Flickr(フリッカー)でALBUMS(アルバム)のスライドショーの埋込みソースを入手する方法
1年以上前の記事です。内容が古い可能性があります。
写真共有サイトのFlickr(フリッカー)も日々リニューアルし続け、どんどん見やすく使いやすいインターフェースに変わってきています。
ちょっと前までは写真をカテゴリーごとにひとまとめにしたものを「set」と呼んでいましたが、リニューアルして「Album」に変わりました。
なお、さらに大きい括りで「Collection」というのもあります。
それぞれの違いについては「Album」が「Set」と呼ばれていた時に書いた以下の記事を参考にして下さい。
□ Flickr(フリッカー)の「Set」と「Collections」の違い – ちほちゅう
そんなこんなで作ったスライドショー。
さて、リニューアル後に「Album」のスライドショーを作るのはちょっとしたコツがいりました。
その件に関してはこちらで一度記事にしています。
□ リニューアル後のFlickr(フリッカー)でsetのスライドショーを埋め込む方法【その1】 – ちほちゅう
当時はまた「Set」だったようですが、同様の手順で埋め込みソースを入手することは可能です。
なお、「その2:外部サイトにソースを作って貰う方法。」に関して記事にしていなかったようです。
ここで、お詫びさせていただき、もし、機会があったらあらためて記事にしようと思います。
ただ、それ以上にもっと簡単にスライドショーを埋め込むソースが入手できることに気づきました。
一言で説明すると、スライドショーを見るためのリンクをクリックする際、「別タブで開く」にすればいいだけです。
以下、詳しく手順を解説していきます。
- まずは、Flickrにアクセスし、ログインします。
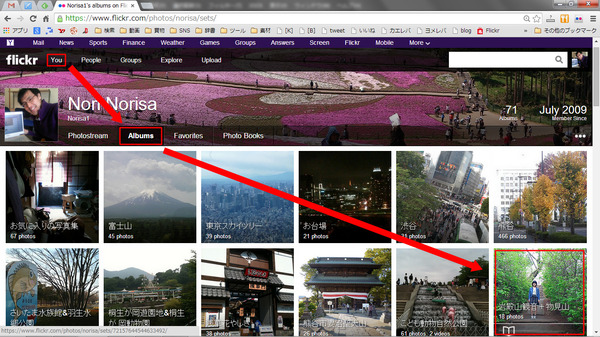
□ Welcome to Flickr – Photo Sharing - 「You」→「Albums」→「該当のアルバム」をクリックしていきます。

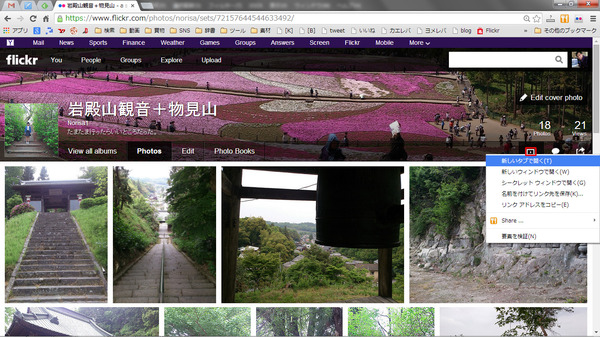
- スライドショーを表示してくれるリンクのところで右クリックして「新しいタブで開く」を選択します。(Google Chromeの場合)

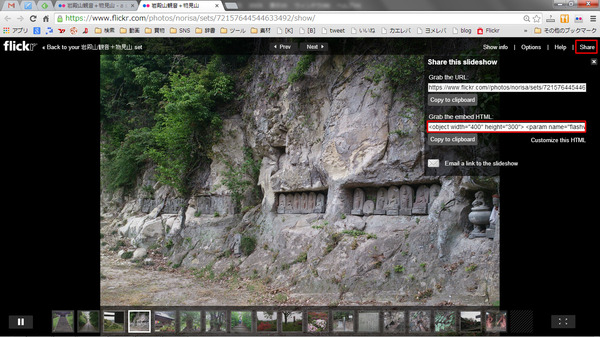
- そうすると、「Share」をクリックでソースを入手することができます。埋め込みソースは「Grab the embed HTML」の方です。

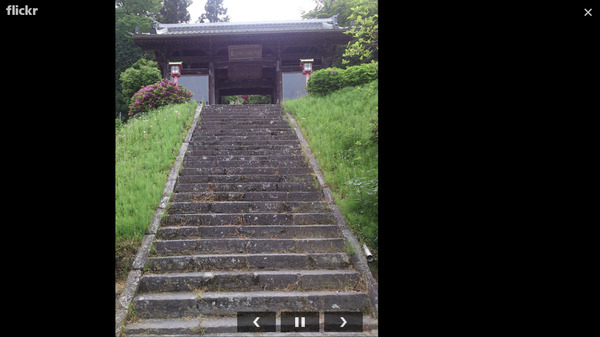
- ちなみに、右クリックで別タブで開かず、直接リンクをクリックするとこんな感じに全画面でスライドショーが始まってしまいます。

なお、以前はタグのページからもスライドショーを作れたのですが、このやり方ではタグのページからはスライドショーは作れません。
こちらに関してはちょっと工夫が必要なようなので、「その2」の手順も踏まえてまた記事にしようと思います。
アドセンス広告メイン
関連記事
-

-
熊谷スポーツ文化公園近くでソフトクリーム「八木牧パークハウス」【熊谷グルメ】
1年以上前の記事です。内容が古い可能性があります。そういえば、ここレビューしてな …
-

-
「6÷2(1+2)=」は「9」ではなく「1」が正解
1年以上前の記事です。内容が古い可能性があります。6÷2(1+2)= 上記問題の …
-

-
日銀(日本銀行)の「マイナス金利」導入は「資本主義」終わりの始まり
1年以上前の記事です。内容が古い可能性があります。まさか日本にいてこんな時代が訪 …
-

-
Facebookで通知がうるさい人の通知表示を無視する方法
1年以上前の記事です。内容が古い可能性があります。Facebookも楽しいですが …
-

-
気をつけよう。面接官が語る印象を悪くする口癖(場合によっては一発不合格!?)
1年以上前の記事です。内容が古い可能性があります。職業訓練校で講師をやっています …
-

-
嫌な気持ちになる口癖ランキングは人類の口癖ランキング
1年以上前の記事です。内容が古い可能性があります。言葉は心を映す鏡だと言います。 …
-

-
企画書は長期構想で一気に仕上げろ!!
1年以上前の記事です。内容が古い可能性があります。ディレクターになり企画書を書く …
-

-
「New Header Daily」でヘッダー画像を毎日素敵な画像に自動更新【ツイッター】
1年以上前の記事です。内容が古い可能性があります。なんだかんだ言って一番長続きし …
-

-
「レ・ミゼラブル」の最終形「ミュージカル映画」は3度みる価値あり
1年以上前の記事です。内容が古い可能性があります。大学受験なうの姪っ子が3度も映 …
-

-
トヨタ純正カーナビ(車載ナビ)で上下が変になった時の対処法
1年以上前の記事です。内容が古い可能性があります。初期設定か何かをいじってしまっ …