ブログにFacebookの「いいね!」ボタンをつける方法【ライブドアブログ編】
2014/11/09
1年以上前の記事です。内容が古い可能性があります。
以下、その手順。
- まずは以下のサイトにアクセスします。
□ Like Button – Facebook開発者 - 英語なのでちょいと戸惑いますが大丈夫です。
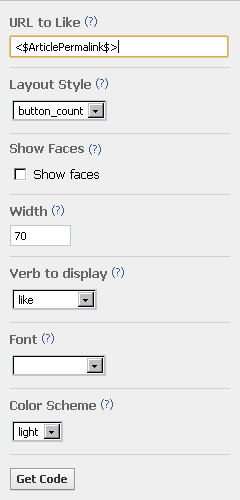
以下のように設定して下さい。
- 「Get Code」をクリックしてできたコードが以下。
<iframe src="http://www.facebook.com/plugins/like.php?href=%3C%24ArticlePermalink%24%3E&layout=button_count&show_faces=true&width=70&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:21px;" allowTransparency="true"></iframe>
- あとは、このコードをmixiチェックの隣あたりに貼り付ければOK。
と思ったんだけどダメでした。
理由は「<$ArticlePermalink$>」がデコードされちゃってるから。
したがって「%3C%24ArticlePermalink%24%3E」を「<$ArticlePermalink$>」に変える。 - ついでに動作確認中にバグを発見したので「width=70」及び「width:70px」をぞれぞれ「width=71」、「width:71px」に変える。
「いいね!」を解除するとなぜかボタンが1pxずれるバグがあるようです。 - 出来上がり。
さらに、ボタンがゴテゴテ増えてきちゃったので、タイトルの後に付く形をやめて、改行させてタイトルの下にまとめて表示させるようにしました。
Facebookの「いいね!」ボタンは他のボタンと違いワンクリックで済むのがいいね!
アドセンス広告メイン
関連記事
-

-
海外で携帯サイトをやる人は注意
1年以上前の記事です。内容が古い可能性があります。海外での携帯サイトサーフィン( …
-

-
ビープ音を消す方法
1年以上前の記事です。内容が古い可能性があります。話、横道にそれます。
-

-
独自ドメインのWORDPRESS(ワードプレス)ブログを半日で作る方法(後編)
1年以上前の記事です。内容が古い可能性があります。移転後すぐ前編を書いていながら …
-

-
科学的に証明されている不幸になる行動。SNSをやらたと見る、いつも忙しくする、等
1年以上前の記事です。内容が古い可能性があります。以下の行動をついついとってしま …
-

-
これはすごい。iPhoneの隠しコマンド一覧
1年以上前の記事です。内容が古い可能性があります。iPhoneの隠しコマンドとい …
-

-
OpenOffice「Calc」印刷前はページレイアウトをチェック
1年以上前の記事です。内容が古い可能性があります。最近では「GoogleDocs …
-

-
クラスは自作できる(ActionScript3.0勉強中! #4)
1年以上前の記事です。内容が古い可能性があります。「オブジェクト指向プログラミン …
-

-
「ナビゲーションサマリー」と「ページ遷移」の違い(Google Analytics)
1年以上前の記事です。内容が古い可能性があります。Google Analytic …
-

-
リンクポピュラリティとアンカーコンテキストマッチ
1年以上前の記事です。内容が古い可能性があります。SEOでよく、リンクポピュラリ …
-

-
固定電話を解約しました
1年以上前の記事です。内容が古い可能性があります。このたび、ついに固定電話を解約 …
- PREV
- 「Tumblr gear」で使える裏技
- NEXT
- 楽天からのDM(メールマガジン)を一括解除する方法