コメント付き「いいね!」ボタンを確実に作る方法
1年以上前の記事です。内容が古い可能性があります。
5月以降、使えなくなる表記もあるというFacebookのいいね!ボタン。
□ Facebookの「いいね!」ボタンが使えなくなる。自分で設置した人は確認しておこう | ちほちゅう
仕様変更を重ね、今では「いいね!」しながらコメントが付けられるできる仕様になっています。
だもんで、これを機会にニューアルしてみるのもいいんじゃないでしょうか?
ということで、さっそく当ブログでやってみました。
ポイントはiframe表記を使わないところです。
ヘッダー部分のソースが必要ないのでついつい使ってしまいがちですが、iframeを使ってしまうとコメントが追記できない可能性があります。
具体的にはiframeを選んだ時にはWidth(幅)を 400px 以上に
しないとコメント画面が出てきません。とのこと。
via : Facebook コメント付き Like ボタン
何はともあれ、作ってみましょう。
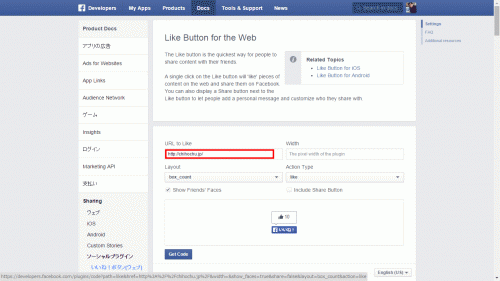
- まずは、以下のサイトに行きます。
□ Facebook Like Button - こちらで「いいね!」ボタンのソースが作れます。
特別難しい設定をする必要はありませんが、URL(URL to Like)だけは指定しておきましょう。

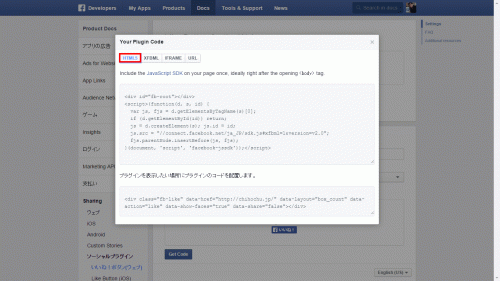
- 「Get Code」をクリックでソースコードが表示されます。その際に「HTML5」を選びます。
(「XFBML」でもいいそうですが今回は端折ります。)

- こいつを今までのソースと書き換えてあげればいいわけです。
時分の場合は以前、上の「Include the JavaScript SKD on your page once, ideally right after the opening <body> tag.」の方のソースはこちらの記事を書いたときに差し替えていますので、
その下、「プラグインを表示したい場所にプラグインのコードを配置します。」の方だけ差し替えればOK。
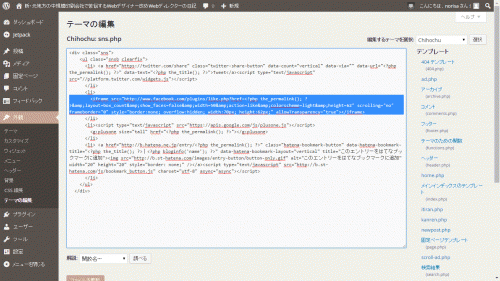
時分の使っているテーマ(STINGER)の場合は具体的には
 テーマ内の「sns.php」及び「top-sns.php」にあるiframe表記の部分を。
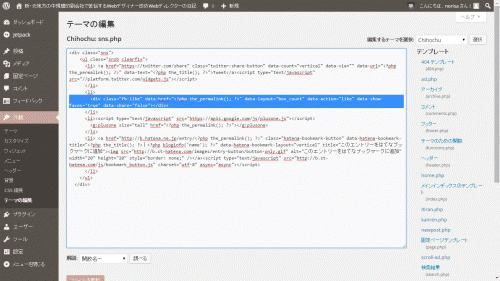
テーマ内の「sns.php」及び「top-sns.php」にあるiframe表記の部分を。 - コピーしたHTML5の表記に差し替えて上げればOKというわけです。
 もちろん、<body>部分のソースも必要ですので書いてない人は書いておきましょう。
もちろん、<body>部分のソースも必要ですので書いてない人は書いておきましょう。
なお、上記サイトでは<body>直下が好ましいと英語でありますが、時分は</body>直前に入れています。
で、できたものがこんなかんじです。
これで「いいね!」にコメントが付けられるようになりました。
ただしこれ、注意点が一つだけ。
「いいね!」ボタンが画面の下の方にあるとコメントできなくなってしまいます。

こんな感じ。
投稿するボタンが押せなくなってしまいます。
(この状態でもタブ2回押してエンターで行けますが素人さんには無理。)
いいね!にコメントを付けた時の挙動とシェアとの違いについてはまた後日。
アドセンス広告メイン
関連記事
-

-
Facebook(フェイスブック)に写真をアップしまくると嫌われるの?
1年以上前の記事です。内容が古い可能性があります。自分、Flickr(フリッカー …
-

-
ファンページ「いいね!ボックス」の作り方【Facebookページの作り方03】
1年以上前の記事です。内容が古い可能性があります。以下の情報は古い情報です。こち …
-

-
「秘密の質問」をFacebook(フェイスブック)でハッキング
1年以上前の記事です。内容が古い可能性があります。パスワードを忘れた時に使う「秘 …
-

-
最近のメール設定は複雑(チェックしておくべき3つのポイント)
1年以上前の記事です。内容が古い可能性があります。コンピュータの世界ではセキュリ …
-

-
これは知らなかった。消費税は年商1000万円以上の事業者のみ納めればよい
1年以上前の記事です。内容が古い可能性があります。消費者が支払った全ての消費税が …
-

-
森ガールに足りないもの
1年以上前の記事です。内容が古い可能性があります。「森ガール」といった言葉が今、 …
-

-
PHPプログラムもパーミッションの設定はしたほうが良い(Webプログラム)
1年以上前の記事です。内容が古い可能性があります。ロリポップ及びInterQの簡 …
-

-
WordPress(ワードプレス)+Google Analytics(グーグルアナリティクス)ですべてのリンククリック(クリックイベント)を計測する設定
1年以上前の記事です。内容が古い可能性があります。WordPress(ワードプレ …
-

-
各検索サイトの特徴
1年以上前の記事です。内容が古い可能性があります。3大検索サイトのSEOに関する …
-

-
「Windows Media Player」で音楽CDをコピーする方法
1年以上前の記事です。内容が古い可能性があります。以前は、CDコピーツールを使わ …