WebサイトでSVG画像が普通に使えるようになっていた【Webデザイン】
1年以上前の記事です。内容が古い可能性があります。
Web用の画像ファイル形式として有名なのは写真のjpg、イラストのgif、最近では透明も扱えるpngなどが主流になってきているのかもしれません。
そんな中、異質なのがSVGファイル。
なぜ異質かというと、その他のファイルは透明が扱えるなど部分的には違いがあっても作られるファイルはビットマップ形式のデータ。
つまり、解像度を持つドットで作られるデータで小さいデータを拡大するとボヤっとしてしまうなどの問題がありました。

一方、SVGファイルはIllustrator等で作られるベクターデータ。
つまり、拡大、縮小してもボヤッとせず、しっかり表示されてくれるデータなんです。
ただ、当然ですが表示されるのはビットマップで表示されるのでファビコンなんかに使うときは注意が必要。
ファビコンにSVGを使うこともできるようですが、むしろビットマップで最適なサイズで作って上げるほうがいいと思います。
そんなSVGファイルですがIEが対応してくれなかったりと結構長い時間待たされていました。
当ブログでも2007年にネタにし、以来、いつ来るのかいつ来るのかと期待しておりましたがいつの間にやら来ていたようです。
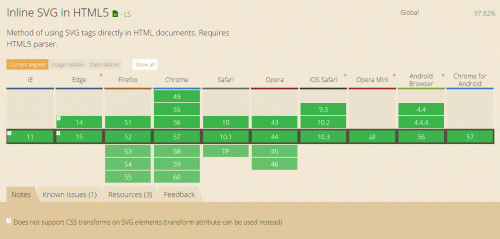
対応状況を調べてみましたら、グローバルで97.82%。
もう、ほぼ対応済みと言っていいんじゃないかと思います。
情報源:Can I use… Support tables for HTML5, CSS3, etc
すでにSVGファイルの素材集なんてのもできているみたいですね。
□ SVGのフリー素材 – 素材サイト
□ 小さくてもくっきり見えてすごい!精巧で美しくデザインされたSVGのフリーアイコン素材 -Zondicons
これからは積極的に使っていこうと思います。
アドセンス広告メイン
関連記事
-

-
WordPress+Welcartでショッピングサイト構築【インストール編】
1年以上前の記事です。内容が古い可能性があります。ショッピングサイト構築にWor …
-

-
12時投稿で何か変わった?
1年以上前の記事です。内容が古い可能性があります。以前告知していた12時投稿を一 …
-

-
9月のヒットキーワード及びヒットページ
1年以上前の記事です。内容が古い可能性があります。さて、9月のヒットキーワード及 …
-

-
DMOZ(OPD)のエディタになってみる?
1年以上前の記事です。内容が古い可能性があります。DMOZの印刷カテゴリに会社の …
-

-
使えない検索サイト「Dooggle」
1年以上前の記事です。内容が古い可能性があります。なんだか最近新しい検索サイトが …
-

-
今週の予定
1年以上前の記事です。内容が古い可能性があります。今週末までに某学校のホームペー …
-

-
Web屋騒動に意見してみる
1年以上前の記事です。内容が古い可能性があります。ここ数日。Web屋に関する議論 …
-

-
Webデザイナーピンチ!!15分でサイトが作れる「みんなのビジネスオンライン」
1年以上前の記事です。内容が古い可能性があります。中小企業経営者にとっては朗報、 …
-

-
予約語
1年以上前の記事です。内容が古い可能性があります。まずは通りすがりさんありがとう …
-

-
飛び火
1年以上前の記事です。内容が古い可能性があります。ライブドア問題がついに僕にも飛 …