WordPress(ワードプレス)のURL表記をHTML表記にする方法 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
牛歩戦術でゆっくりと進んでいるプロット・ファクトリーWebサイトのワードプレス(ワードプレス)を使ったCMS化ですが、クロールされた以前のサイト情報をそのまま活かしたいのでURL表記をHTML表記にすることにしました。
以下手順です。
工事中ですが紹介。(URLは最終的には変わります)
□ 埼玉県熊谷市のパソコン教室 プロット・ファクトリー
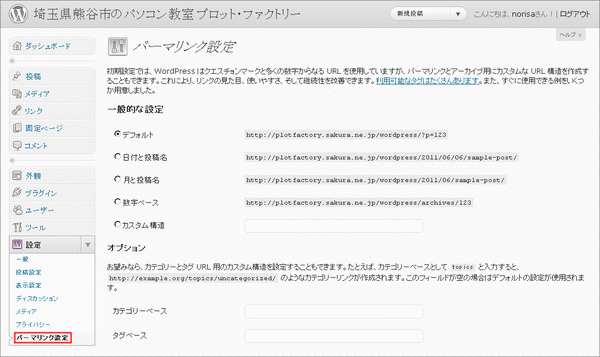
- まずは「ダッシュボード」から「設定」→「パーマリンク設定」へ行きます。

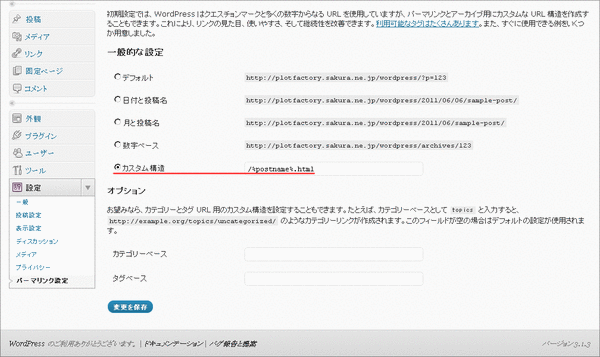
- 「一般的な設定」を「カスタム構造」にして「/%postname%.html」と入力し「変更を保存」をクリック。

このあたりの表記については以下のページに詳しく解説が乗っています。
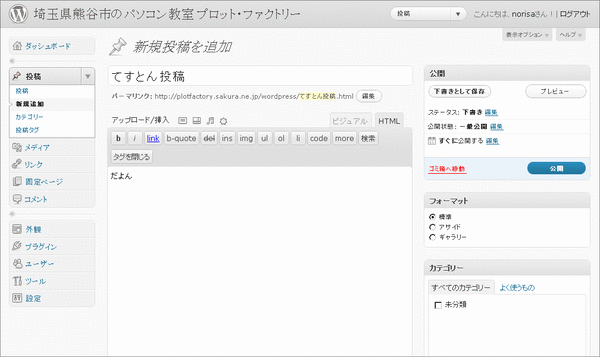
□ パーマリンクの使い方 – WordPress Codex 日本語版 - これで通常の「投稿」時にhtml付きのパーマリンクを設定することができるようになります。

何も設定しない場合は「タイトル」+.htmlがパーマリンクになります。
ところが、今回メインで使おうと思っている「固定ページ」ではこのままではこの機能は動きません。
そこで、以下のプラグインを使います。
□ WordPress › .html on PAGES ≪ WordPress Plugins
プラグインを使わずに力技で「profile.html」なんて指定すると「.(ドット)」が「-(ハイフン)」に勝手に変換されてしまいます。
ちなみにディレクトリの切り替わりを表す「/(スラッシュ)」も省略されてしまうのでカテゴライズした階層化はこのやり方ではできません。(最後にヒントあり)
で、プラグインのインストールなのですがこれが非常に簡単になっています。
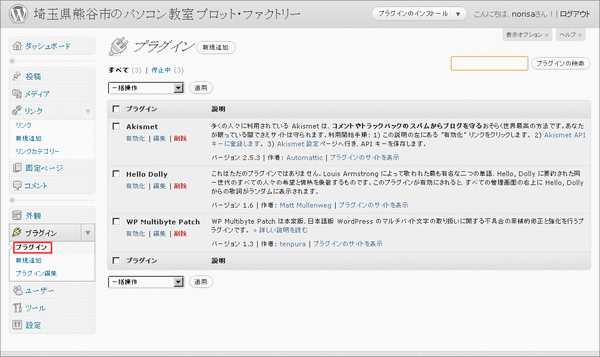
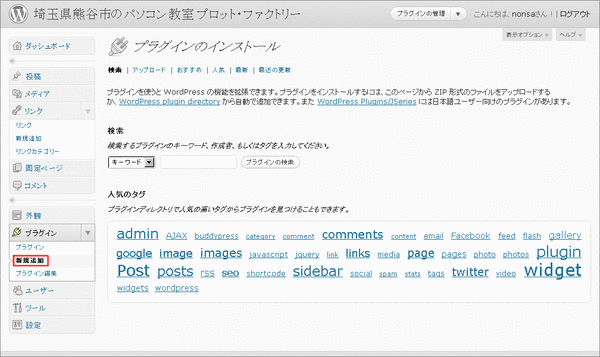
- まず、ダッシュボードから「プラグイン」をクリック。

