを読む」の使い方
1年以上前の記事です。内容が古い可能性があります。今まで殆どつかってなかった機能 …
-

-
グルメ系、レビュー系の記事に集客力は殆ど無い
1年以上前の記事です。内容が古い可能性があります。ノンジャンルで記事を書き続けて …
-

-
Safari(javascriptのバグ?)
1年以上前の記事です。内容が古い可能性があります。またまた「safari」に関し …
-

-
「Google Chrome」で秘密のサイトへ行くならシークレットモード(Ctrl+Shift+N)が便利
1年以上前の記事です。内容が古い可能性があります。激速で人気のブラウザ「Goog …


















Comment
鮎川はづきさん手塚は北朝鮮人だ!!
潤さんにもう一度連絡して手塚を逮捕しないとはづきさんが
北朝鮮に連れて行かれる!?
手塚は多重人格者の病気です・・・・・・狂ってる?
人を使いはづきを洗脳すると言ってるから!?
はづきを助けて下さい!!
鮎川はづきさん手塚の言いなりを聞くな?!
私の所に来て下さい!
米子市永江
オオヤマ・コウホウです!