ライブドアブログで公式ツイートボタンを完全対応
1年以上前の記事です。内容が古い可能性があります。
昨日の記事の続きとして読んでください。
とりあえず、昨日の記事で個別記事に公式ツイートボタンが配置出来ているはずです。
これを、一覧ページ(トップページ、カテゴリーアーカイブ、月別アーカイブ、等)にも対応させる方法です。
ちなみに、昨日の記事のままでは、一覧ページに貼られたツイートボタンを押すと各記事ではなく一覧ページがツイートされてしまいます。
昨日の状態でトップページ一番上の記事のツイートボタンを押すとこんな感じのツイートが生成されます。
地方の中規模印刷会社で苦悩するWebデザイナー改めWebディレクターの日記 http://t.co/pA9ChBz via @Norisa
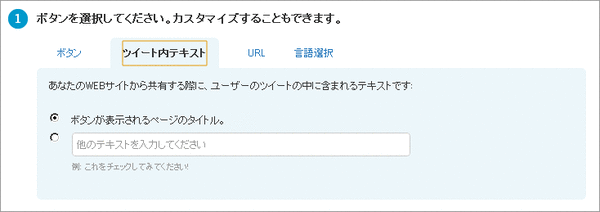
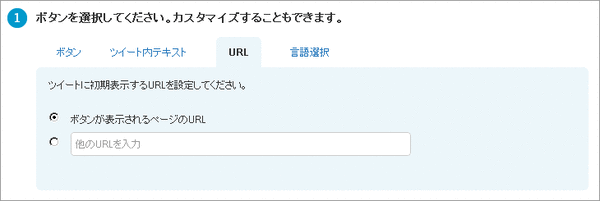
さて、ここで重要となってくるのは以下の2つの設定。
それぞれ下のチェックボックスにチェックを入れてを以下のように設定します。
「URL」を「<$ArticlePermalink$>」
できたソースはこんな感じ。
注)「data-via=”Norisa”」の部分はご自分のアカウントに書き換えてお使いください(追記)
これを昨日同様「ヒつぶやく」のソースと置き換えます。
これで完成。
この状態でトップページ一番上の記事のツイートボタンを押すと今度はこうなります。
「ヒつぶやく」ボタンをTwitter公式のものに変えてみた http://t.co/QzmFecU via @Norisa
これにて一件落着。
アドセンス広告メイン
関連記事
-

-
ENEOSカードが使えなくなったのでポイントで断然お得な楽天カードに変えようと思う
1年以上前の記事です。内容が古い可能性があります。三菱東京UFJ銀行のマイカード …
-

-
パソコンの設定で使う「ウィザード」の本来の意味
1年以上前の記事です。内容が古い可能性があります。パソコンでインターネット接続の …
-

-
地震の予兆現象、光柱(発光現象)、彩雲(虹)、地震雲
1年以上前の記事です。内容が古い可能性があります。先日の北海道で震度5弱を記録し …
-

-
マーケティングに使えそうなツール
1年以上前の記事です。内容が古い可能性があります。Webマーケティングに使えそう …
-

-
「Internet Explorer」をクラッシュさせるCSSコード
1年以上前の記事です。内容が古い可能性があります。なんか、他にもありそうですけど …
-

-
デマを広める前に右クリックで「この画像を検索」。ツイッターでのリツイートは特に注意!
1年以上前の記事です。内容が古い可能性があります。先日、都内で凄い雹が降ったとツ …
-

-
さくらでEC-CUBEその後(商品検索でトラブル)
1年以上前の記事です。内容が古い可能性があります。ナイトリービルド版だからか、色 …
-

-
アドセンスの振込先をシティバンクのeセービングにする方法
1年以上前の記事です。内容が古い可能性があります。アドセンスの振込先をシティバン …
-

-
自分で作った顔文字を辞書登録する方法【iPhone】
1年以上前の記事です。内容が古い可能性があります。これは目からウロコなiPhon …
-

-
WikipediaやGoogleも反対する「SOPA」とは何のこと?
1年以上前の記事です。内容が古い可能性があります。最近良く耳にする茹でたらおいし …