内包されたDIVにmarginを設定すると親要素にも同じマージンが設定されることがある【CSS】
1年以上前の記事です。内容が古い可能性があります。
これはわからんわ。
生徒さんの一人が陥った罠。
先生も知りませんでしたごめんなさい。
□ 【CSS Tips】ネストされたボックス要素のmargin-topのブラウザ毎の解釈の違い-Margin Collapsing – Awaresoft
空でないコンテンツ、ボーダー、パディングまたはclearで分けられていない、並列またはネストによって隣接した二つ以上のボックスのマージンは結合されて一つになる。
具体的に説明していこうと思います。
まずは、以下のソースを御覧ください。
□ HTML
<div id=”header”> ヘッダー </div>
<div id=”content”> コンテンツ </div>
<div id=”footer”> フッター </div>
</div>
□ CSS
width: 500px;
margin: auto;
background-color: #CCC;
}
#header {
height: 100px;
background-color: #FCF;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
ここで、CSSを以下のように書き足してみます。(書き足し部分は赤字)
width: 500px;
margin: auto;
background-color: #CCC;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
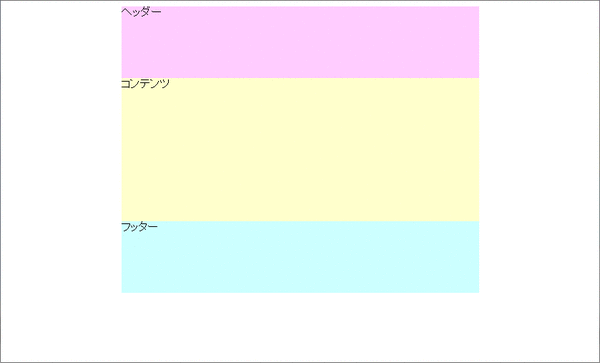
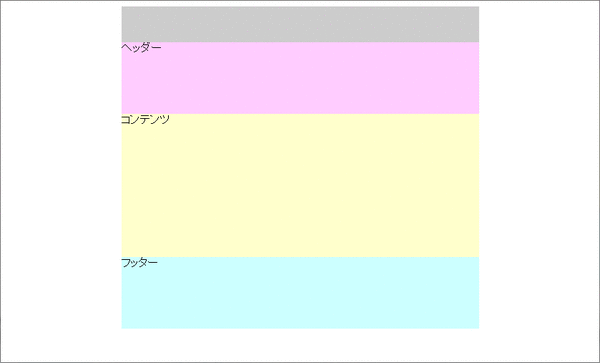
さて、これがどんなふうに表示されるかご想像ください。
2択です。
おそらく多くの人はプレビュー1が正解だと思うと思います。
margin-topの設定を入れているのがheaderですからね。
ただ、これの正解はプレビュー2になります。
理由は前述のブログ引用の通り空でないコンテンツ、ボーダー、パディングまたはclearで分けられていない、並列またはネストによって隣接した二つ以上のボックスのマージンは結合されて一つになる
という「仕様」だから。
では、プレビュー1のように表示させるにはどうしたらいいか。
賢明な方はheaderにmargin-topでなく、wrapperにpadding-topの設定をすればいいと気付きます。
ただ、ここはあえて現状のCSS及びHTMLに何か書き加えることでなんとかやっていこうと思います。
1. HTML上のwrapperに何か書き込む。
□ ソース
<div id=”header”> ヘッダー </div>
<div id=”content”> コンテンツ </div>
<div id=”footer”> フッター </div>
</div>
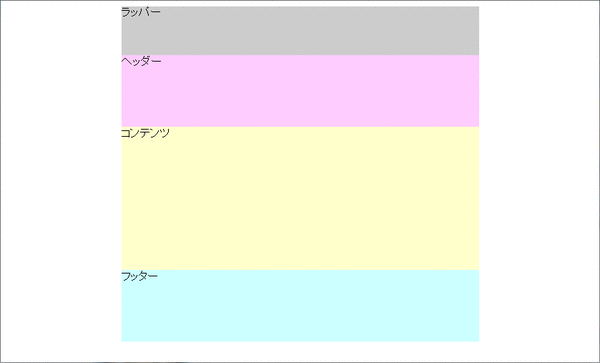
2. CSSでwrapperにboaderの設定をする。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
border: 1px solid #999;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
CSSでwrapperにpaddingの設定をする。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
padding: 1px;
}
#header {
height: 100px;
background-color: #FCF;
margin-top: 50px;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
と、どれも見た目がちょっとだけ変わっちゃうんですよね。
HTMLで完全な空白ブランクを入れちゃうというのもありますがいまいちだし。。
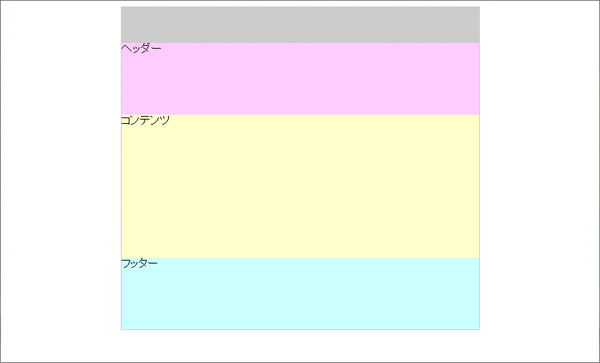
だもんで、最初に思いついたようにwrapperにpadding-topを設定するのがやっぱり一番でしょう。
□ ソース
width: 500px;
margin: auto;
background-color: #CCC;
padding-top: 50px;
}
#header {
height: 100px;
background-color: #FCF;
}
#content {
height: 200px;
background-color: #FFC;
}
#footer {
height: 100px;
background-color: #CFF;
}
CSSもまだまだ奥が深い。
これで、CSS3が使われ始めたら、またいろいろと覚えなければならないことが出てくるんでしょうねぇ。
アドセンス広告メイン
関連記事
-

-
Windows98はパスワードを忘れても安心
1年以上前の記事です。内容が古い可能性があります。プラスに考えましょう。これ知っ …
-

-
広告サイズによるAdsense及びAmazonアフィリエイト収益の考察【最終章】
1年以上前の記事です。内容が古い可能性があります。今まで何度か検証してきた広告サ …
-

-
Graffiti(グラフィティ)入力とはなんのこと?
1年以上前の記事です。内容が古い可能性があります。ちょっと前にあるニュースで見か …
-

-
LINE(ライン)で思いもよらない個人情報流出を防ぐためにチェックしておきたい5つの項目
1年以上前の記事です。内容が古い可能性があります。LINE(ライン)を安全に使お …
-

-
「iOS5」にしたら同期中でもiPhoneが使えるようになった【iPhone】
1年以上前の記事です。内容が古い可能性があります。さらにiOS5にしたらシリーズ …
-

-
東京ディズニーリゾートチケットはネットで購入が楽でいい【ユーザー登録編】
1年以上前の記事です。内容が古い可能性があります。1. ユーザー登録編  …
-

-
iモード用に作ったサイトをAUでも見せたいときに気をつけること
1年以上前の記事です。内容が古い可能性があります。当社では、まずiモード(ドコモ …
-

-
今後書きたいこと
1年以上前の記事です。内容が古い可能性があります。最近、考える時間がないので書き …
-

-
タスクマネージャーでプロセスを調べてみた part2
1年以上前の記事です。内容が古い可能性があります。今度は会社で代替機として使って …
-

-
ソフトバンク携帯(iPhone)の契約変更、一番早いのは157
1年以上前の記事です。内容が古い可能性があります。お店に行くとやたら待たされるの …