スマホサイト(スマートフォンサイト)のソース(HTML)を見る方法
1年以上前の記事です。内容が古い可能性があります。
最近ではPCサイト並に重要視されるようになってきたスマートフォンサイトですが、PCサイトのように思うように作れないのが難点。
PCサイトの場合は今のサイトのソースを見ながらHTMLやCSSを編集していくことができますが、スマホの場合はそれができないんですよねぇ。
と、つい最近まで思ってました。
が、スマホでも簡単にソースを確認することができたんです。
以下、その手順。
PCでソースをみるときはブラウザのメニューから「表示」→「ソース」を選択したり(IE)、
右クリックで「ページのソースを表示」を選んだり(Chrome)すると思います。
「Google Chrome」を使っている人はそのときにブラウザのアドレスバーを見てみて下さい。
そこにヒントが隠されています。
たとえば、「Yahoo! JAPAN」のトップページが表示されている時のアドレスバーは「http://www.yahoo.co.jp/」ですね。
これのソースをみるとアドレスバーが「view-source:http://www.yahoo.co.jp/」と変わっているのがわかると思います。
要はそれ!
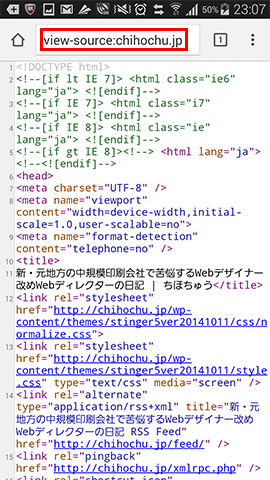
つまり、スマホの場合でもURLの前に「view-source:」と入れればいいということになります。
それでは実際やってみましょう。
- まずはソースを見たいサイトにいってアドレスバーを確認します。

- アドレスバーの前に「view-source:」と書き足して(ここがちょっと面倒)エンター(→)をタップ。

こんなかんじでスマホ版のHTMLのソースを見ることができます。
実は、スマホの表示確認だけであればPC版の「Google Chrome」のF12を使ったエミュレーター表示で可能なんです。
(もっとも実機を使っちゃうのが一番いいのでしょうけれど)
がしかし、ソースを表示するとPC版のソースになってしまって、スマホ上のソースは確認できない。
このやり方だと、スマホ用に整形されたHTMLが確認できるので、スマホ版のCSSの設定等をすることが容易にできるんです。
で、入力が面倒な人はこいつをブックマークレットに設定しておくと便利です。
↓こちらに作っておきました。
□ このページのソースをみる
スマホのブックマークにブックマークレットを登録する手順はまた別の記事で解説します。
まずはタップしてみてください。
このページのソースが表示されるはずです。
アドセンス広告メイン
関連記事
-

-
OpenOffice「Calc」印刷前はページレイアウトをチェック
1年以上前の記事です。内容が古い可能性があります。最近では「GoogleDocs …
-

-
OpenOffice「Calc」のセルの結合はメニューから
1年以上前の記事です。内容が古い可能性があります。タイトル通り。 表計算ソフト「 …
-

-
自分専用のハッシュタグでToDo管理 【Twitter(ツイッター)】
1年以上前の記事です。内容が古い可能性があります。先日、ToDoリストをツイッタ …
-

-
noscriptタグによるSEOスパム
1年以上前の記事です。内容が古い可能性があります。BMWがgoogleからインデ …
-

-
Photoshop CC(2014)で「◯◯ツールを使用できません。プログラムエラーです。」が出た時の対処法
1年以上前の記事です。内容が古い可能性があります。知り合いのデザイナーさんのパソ …
-

-
Youtubeの「この動画を改善する」機能は「明るさ」を改善してくれることもある
1年以上前の記事です。内容が古い可能性があります。手ぶれ修正機能で報告させていた …
-

-
CPUの差し替え(Pentium IIIからPentium 4へ)
1年以上前の記事です。内容が古い可能性があります。前々から調子の悪いPentiu …
-

-
直帰率と離脱率の違い
1年以上前の記事です。内容が古い可能性があります。Google Analytic …
-

-
印刷会社なのに。。
1年以上前の記事です。内容が古い可能性があります。印刷会社なのにWebをやらされ …
-

-
SNSで知り合った彼女は本当に彼女なの? Google画像検索で確かめよう
1年以上前の記事です。内容が古い可能性があります。Facebook(フェイスブッ …