自分のサイト表示がブラウザごとに確認(チェック)できるサイト「browserling」
2016/01/26
1年以上前の記事です。内容が古い可能性があります。
Web制作する際に困るのが表示確認です。
最近は、W3Cの勧告している仕様に沿ったブラウザが増えているのでそんなに気にする必要なくなりましたが、
以前は、ブラウザによって随分と表示が変わることがあって、色々なブラウザをインストールしてそれぞれで表示確認していました。
ただ、確認のためだけにたくさんのブラウザをインストールするっていうのもいまいち。
ハードディスクの容量も限られていますしね。
そんなときは以下のサイトが便利です。
□ browserling – interactive cross-browser testing
さっそく使ってみました。
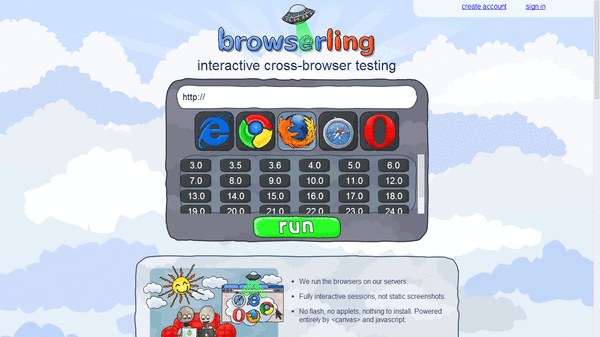
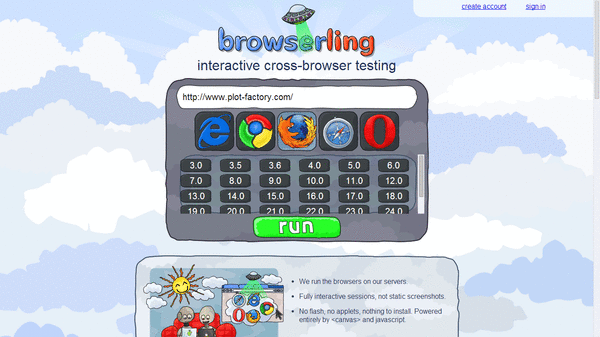
- トップページのURL入力欄に確認したいサイトのURLを入力し、ENTERもしくは「run」をクリックします。
この時、確認したいブラウザアイコンとバージョンをクリックしておきます。
- しばらく考えた後、

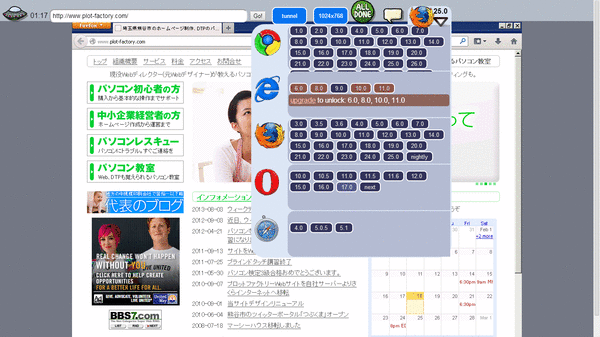
- 結果を表示してくれます。インターフェースまで再現する力の入れよう。

- 右上のプルダウンメニューよりブラウザ及びバージョンの切り替えができます。

- ただし、無料での使用には時間制限(3分)があります。気になるようでしたら有料版にアップグレードしておきましょう。

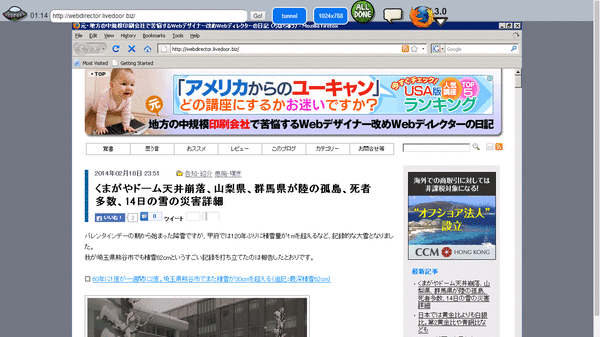
- 角丸をCSS3表記に変えたばかりのブログを古めのブラウザで確認してみました。

角丸が反映されていません。
以上です。
現在使われている殆どのブラウザを網羅していますし、使い勝手もGood!
これは覚えておいて損はないサイトだと思います。
ただし、いくつか残念な部分もあります。
- 厳密には全てWindows版がベース(Safariも)となっているようなのでMacintoshでの表示確認ができない。
- 公開しないと確認できないので製作途中のものも仮サーバーなどにアップロードしなければならない。
この辺りが是正されれば最強の表示確認サイトになると思うのですが。。
調べたら他にもこういったサイトあるようです。
もし、上記条件を満たすサイトが見つかったらまた記事にしたいと思います。
via : 自分のサイトの表示を5種のブラウザでチェックできるネットサービス「browserling」 – GIGAZINE
アドセンス広告メイン
関連記事
-

-
放送業界全体で初の赤字 【今週のトピック】
1年以上前の記事です。内容が古い可能性があります。「電通」「朝日新聞」「TBS」 …
-

-
あまり直帰率が改善されないので「関連記事」の場所を変えた
1年以上前の記事です。内容が古い可能性があります。以前、「直帰率対策で関連記事を …
-

-
出会い系サイト
1年以上前の記事です。内容が古い可能性があります。Webマーケティングの素材集め …
-

-
CSS2.1まとめ書き-background編(HTML・CSSリファレンス)
1年以上前の記事です。内容が古い可能性があります。CSS2.1まとめ書きも3回目 …
-

-
Flickrのエラーというかメンテナンス時の画面もかわええ
1年以上前の記事です。内容が古い可能性があります。先日、「Feedly(RSSリ …
-

-
SEOやらアクセシビリティやら
1年以上前の記事です。内容が古い可能性があります。初めてじゃないけど、アクセシビ …
-

-
アップローダーが減ったわけ
1年以上前の記事です。内容が古い可能性があります。かなり古いネタですが、興味深い …
-

-
Facebookの「いいね!」が減っている。非アクティブなアカウントの削除が進んでいるらしい
1年以上前の記事です。内容が古い可能性があります。以前は、本名以外のアカウントの …
-

-
今、やっている仕事
1年以上前の記事です。内容が古い可能性があります。ばれたらやばいのであまり大きな …
-

-
僕もそのうちの一人です
1年以上前の記事です。内容が古い可能性があります。livedoor ニュース & …