内包されたDIVにmarginを設定すると親要素にも同じマージンが設定されることがある【CSS】
1年以上前の記事です。内容が古い可能性があります。
これはわからんわ。
生徒さんの一人が陥った罠。
先生も知りませんでしたごめんなさい。
□ 【CSS Tips】ネストされたボックス要素のmargin-topのブラウザ毎の解釈の違い-Margin Collapsing – Awaresoft
空でないコンテンツ、ボーダー、パディングまたはclearで分けられていない、並列またはネストによって隣接した二つ以上のボックスのマージンは結合されて一つになる。
具体的に説明していこうと思います。
まずは、以下のソースを御覧ください。
□ HTML
<div id=”header”> ヘッダー </div>
<div id=”content”> コンテンツ </div>
<div id=”footer”> フッター </div>
</div>
□ CSS
width: 500px;
margin: auto;
background-color: #CCC;
}
#header {
height: 100px;
background-color: #FCF;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
ここで、CSSを以下のように書き足してみます。(書き足し部分は赤字)
width: 500px;
margin: auto;
background-color: #CCC;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
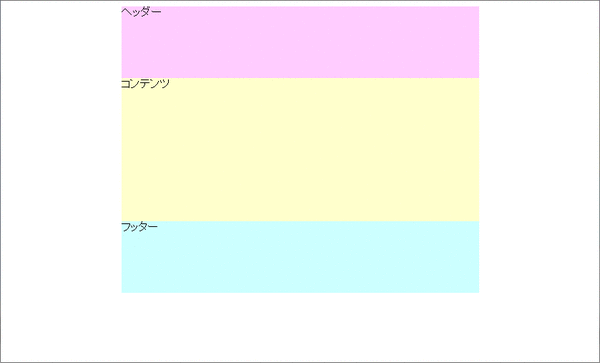
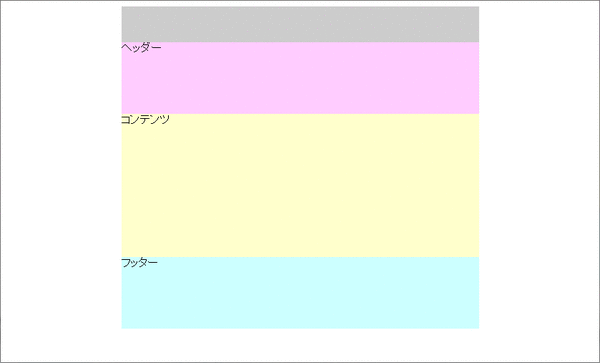
さて、これがどんなふうに表示されるかご想像ください。
2択です。
おそらく多くの人はプレビュー1が正解だと思うと思います。
margin-topの設定を入れているのがheaderですからね。
ただ、これの正解はプレビュー2になります。
理由は前述のブログ引用の通り空でないコンテンツ、ボーダー、パディングまたはclearで分けられていない、並列またはネストによって隣接した二つ以上のボックスのマージンは結合されて一つになる
という「仕様」だから。
では、プレビュー1のように表示させるにはどうしたらいいか。
賢明な方はheaderにmargin-topでなく、wrapperにpadding-topの設定をすればいいと気付きます。
ただ、ここはあえて現状のCSS及びHTMLに何か書き加えることでなんとかやっていこうと思います。
1. HTML上のwrapperに何か書き込む。
□ ソース
<div id=”header”> ヘッダー </div>
<div id=”content”> コンテンツ </div>
<div id=”footer”> フッター </div>
</div>
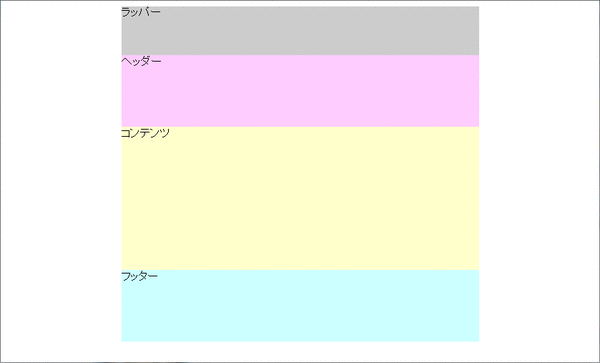
2. CSSでwrapperにboaderの設定をする。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
border: 1px solid #999;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
CSSでwrapperにpaddingの設定をする。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
padding: 1px;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
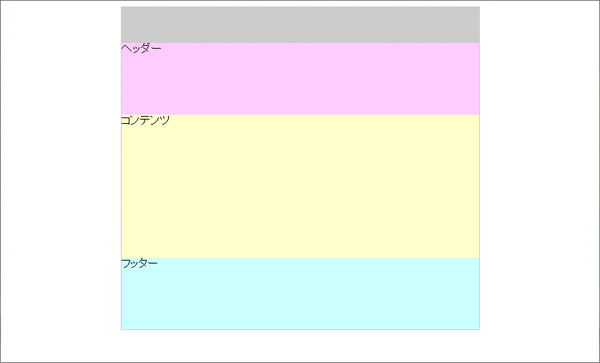
と、どれも見た目がちょっとだけ変わっちゃうんですよね。
HTMLで完全な空白ブランクを入れちゃうというのもありますがいまいちだし。。
だもんで、最初に思いついたようにwrapperにpadding-topを設定するのがやっぱり一番でしょう。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
padding-top: 50px;
}
#header {
height: 100px;
background-color: #FCF;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
CSSもまだまだ奥が深い。
これで、CSS3が使われ始めたら、またいろいろと覚えなければならないことが出てくるんでしょうねぇ。
アドセンス広告メイン
関連記事
-

-
アドセンスの振込先をシティバンクのeセービングにする方法
1年以上前の記事です。内容が古い可能性があります。アドセンスの振込先をシティバン …
-

-
エゴサーチとは何のこと
1年以上前の記事です。内容が古い可能性があります。エゴサーチという言葉をたまに耳 …
-

-
ツイッターの名前を「アドセンスクリックお願いします」にするとアフィブログに絶対転載されない
1年以上前の記事です。内容が古い可能性があります。これは目から鱗。かつ、注意しな …
-

-
簡単にドメインのIPアドレスを調べる方法
1年以上前の記事です。内容が古い可能性があります。今まで、ドメインのIPアドレス …
-

-
「iOS5」にしたら同期中でもiPhoneが使えるようになった【iPhone】
1年以上前の記事です。内容が古い可能性があります。さらにiOS5にしたらシリーズ …
-

-
CGIでEXEファイル(アプリケーション)を使う方法
1年以上前の記事です。内容が古い可能性があります。CGIといえばperlと思いが …
-

-
シッポの状態と動きでわかる猫の気持ち
1年以上前の記事です。内容が古い可能性があります。とあるサイトでこんなものを見か …
-

-
Googleイメージ検索で色が指定できる
1年以上前の記事です。内容が古い可能性があります。配色の話が出たところで、こちら …
-

-
ツイッター(Twitter)をSMS替わりとして使う方法
1年以上前の記事です。内容が古い可能性があります。SMS(ショートメッセージサー …
-

-
外部JavaScriptはひとまとめにしてしまおう
1年以上前の記事です。内容が古い可能性があります。プロット・ファクトリーCMS化 …