- タイトル横の「新規追加」をクリック。(左メニューの「新規追加」でも可)

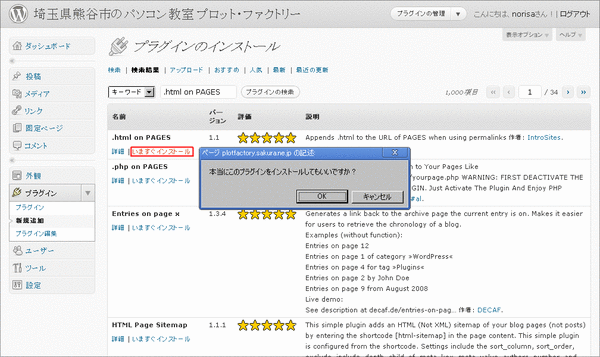
- キーワードにプラグイン名「.html on PAGES」と入力して「プラグインの検索」をクリック。

- 「.html on PAGES」がヒットするので「いますぐインストール」をクリックし、「本当にこのプラグインをインストールしてもいいですか?」と聞かれたら「OK」。

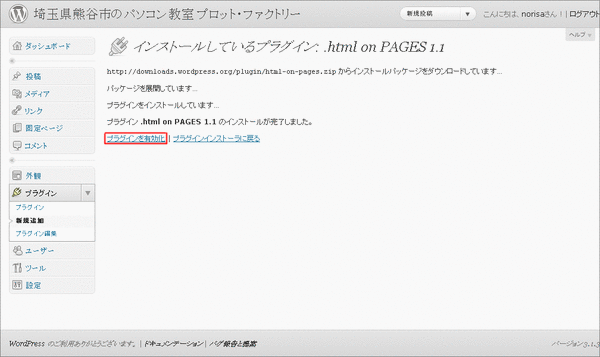
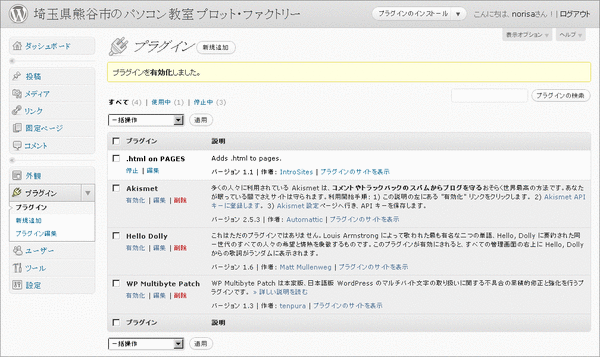
- 「プラグイン .html on PAGES 1.1 のインストールが完了しました。」と出るので「プラグインを有効化」をクリック。

- 以上です。

これで、固定ページでも同じようにパーマリンクの設定ができるようになります。

なお、カテゴリー分けも考えているのでしたら、「カスタム構造」の表記は「/%category%/%postname%.html」にしておくといいと思います。
この件に関してはまた後ほど詳しく。
アドセンス広告メイン
関連記事
-

-
「モバイル版foursquare」でチェックインしてもメイヤーにはなれない
1年以上前の記事です。内容が古い可能性があります。iPhoneを解約してケータイ …
-

-
「ダウンロード」とブログに書くのは危険
1年以上前の記事です。内容が古い可能性があります。ブログの記事に安易に「ダウンロ …
-

-
Instagram(インスタグラム)でミニチュア風写真が撮れた
1年以上前の記事です。内容が古い可能性があります。一時期流行っていたミニチュア風 …
-

-
他サービスとの連携を止める(アプリの削除)方法 【mixi編】
1年以上前の記事です。内容が古い可能性があります。OpenIDやOAuthによる …
-

-
ワードプレス(WordPress)でSEO。「All in One SEO Pack」 #wp
1年以上前の記事です。内容が古い可能性があります。先日、ワードプレス(Wordp …
-

-
iPhoneからTwitpicに文字化けさせずに画像を送信する方法5つ
1年以上前の記事です。内容が古い可能性があります。ツイッター本アカウントではFl …
-

-
梅雨前の週末晴天時のディズニーランドは大混み
1年以上前の記事です。内容が古い可能性があります。僕の住んでいる北関東は本日梅雨 …
-

-
ネットで印刷、印刷通販の「グラフィック」を使ってみた【納品編】
1年以上前の記事です。内容が古い可能性があります。発注、入稿と進んできたグラフィ …
-

-
ブログの記事にブコメ一覧を表示させるようにした
1年以上前の記事です。内容が古い可能性があります。ブコメってのはブックマークコメ …
-

-
「iPhoneを探す」は回線契約を解約しても使える
1年以上前の記事です。内容が古い可能性があります。なくしたときは電源を切っていた …






















Comment
[…] こちらのページを参考にしました→「WordPress(ワードプレス)のURL表記をHTML表記にする方法 #wp | ちほちゅう」 […]