ブログにFacebookの「いいね!」ランキングを表示させる方法
2014/12/11
1年以上前の記事です。内容が古い可能性があります。
こちらのプラグインを使用している方は外してください。詳しくはこちら
こんなサイトあったんですね。
巷では「Google+ページ」の話題が盛り上がっていますが、僕にはまだまだ敷居が高い。
Facebookとツイッターでいっぱいいっぱいです。
で、今回はFacebookの「いいね!」ランキングをブログに表示させる方法です。

いつも通りさっそく手順から。
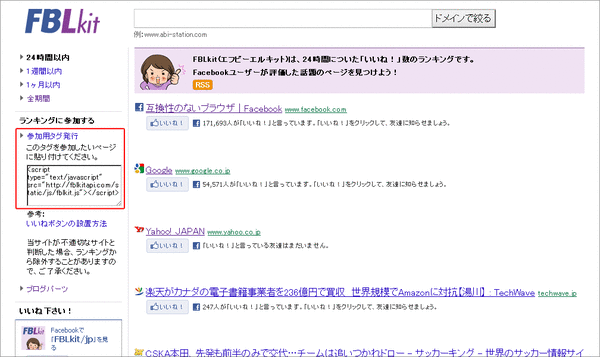
- 「FBLkit」にアクセス。
- まずは、ランキングに参加するための「参加用タグ」をブログに貼り付けます。
左メニューより「ランキングに参加する」にある「参加用タグ発行」をクリックしてタグを確認、コピーする。

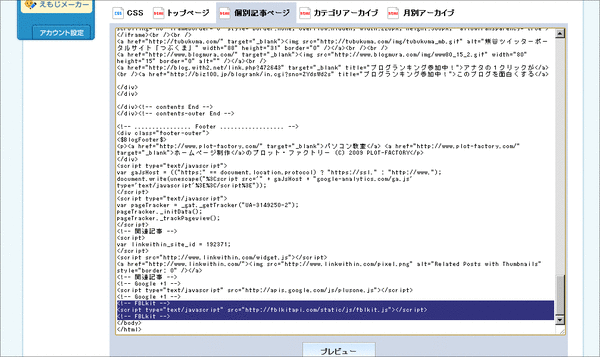
- livedoor Blogの場合はこんな感じ。個別記事ページにのみ貼り付けました。

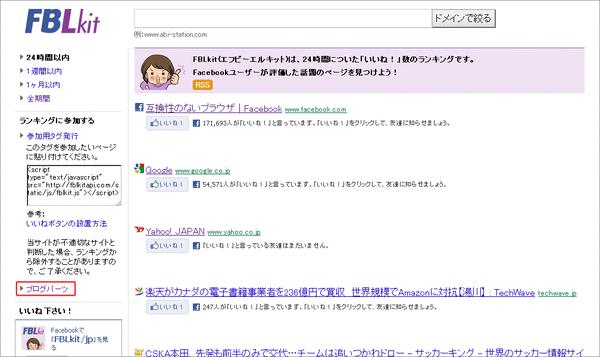
- 次に「ブログパーツ」をクリックします。

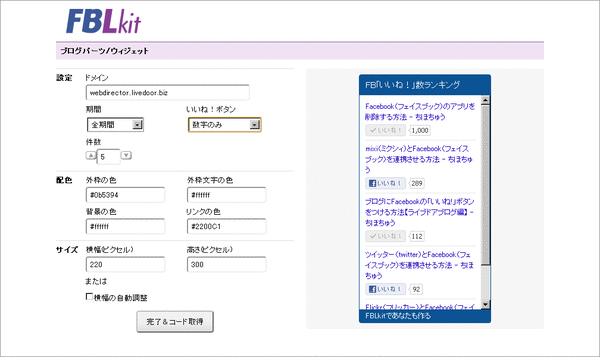
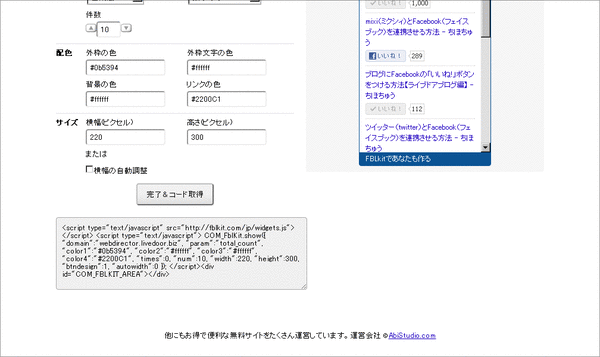
- ここで様々な設定をします。右側のプレビューを見ながら設定をします。
特に間違えちゃいけないのは「ドメイン」ですね。

- 「完了&コード取得」をクリックしてソースを表示させます。
これを、貼りつけたい場所にコピー&ペーストすればOK。

なハズなのですが。。
実は、livedoor Blogではちゃんと表示されませんでした。(他のブログパーツとコンフリクトを起こしている可能性あり)
アメーバブログ(Amazonアフィリと併用不可)やワードプレス(WordPress)では表示されたんですけどねぇ。。
そのうち対応してくれるのを期待しましょう。
(ただし、上記症状が起こるのはブラウザが「Google Chrome」の場合。「Firefox」の場合は一応、表示されます)
それにしても、これ見て意外と「いいね!」されている記事が多くて驚きました。
そりゃあ、Facebookからの流入増えるわけだねぇ。。
こちらのプラグインを使用している方は外してください。詳しくはこちら
アドセンス広告メイン
関連記事
-

-
Flickrでタグを使ったスライドショーが非常に便利
1年以上前の記事です。内容が古い可能性があります。せっかくFlickrを有料で使 …
-

-
Internet Explorer 7にGoogle maps APIのバグ?
1年以上前の記事です。内容が古い可能性があります。Google Maps API …
-

-
間違って購入しちゃったiPhoneアプリは返品できる
1年以上前の記事です。内容が古い可能性があります。僕は経験ないが、iPhone( …
-

-
「携帯電話」各キャリアのエミュレータ
1年以上前の記事です。内容が古い可能性があります。携帯サイト(モバイルサイト)の …
-

-
ユーザインタフェースはどこまで進化する?
1年以上前の記事です。内容が古い可能性があります。ユーザインタフェース(UI)と …
-

-
猫に与えちゃ(食べさせては)いけないもの【ペロ追悼企画】
1年以上前の記事です。内容が古い可能性があります。先日、一番最初に飼い始めたうち …
-

-
iPhoneでツイッターの新規アカウントを作成する方法
1年以上前の記事です。内容が古い可能性があります。以下の記事に対して「できない」 …
-

-
WordPress(ワードプレス)の管理バーの高さを無視させたり、非表示にさせたりする方法
1年以上前の記事です。内容が古い可能性があります。WordPressでデザインを …
-

-
「Xperia AX」でカメラ起動時の強制シャッターを止める方法
1年以上前の記事です。内容が古い可能性があります。色々と問題もあった「Xperi …
-

-
海外で携帯サイトをやる人は注意
1年以上前の記事です。内容が古い可能性があります。海外での携帯サイトサーフィン( …