ワードプレス(WordPress)で新しいテーマをつくる方法 #wp
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
「WordPress(ワードプレス)導入大作戦!」なんていう記事を書いちゃったからにはやらないわけには行きません。
デザイン、インストールまでは連休中(ちょっと過ぎちゃったけど)になんとか作成し終わりました。
これを、ワードプレス(WordPress)に適応させる手順を途中までですが報告します。
本当は、トップページくらいは全部できてから記事起こした方がいいと思っていたのですが、なかなか先に進みそうにないし、途中までの作業ログを自分でもわすれてしまいそうなのでこのあたりで一本起こしておくことにしたということです。
タイトルでは新しいテーマを作る方法となっていますが、実際は既存のテーマをコピーしちゃいます。
で、それをベースに書き換えていく方法です。
これが一番楽だし、そもそも、今回ワードプレスを導入するに当たり、全くゼロからテーマを作り出すつもりは最初からありませんでした。
作ったデザインがワードプレスのシステムで動けばいいわけですから。
といったところで手順。
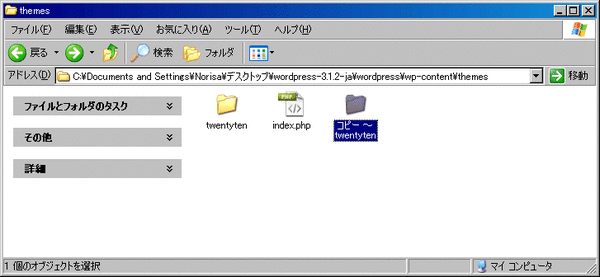
- まずは、解凍したワードプレスのデータから「wordpress\wp-content\themes」を開き、中にある「twentyten」フォルダをコピー&ペースト。

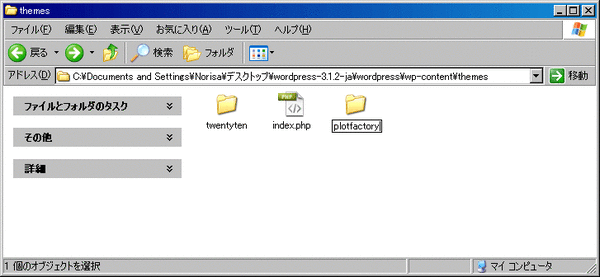
- 次にコピーしたデータフォルダに適当に名前をつけておく。

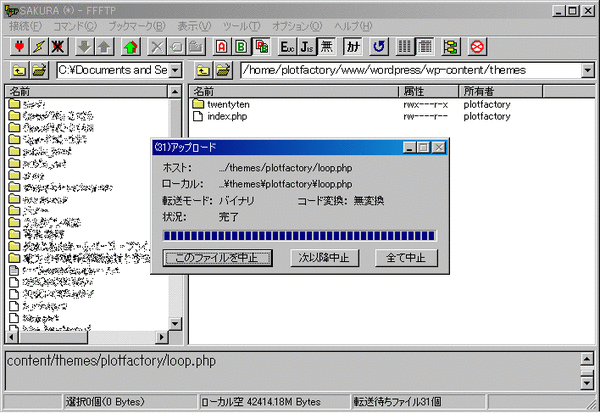
- そして、そいつをサーバー上の同じ場所にアップロード。

- ここまで済んだらダッシュボード(管理用のURL)に行きます。
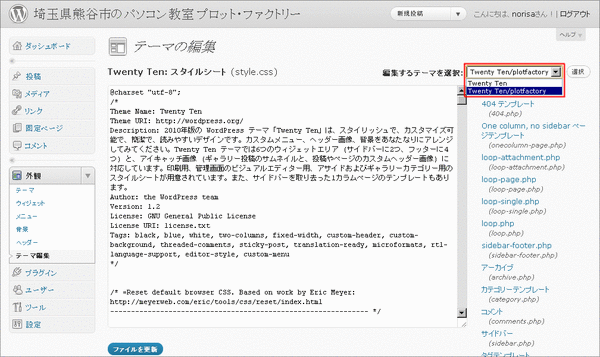
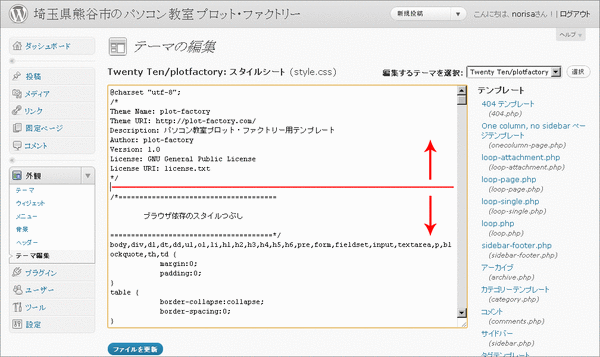
「外観」から「テーマ編集」をクリックして右上「編集するテーマを選択」から先ほど付けた名前のあるものを選んで「選択」。
- ここで上の絵と下の絵を見比べてもらうと分かると思います。
赤線の上の部分にテーマ情報が書かれているのでこちらを書き換えることでテーマの名前が決まります。
なお、赤線の下部分はそのまま作ったデザインのCSSをコピペすればOK。
複数のCSSがある場合はちょっと面倒になるので僕は一つにまとめちゃいました。
- 「ファイルを更新」をクリック。
こんなところで新しいテーマの用意は終了です。
これからそれぞれのテンプレートの修正に入ります。
アドセンス広告メイン
関連記事
-

