DreamweaverとFC2ホームページで作るサイト定義(後編)
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
さてさて、FC2ホームページでサーバーをレンタルしたら今度はDreamweaverの設定になります。
ここさえ終わらせれば、晴れてホームページ公開となるわけです。
ただし、FC2ホームページの無料版ですと、FC2へのリンクがフッター部分に必ずついて回るので、
もし、これが気になるようでしたら有料サービスも考えたほうがいいかもしれませんね。
うちにあるDreamweaverがCS6なのでそちらで解説。
最後に付記的にCS4での設定方法もお伝えしておきます。
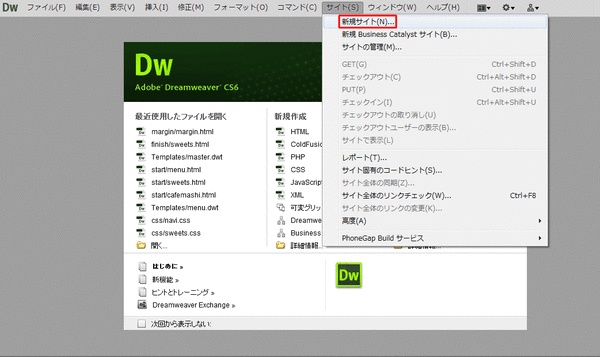
- まずは「サイト」→「新規サイト」を選択。

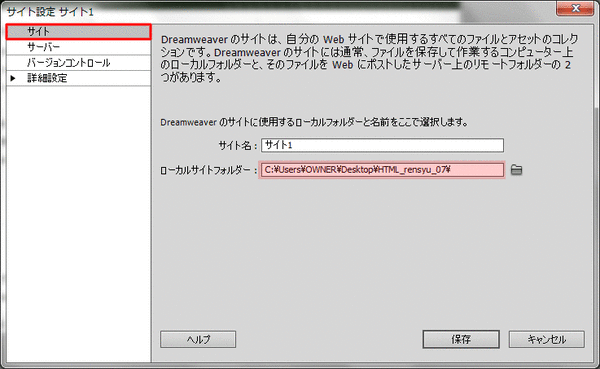
- 「サイト」の設定を行います。
「サイト名」に任意の名前、「ローカルサイトフォルダー」を自分のパソコンのWebデータの入っているフォルダに設定します。
右フォルダアイコンをクリックしてWebデータの入っているディレクトリの中に入り、「選択」をクリックします。
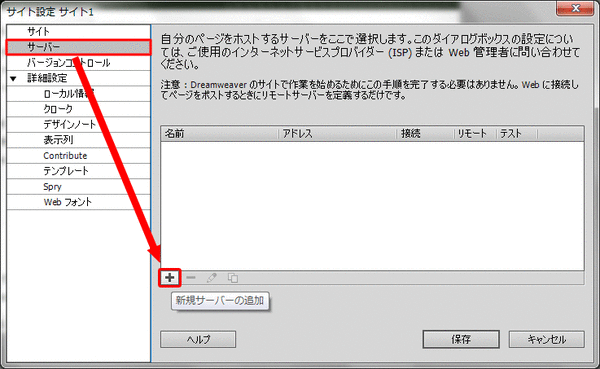
- 次に「サーバー」の設定をします。
左メニューから「サーバー」をクリックして、下の「+」をクリック。
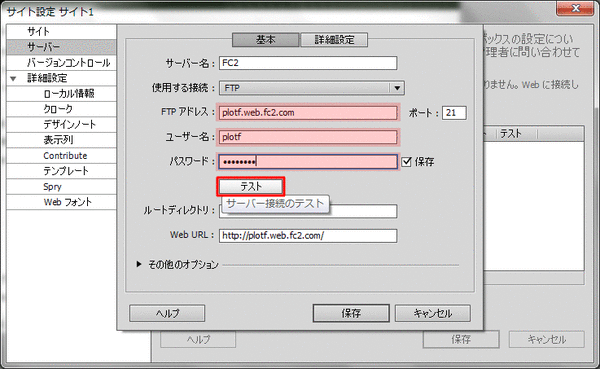
- ここで、FC2で設定したデータを記入します。
それぞれ、「FTPアドレス」がFC2で設定した「ホスト名(ホストアドレス)」、「ユーザー名」は「ユーザー名」、「パスワード」が「FTPパスワード」になります。
その他、「サーバー名」は任意、「使用する接続」はFTP、「ルートディレクトリ」はFC2の場合はブランクのまま、「Web URL」は自動で設定されます。
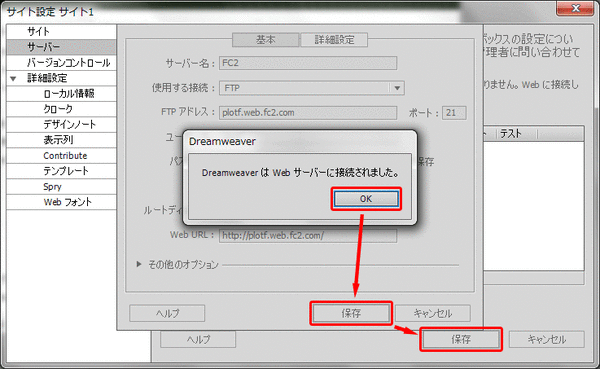
設定が終わったら「テスト」をクリックします。
- 「DreamweaverはWebサーバーに接続されました。」と表示されればOK!
もし、接続に時間がかかるようでしたら「その他のオプション」を開き「FTPPassiveモードを使用」にチェックが入っているか確認してみてください。
「OK」→「保存」→「保存」で「サイト定義」の設定は終了。
なお、学校等、公共のパソコンで設定する場合はパスワードは保存させずにつど入力するようにしましょう。
これをCS4でやると以下のようになります。
CS4にはウィザードモードがありますのでこちらで解説。
- 上記「1.」までは一緒、まずは任意の「サイト名」をつけます。

