DreamWeaver(ドリームウィーバー)のライブビュー機能が使えないときの解決法
1年以上前の記事です。内容が古い可能性があります。
バージョンアップを続ける各種アプリケーション。
通常、アップデートすれば使いやすくなるのが一般的ですがたまに今まで使いやすかった機能を削ってしまい困ってしまうこともあります。
今回、AdobeのHTMLコーディングアプリ「Dreamweaver」でそういった事象が起こったのでお伝えしておこうと思います。
ちなみに未解決。
今までとは違う方法でちょっと手間がかかるようになってしまいました。

Dreamweaverでは、テストサーバーと本番サーバーを設定することで、コーディング中、「F12」キーを押すだけでテストサーバーに各種最新ファイルをアップロードし、動作や見栄えを確認することのできる機能があります。
これが非常に便利でして、ブラウザ毎に設定も変えられるので各種ブラウザを設定することで、ブラウザのブレも確認できるんです。
が、これがアップデートによりなくなってしまいました。
代わりについたのが「ライブビュー」という機能でなんでも編集中のものが即座にブラウザでどのように表示されるか、どのような挙動をするかが分かる機能らしいのですが。。
らしいというのは使えてないから。
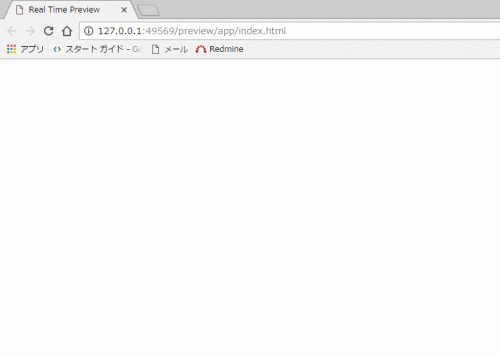
今まで通り、F12を押すことでライブビューで見れるようなのですが編集中にF12を押してもこんな画面が出てくるだけ。

真っ白白。
これ、ひょっとしたら社内のセキュリティレベルが厳しすぎるからなんじゃないかと思うのですが使えないものは仕方がない。
ということで、解決策(というか、代替の手段)をお伝えします。
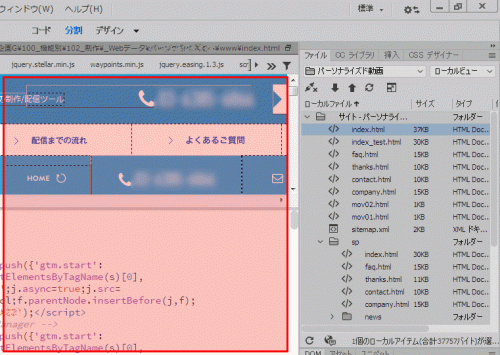
- 通常は左画面に出ている編集中のページがF12を押すことでテストサーバーにアップロードされ、該当のブラウザでプレビューすることができます。
おそらく、ちゃんと使えればライブビューでも同様なんだと思います。

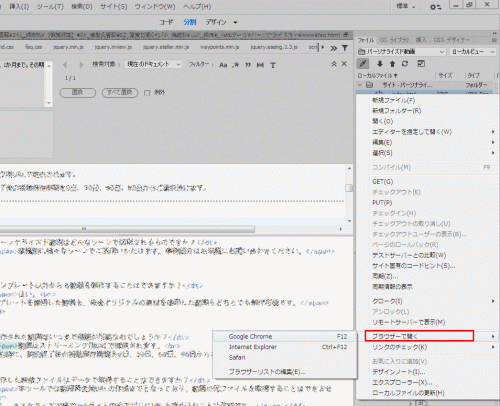
- ただ、それができないので右「ファイル」メニューからプレビューしたいファイルを選びます。
ファイルを選ぶときは</>マークのある辺りをクリックするといいです。 - ファイルを選んだら右クリックして、「ブラウザで開く」→該当のブラウザ「Google Chrome」等を選ぶと、選んだファイルをテストサーバーにアップロードし、該当のブラウザで確認することができます。

- なお、ファイルを選んで「F12」でも同様にファイルをテストサーバーにアップロードしてこの場合は初期設定でプライマリに設定したブラウザで確認することができます。
こちらの方が多少手間が減るのでいいですね。
ということで、今までは編集中「F12」で即、ブラウザ確認できたのですが、右、ファイルウインドウからプレビューしたいファイルを選んで「F12」を押さないとプレビューできなくなってしまいました。
まあ、ファイルを選ぶというちょっとした作業ですが、これがちょくちょくあると結構時間のロスになるんですよねぇ。
もちろん、ライブビューっていう機能は素晴らしいんだと思います。
実際、検索してみると絶賛されているようですしね。
が使えないことにはどうにも。。
バージョンアップする際は旧バージョンでなれてしまった人対策もしっかりとしてもらえると助かります。
設定次第で以前のバージョン同様、テストサーバーにアップして確認するモードに変えられるようにしてもらえると良かったかもしれません。
アドセンス広告メイン
関連記事
-

-
Dreamweaverの同期機能を使いこなす。まずはプレビューから同期
1年以上前の記事です。内容が古い可能性があります。Webサイト制作に際し、今まで …
-

-
Dreamweaverの同期機能を使いこなす。動的サイトは「クローク」機能で同期対象から外す
1年以上前の記事です。内容が古い可能性があります。いや、こんな便利な機能だったら …
-

-
Dreamweaver(ドリームウィーバー)で見かける緑の波線の正体とは?
1年以上前の記事です。内容が古い可能性があります。「Dreamweaver」のソ …
-

-
「Dreamweaver CS6」で拡張テーブルモードを使う方法
1年以上前の記事です。内容が古い可能性があります。今更テーブルによるデザインレイ …
-

-
Dreamweaverでよく使う正規表現
1年以上前の記事です。内容が古い可能性があります。Dreamweaverを使って …
-

-
DreamweaverとFC2ホームページで作るサイト定義(後編)
1年以上前の記事です。内容が古い可能性があります。前編 → 後編 → 公開編 さ …
-

-
Dreamweaverの「サイト定義」とは何のこと?
1年以上前の記事です。内容が古い可能性があります。訓練校の生徒さんの中に「サイト …
-

-
DreamweaverとFC2ホームページで作るサイト定義(サイト公開編)
1年以上前の記事です。内容が古い可能性があります。前編 → 後編 → 公開編 最 …
-

-
DreamweaverとFC2ホームページで作るサイト定義(前編)
1年以上前の記事です。内容が古い可能性があります。前編 → 後編 → 公開編 す …
-

-
Dream Weaver CS3はユニコードがお好き
1年以上前の記事です。内容が古い可能性があります。Dream Weaver(ドリ …