-
TwitterとFlickrを連動させよう
1年以上前の記事です。内容が古い可能性があります。Twitterとは言わずとしれ …
-

-
モリサワフォントインストーラ(管理)アプリ「Mフォントスターター」を削除する方法
1年以上前の記事です。内容が古い可能性があります。今時、フォントを使わないという …
-

-
USTREAMで実際生中継をやってみた
1年以上前の記事です。内容が古い可能性があります。前日ネタにしたようにUSTRE …
-

-
ソフトバンク「iPhone 5」で余計なサービスを解約する方法(UULA[ウーラ]編)
1年以上前の記事です。内容が古い可能性があります。ソフトバンク「iPhone 5 …
-

-
殆どのスマホユーザーの個人情報はFacebookに握られている
そう、それがシャドープロファイルと言われているものです。
そして怖いのはこのシャドープロファイル、Facebookアカウントを作ったことのない人のものまで作られているとのことです。あるFacebookユーザーの連絡先にあなたの個人情報が書かれていたら注意。
その方がFacebookに連絡先へのアクセスを許可していたらあなたがFacebookをやっていなくてもアウトです。ではどうやったら防げるのか?
最近ではFacebookアプリがプリインストールされているスマホ(スマートフォン)も多いのでほぼ防ぐことは不可能でしょうね。つまり、
過去にFacebookのアカウントを作ったことがなく、Facebookを利用している人とアドレスなどの交換をしていないという場合のみ「あなたのシャドープロファイルは作られていません」
とのこと。
Facebookのアカウントを作ったことがない人は結構いるんじゃないかと思います。
ただ、Facebookを利用している人とアドレス交換をしていない人なんて殆どいないんじゃないでしょうか?
そもそも、その人がFacebookをやっているのかどうか調べてアドレス交換するなんてことできないでしょうし。。これから、こういった情報が一般的になってくると、自分のようにFacebookやってる感を前面に出している人なんかは逆に、嫌厭されてしまうような時代がきてしまうのかもしれません。
でもね。
結局は架空請求や先日被害にあった債権回収詐欺等、それを使う悪いやつがいなければ別に個人情報何ら問題ないんですよね。
だって、かつては電話帳(ハローページ)に普通に電話番号が載っていた時代があるんですから。
嫌な時代になっちゃいましたねぇ。。あとはFacebookの技術を信じて、そういった悪い輩に個人情報が流れないようにしてもらうしかないですね。
よく、「あとは神のみぞ知る」なんてこと言うことがありますが、Facebookもそういう意味では神の領域に入りつつあるのでしょうか?
人間が神の領域に足を踏み入れるとどうなってしまうのか? 注目して行きましょう。
-

-
電源ボタンのマークは秘密 (8/23追記)
1年以上前の記事です。内容が古い可能性があります。Yahoo!トップページから2 …
-

-
本当に音が良いヘッドフォンランキング by 米TIME誌
1年以上前の記事です。内容が古い可能性があります。米TIME誌が本当に音が良いヘ …
-

-
覚えとく。災害時に無料で使える無線LAN(Wi-Fi)のSSIDは「00000JAPAN」
1年以上前の記事です。内容が古い可能性があります。災害時に無料で使える無線LAN …
-

-
これは知らなかった。消費税は年商1000万円以上の事業者のみ納めればよい
1年以上前の記事です。内容が古い可能性があります。消費者が支払った全ての消費税が …
-

-
kwout対策されているサイトから画像を引用する方法
1年以上前の記事です。内容が古い可能性があります。自分はサイトから画像を引用する …