ワードプレス(WordPress)、トップページとは別の場所で記事一覧を表示させる方法 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
ワードプレス(WordPress)といえばブログ。元々ワードプレスはブログ用CMSでしたね。
それが固定ページ等の機能を搭載し、一般サイトでも使用できるようになりました。
つまり、ワードプレスを使っていてブログの機能を使わないのははっきり言って損してると言う事になります。
ただ、通常のブログの場合トップページに記事一覧を表示させるのですが、「プロットファクトリー」(や「つぶくま」)ではトップページはカスタマイズして通常のWebサイトとして利用してしまっています。
そんな時にトップページとは別の場所に記事一覧を表示させる方法です。
ちなみに今回だけ「プロットファクリー」ではなくたまたま作業が重なった「つぶくま」で解説します。
■ 埼玉県熊谷市のtwitter(ツイッター)ポータル 【つぶくま】
「固定ページ」に直接PHPを書きこむことはできないので、予め記事一覧を表示させるプログラムが書かれたテーマテンプレートを用意して、それを固定ページのテンプレートにするいう考えです。
用意するのはテンプレートと固定ページになります。
といったところでまずはテンプレートを用意しましょう。
テンプレートファイルの作り方
- ワードプレスの場合、通常、トップページには最新記事一覧が表示されます。
従ってベースになるのは改造前の「twentyten」の「index.php」。
これをコピーし「blog.php」とでも名前を変えてテーマフォルダの該当のテーマ(今回は「tubukuma」)内にアップロードします。
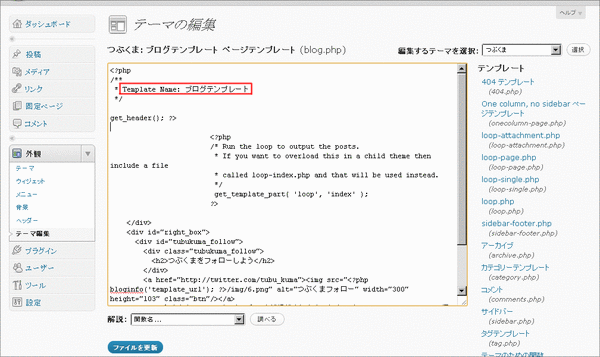
- ダッシュボードにアクセスし「blog.php」をつぶくまのレイアウトに併せて編集します。
なお、固定ページで選択することのできるテンプレートにするには「blog.php」の記述をちょっと変えなければいけません。
テンプレートPHPのヘッダー部分にコメント内に「Template Name: テンプレート名」といった記述をしてあげます。
次に、固定ページを用意します。URLは「blog.html」とでもしておきましょう。
固定ページにテンプレートを適応させる
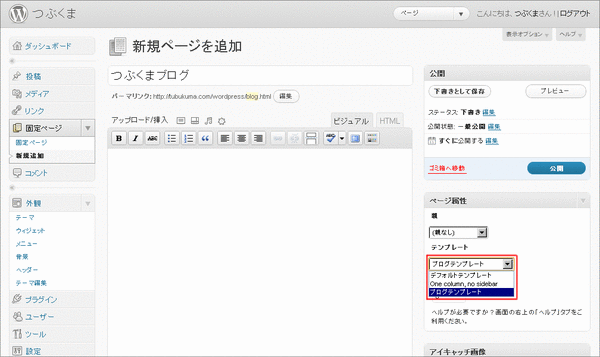
- 固定ページを新規で作成し、URLを指定、内容は何も書かずに右下「テンプレート」を作成したテンプレート(今回は「ブログテンプレート」)にします。

以上。
これで、記事一覧が表示されると思っていました。
が、なぜか、今、まさに閲覧しているこの「固定ページ」が一覧として表示されているだけ。

実はこれは「blog.php」から呼び出され、記事一覧を書き出しすのに使われる「page.php」の仕様上の問題。
「page.php」は「固定ページ」内で呼び出しされた場合、その「固定ページ」を一覧化させるようにできています。
そこで、「page.php」を呼び出す前に、「参照元をブログの記事に変えてくれ」といったようなプログラムを書いてあげなければならりません。
それが「query_posts()」関数。
「query_posts()」をつかうことで呼び出すデータを選択させることができるようになります。
で、今回はその表記が「<?php query_posts( ‘post’ ); ?>」となり、
これを「page.php」を呼び出す前に書いておけば解決です。
最後に作ったテンプレートファイル「blog.php」を紹介して終わりにします。
/**
* Template Name: ブログテンプレート
*/
get_header(); ?>
※中略(HTML表記)
<?php query_posts( ‘post’ ); ?>
<?php
/* Run the loop to output the posts.
* If you want to overload this in a child theme then include a file
* called loop-index.php and that will be used instead.
*/
get_template_part( ‘loop’, ‘index’ );
?>
※中略(HTML表記)
<?php get_sidebar(); ?>
<?php get_footer(); ?>
こちらもご覧ください。(追記)
□ WordPress(ワードプレス)でトップページ以外にブログトップを設置する方法【完全版】
アドセンス広告メイン
関連記事
-

-
Appleの「Retina(レチナ)ディスプレイ」とはなんなのか?
1年以上前の記事です。内容が古い可能性があります。Appleの新商品発表会「WW …
-

-
絶対使ってはいけないビジネス敬語を結構使ってた
1年以上前の記事です。内容が古い可能性があります。学校でビジネスマナーなんてのも …
-

-
著作権法が改正され私的利用でもコピーが違法になる
1年以上前の記事です。内容が古い可能性があります。著作権法が一部改正されるらしい …
-

-
「子宮頸がんワクチン」は一先ず打たないほうがいい。副作用の原因は脳障害?
1年以上前の記事です。内容が古い可能性があります。うちの娘も見送らせてもらってま …
-

-
これだけはやめて欲しいSNSのマナー。1位は顔写真の無断投稿
1年以上前の記事です。内容が古い可能性があります。自分も心がけたいところですが、 …
-

-
直帰率と離脱率の違い
1年以上前の記事です。内容が古い可能性があります。Google Analytic …
-

-
kwout対策されているサイトから画像を引用する方法
1年以上前の記事です。内容が古い可能性があります。自分はサイトから画像を引用する …
-

-
郊外ハブ駅の朝の通勤ラッシュ時の電車で必ず座れる方法
1年以上前の記事です。内容が古い可能性があります。皆さんは通勤電車で必ず座ろうと …
-

-
「簡易BBS2000」にファイル情報漏えいの脆弱性
1年以上前の記事です。内容が古い可能性があります。マジですか? これベースの簡易 …
-

-
「All in one SEO Pack」を入れて最初の設定【WordPressプラグイン】
1年以上前の記事です。内容が古い可能性があります。当ブログ、あまりSEOに関して …





















Comment
はじめまして。
あるぱかと申します。
ワードプレスを使用している者です。
投稿記事を表示させる設定が分からず困っています。
現在使用中のテンプレートは、最初から固定ページがトップページに表示されているタイプで、ブログではなくホームページという作りになっています。
そのため、投稿記事を表示させる設定をどのようにしたら良いかわからず困っています。
記事を読ませていただき、その通りに設定ようとしてもできませんでした。
どこに問合せをしたら良いか分からず困っております。
ご迷惑かと存じますが、アドバイスをいただければ幸いです。
よろしくお願い致します。
とてもわかりやすい説明で私でもできました
理由もわかったしやり方も読みやくす書いてくださっていて、ほんとに助かりました
ありがとうございます