WordPress(ワードプレス)でトップページ以外にブログトップを設置する方法【完全版】 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
つぶくまブログの「←古い投稿」リンクが正常に動かなかったので修正することにした。
ちなみにつぶくまブログとはWordPress(ワードプレス)で作られているつぶくまにおけるブログトップページになる。
通常、ワードプレスではトップページがブログトップになるのだがつぶくまの場合トップページは別に用意(現状はindex.phpを編集して直接表示)しているため、別のページに飛んでからブログトップページを表示させるようにしていた。
こちらの方法は以下の記事を参考に。
□ ワードプレス(WordPress)、トップページとは別の場所で記事一覧を表示させる方法 #wp – ちほちゅう
ただし、この方法だけでは2ページ目、3ページ目に流れていった古い記事のページが表示されず、
2ページ目、3ページ目を見ても、1ページ目と全く同じインデックスしか表示されない。
これは当初「query_posts」を「get_posts」に変えれば済むことだと思っていたのだが、そんな簡単には済まなかった。
いずれにしても、「query_posts」がグローバル変数を書き換えてしまっている影響で、2ページ目や3ページ目も1ページ目と同じ記事が表示されてしまっている可能性が高いのでquery_postsを使わないで記事一覧を表示させるようにする。
そのためにはトップページ用に直接編集していた「index.php」をオリジナルのテンプレート同様ブログトップのテンプレートに戻し、現在ブログトップのテンプレートになっている「blog.php」に読み込ませる必要がある。
- まずは、上記記事の要領でトップページを固定ページとして別に用意する。
現在直接呼び出されているindex.phpを別のphpプログラムにして固定ページテンプレートとして保存。
単純にindex.phpの内容をコピーしたテキストファイルをsitetop.php(任意)にでも改名してユニコードで保存。
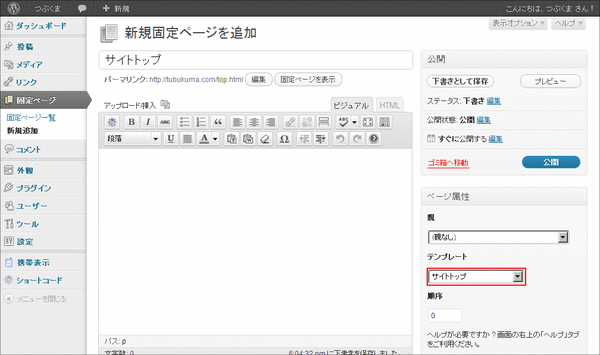
該当のテーマフォルダ内にアップ後、上記のようにテンプレート名をつけてあげればOK! - 固定ページを作り、先ほど作ったテンプレートを適応させる。

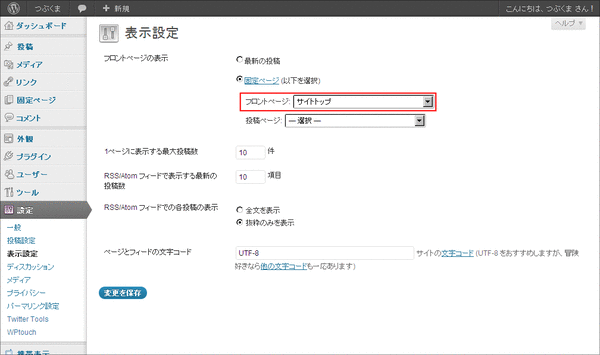
これが新しいトップページになる。 - 「設定」→「表示設定」で「フロントページの表示」を以下のように変える。

