内包されたDIVにmarginを設定すると親要素にも同じマージンが設定されることがある【CSS】
1年以上前の記事です。内容が古い可能性があります。
これはわからんわ。
生徒さんの一人が陥った罠。
先生も知りませんでしたごめんなさい。
□ 【CSS Tips】ネストされたボックス要素のmargin-topのブラウザ毎の解釈の違い-Margin Collapsing – Awaresoft
空でないコンテンツ、ボーダー、パディングまたはclearで分けられていない、並列またはネストによって隣接した二つ以上のボックスのマージンは結合されて一つになる。
具体的に説明していこうと思います。
まずは、以下のソースを御覧ください。
□ HTML
<div id=”header”> ヘッダー </div>
<div id=”content”> コンテンツ </div>
<div id=”footer”> フッター </div>
</div>
□ CSS
width: 500px;
margin: auto;
background-color: #CCC;
}
#header {
height: 100px;
background-color: #FCF;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
ここで、CSSを以下のように書き足してみます。(書き足し部分は赤字)
width: 500px;
margin: auto;
background-color: #CCC;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
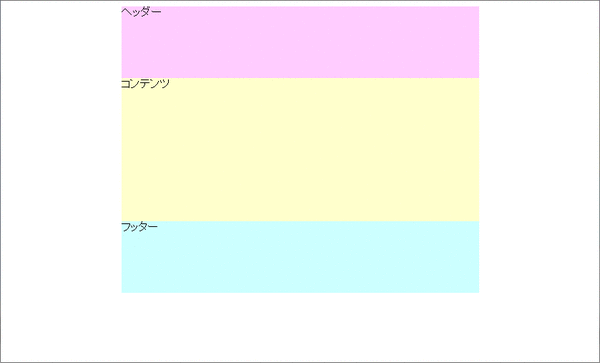
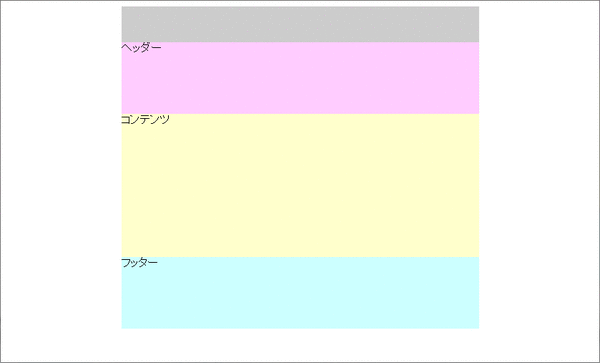
さて、これがどんなふうに表示されるかご想像ください。
2択です。
おそらく多くの人はプレビュー1が正解だと思うと思います。
margin-topの設定を入れているのがheaderですからね。
ただ、これの正解はプレビュー2になります。
理由は前述のブログ引用の通り空でないコンテンツ、ボーダー、パディングまたはclearで分けられていない、並列またはネストによって隣接した二つ以上のボックスのマージンは結合されて一つになる
という「仕様」だから。
では、プレビュー1のように表示させるにはどうしたらいいか。
賢明な方はheaderにmargin-topでなく、wrapperにpadding-topの設定をすればいいと気付きます。
ただ、ここはあえて現状のCSS及びHTMLに何か書き加えることでなんとかやっていこうと思います。
1. HTML上のwrapperに何か書き込む。
□ ソース
<div id=”header”> ヘッダー </div>
<div id=”content”> コンテンツ </div>
<div id=”footer”> フッター </div>
</div>
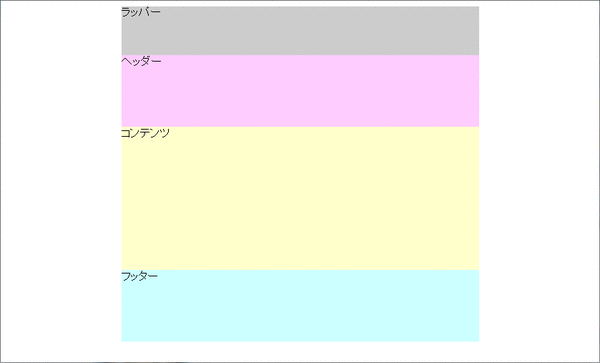
2. CSSでwrapperにboaderの設定をする。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
border: 1px solid #999;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
CSSでwrapperにpaddingの設定をする。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
padding: 1px;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
と、どれも見た目がちょっとだけ変わっちゃうんですよね。
HTMLで完全な空白ブランクを入れちゃうというのもありますがいまいちだし。。
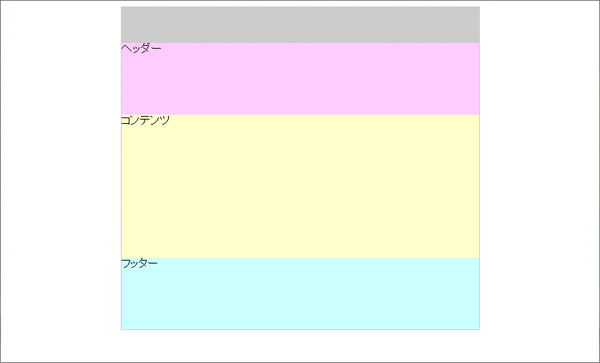
だもんで、最初に思いついたようにwrapperにpadding-topを設定するのがやっぱり一番でしょう。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
padding-top: 50px;
}
#header {
height: 100px;
background-color: #FCF;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
CSSもまだまだ奥が深い。
これで、CSS3が使われ始めたら、またいろいろと覚えなければならないことが出てくるんでしょうねぇ。
アドセンス広告メイン
関連記事
-

-
WordPress(ワードプレス)のURL表記をHTML表記にする方法 #wp
1年以上前の記事です。内容が古い可能性があります。牛歩戦術でゆっくりと進んでいる …
-

-
「ダークツーリズム」とは「東日本大震災」等の被災地を観光すること
1年以上前の記事です。内容が古い可能性があります。実は自分も時間が取れれば一度、 …
-

-
Gポイント(G-Point)で本を買ってみた
1年以上前の記事です。内容が古い可能性があります。何度か過去のブログでも紹介して …
-

-
Android(アンドロイド)スマートフォンでデフラグはできるの?アプリは怪しいヤツばかり
1年以上前の記事です。内容が古い可能性があります。年末といえば大掃除、パソコンの …
-

-
親が倒れたらまずは介護保険の要介護認定をとろう
1年以上前の記事です。内容が古い可能性があります。こちらの記事の続きです。 とい …
-

-
ネットで印刷、印刷通販の「グラフィック」を使ってみた【発注編】
1年以上前の記事です。内容が古い可能性があります。ある人に頼まれてA4三つ折のリ …
-

-
忘れたパスワードを確認できる「SeePasswd」
1年以上前の記事です。内容が古い可能性があります。先日記事にした「パスワード「● …
-

-
Facebookでも通用するツイッターの常識「@」
1年以上前の記事です。内容が古い可能性があります。最近はツイッター以上にFace …
-

-
イメージ広告も表示させた方が広告収益が上がる
1年以上前の記事です。内容が古い可能性があります。以前、Googleに勧められて …
-

-
iPhoneアプリをアフィリエイトする方法
1年以上前の記事です。内容が古い可能性があります。ネタフルさんでずいぶん前に記事 …