自分のサイト表示がブラウザごとに確認(チェック)できるサイト「browserling」
2016/01/26
1年以上前の記事です。内容が古い可能性があります。
Web制作する際に困るのが表示確認です。
最近は、W3Cの勧告している仕様に沿ったブラウザが増えているのでそんなに気にする必要なくなりましたが、
以前は、ブラウザによって随分と表示が変わることがあって、色々なブラウザをインストールしてそれぞれで表示確認していました。
ただ、確認のためだけにたくさんのブラウザをインストールするっていうのもいまいち。
ハードディスクの容量も限られていますしね。
そんなときは以下のサイトが便利です。
□ browserling – interactive cross-browser testing
さっそく使ってみました。
- トップページのURL入力欄に確認したいサイトのURLを入力し、ENTERもしくは「run」をクリックします。
この時、確認したいブラウザアイコンとバージョンをクリックしておきます。
- しばらく考えた後、

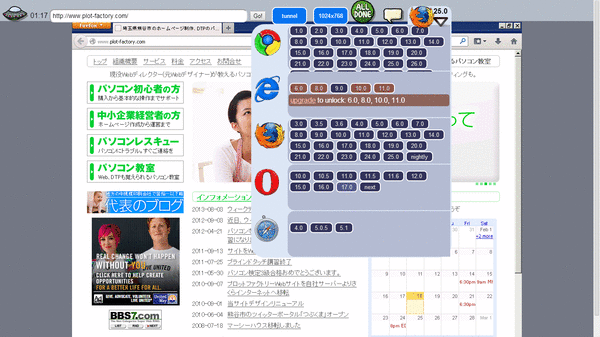
- 結果を表示してくれます。インターフェースまで再現する力の入れよう。

- 右上のプルダウンメニューよりブラウザ及びバージョンの切り替えができます。

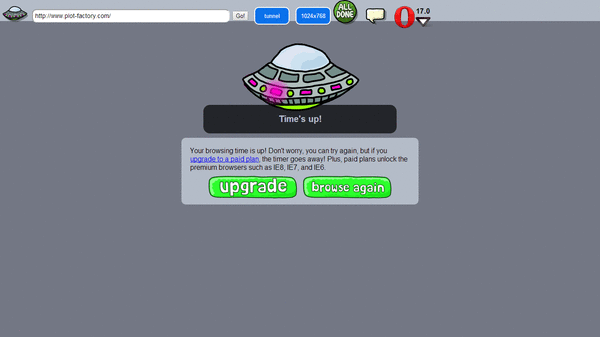
- ただし、無料での使用には時間制限(3分)があります。気になるようでしたら有料版にアップグレードしておきましょう。

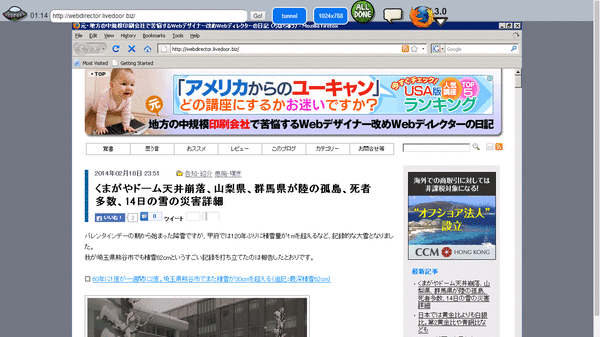
- 角丸をCSS3表記に変えたばかりのブログを古めのブラウザで確認してみました。

角丸が反映されていません。
以上です。
現在使われている殆どのブラウザを網羅していますし、使い勝手もGood!
これは覚えておいて損はないサイトだと思います。
ただし、いくつか残念な部分もあります。
- 厳密には全てWindows版がベース(Safariも)となっているようなのでMacintoshでの表示確認ができない。
- 公開しないと確認できないので製作途中のものも仮サーバーなどにアップロードしなければならない。
この辺りが是正されれば最強の表示確認サイトになると思うのですが。。
調べたら他にもこういったサイトあるようです。
もし、上記条件を満たすサイトが見つかったらまた記事にしたいと思います。
via : 自分のサイトの表示を5種のブラウザでチェックできるネットサービス「browserling」 – GIGAZINE
アドセンス広告メイン
関連記事
-

-
念願の佐々木岳久さんの個展に行ってきた
1年以上前の記事です。内容が古い可能性があります。当ブログでも何度か紹介させてい …
-

-
「position:absolute」を子要素に使いたいときは親要素に「position:relative」【CSS】
1年以上前の記事です。内容が古い可能性があります。CSSには「position( …
-

-
「Internet Explorer 6」はまだ結構使われている
1年以上前の記事です。内容が古い可能性があります。株式会社サムライファクトリーか …
-

-
吉田佳代子リトグラフ展@ギャラリーA・C・S(名古屋)
1年以上前の記事です。内容が古い可能性があります。今度はかみさんの知り合いの個展 …
-

-
swfファイルはflaファイルに変換せずに直接Flashで開いても結構使える【Flash CS6】
1年以上前の記事です。内容が古い可能性があります。先日、swfから画像や音声ファ …
-

-
iモード用に作ったサイトをAUでも見せたいときに気をつけること
1年以上前の記事です。内容が古い可能性があります。当社では、まずiモード(ドコモ …
-

-
HTMLを学校で習う日がくる?
1年以上前の記事です。内容が古い可能性があります。ひょっとしたらもうやっているの …
-

-
Photoshopでスライスをまとめて削除する方法
1年以上前の記事です。内容が古い可能性があります。これ、生徒さんに聞かれてすぐ答 …
-

-
日本人に読めないフォント「Electroharmonix」が本当に読めない
1年以上前の記事です。内容が古い可能性があります。日本人に読めないフォントという …
-

-
最強のSEO(リンクファーム)
1年以上前の記事です。内容が古い可能性があります。ここ何日かSEOを勉強してきて …