フロントページを先ほど作った固定ページに。ここで設定ミスがあるとトップが表示されなくなってしまうので注意。
その場合は早急に元に戻し、sitetop.php(任意)をチェックしましょう。 - これで「index.php」は使われなくなったので編集できるようになった。
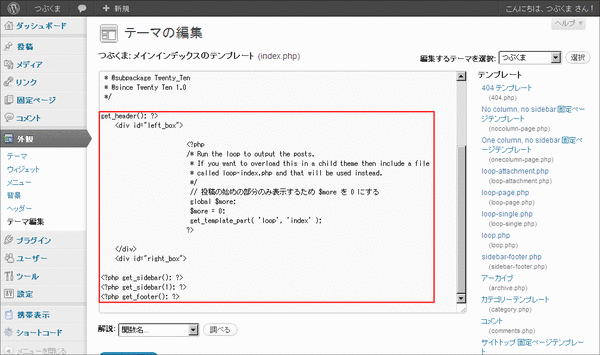
まずは、blog.phpのプログラム部分(get_header以下)のみindex.phpに上書き。
その際、「query_posts( ‘post’ );」を削除する。 - blog.phpを以下のように修正。
 <?php
<?php
load_template( TEMPLATEPATH . '/index.php');
?>ここに関しては以下の記事も参考に。
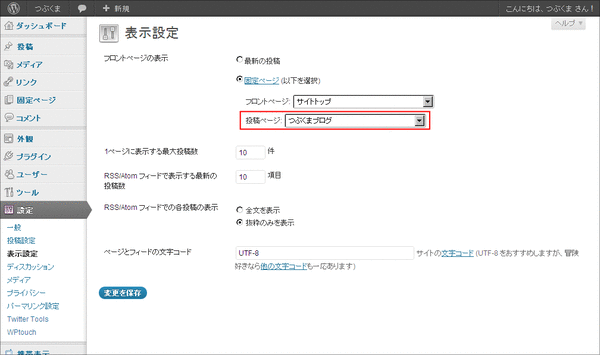
□ WordPress(ワードプレス)でテンプレートにテンプレートを読み込む方法(インクルードタグ) - 最後に再度、「設定」→「表示設定」に行き「投稿ページ」をブログトップページに変える。

以上。
ポイントになるのは「表示設定」の設定でトップページとブログのトップを指定してあげるところと、ブログトップページはテンプレートを直接編集せずにindex.phpを編集してそれを読み込ませるようにするところ。
これで、別ページをトップページ同様の挙動にすることでやっかいな「query_posts」を使わずに済ますことができるというわけ。
ただ、これでもまだ満足の行かない部分がある。
「.html on PAGES」の影響で2ページ目、3ページ目のURL表記の途中に「.html」が入ってしまうのだ。
↓こんなかんじ。
これ、なんとかなりませんかねぇ。。
参考) WordPress でトップページを静的ページにして、サブディレクトリにブログを配置する方法 – minorio のプログラミング・メモ
アドセンス広告メイン
関連記事
-

-
WordPressを軽量化(高速化)するために行う3つの方策
1年以上前の記事です。内容が古い可能性があります。最近は、そこかしこでCMSと言 …
-

-
最近、2ちゃんねるまとめブログ風のランディングページ(偽ブログ)が乱立しているくさい
1年以上前の記事です。内容が古い可能性があります。以前、キラキラ☆ウォーカーに騙 …
-

-
Facebook(フェイスブック)で一度シェアした情報を書き換える方法
1年以上前の記事です。内容が古い可能性があります。先日、感動逸話をパクり、「いい …
-

-
アイキャッチ画像のない記事にまとめてアイキャッチ画像が入れられる「Auto Post Thumbnail」【WordPressプラグイン】
1年以上前の記事です。内容が古い可能性があります。今回もブログ移転に関する記事で …
-

-
就活者は注意しよう。エントリーシート、職務経歴書等に書いてはいけないエピソード
1年以上前の記事です。内容が古い可能性があります。もう、この歳になったら就職活動 …
-

-
「iOS 4」は何度かのハードリセットでスピードアップする(iPhone)
1年以上前の記事です。内容が古い可能性があります。iPhone3GにiOS4をイ …
-

-
ブログが消えた! 支払いトラブルでライブドアブログがPROから無料版に
1年以上前の記事です。内容が古い可能性があります。いやいやお恥ずかしい。 これは …
-

-
CSSでWebサイトをセンタリングさせる方法
1年以上前の記事です。内容が古い可能性があります。まあ、今さら感漂いますが一応自 …
-

-
ワードプレス(WordPress)で「続きを読む」を実装する方法 #wp
1年以上前の記事です。内容が古い可能性があります。ワードプレス(WordPres …
-

-
スパムメール対策の流れ
1年以上前の記事です。内容が古い可能性があります。なんら他意はありませんので念の …