- 「次へ」を何度かクリックして「ファイルを格納する場所」を設定します。
CS6の「ローカルサイトフォルダー」と一緒です。
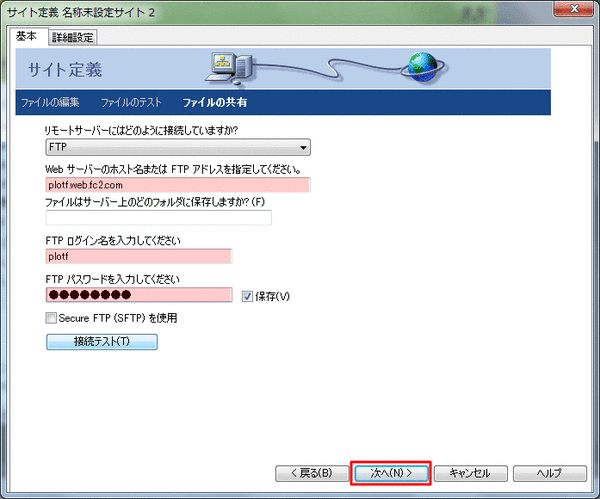
- 「次へ」で今度はFTPの設定まで行きます。
ここではCS6の「4.」とほぼ同じ設定をします。
ここでも接続に時間がかかるようでしたら後ほど「詳細設定」からPassiveモードの設定を確認してみてください。
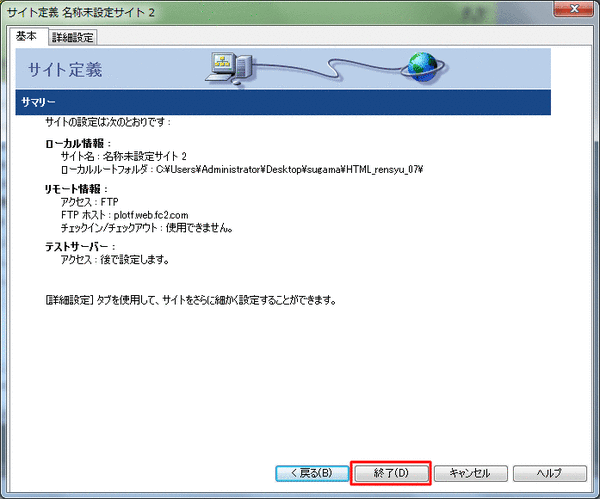
- 「次へ」で確認画面まで行ったら各設定を確認して「終了」です。

といったところでサイト定義は終了。
サイト定義が終わったら引き続き、Webサイトデータをアップロードしましょう。
ということで、もう一度だけ続きます。
アドセンス広告メイン
関連記事
-

-
Web制作会社はいずれなくなる? アメリカにWeb制作会社がない5つの理由
1年以上前の記事です。内容が古い可能性があります。アメリカにはWeb制作会社がな …
-

-
Instagramのタイムライン(画像)がWeb上で見れるようになっていた
1年以上前の記事です。内容が古い可能性があります。最近、今ひとつ活用しきれていな …
-

-
今、時代は猫。なのか?
1年以上前の記事です。内容が古い可能性があります。最近、巷で猫々騒がしい。
-

-
進行管理
1年以上前の記事です。内容が古い可能性があります。以前こちらで書いたが、新規3本 …
-

-
favicon(ファビコン)って一つじゃなかったのね?デバイスによって色々変えられたらしい
1年以上前の記事です。内容が古い可能性があります。個人的にはあまり設定したこと無 …
-

-
Googleマップストリートビュー。次はどこ?
1年以上前の記事です。内容が古い可能性があります。Google Maniaさんで …
-

-
ブログのメニューにCSS3の「box-shadow」プロパティでドロップシャドウを付けてみた【Webデザイン】
1年以上前の記事です。内容が古い可能性があります。そろそろCSS3を初めてみよう …
-

-
製作会社とのつきあい方
1年以上前の記事です。内容が古い可能性があります。最近は某社の校正にはまっていて …
-

-
検索ワード順位アゲアゲ大作戦 #4 リンクファーム登録しまくり大作戦
1年以上前の記事です。内容が古い可能性があります。リンクファームの使っているリン …
-

-
デマを広める前に右クリックで「この画像を検索」。ツイッターでのリツイートは特に注意!
1年以上前の記事です。内容が古い可能性があります。先日、都内で凄い雹が降ったとツ …